开源JsDoc的使用介绍
如果大家对JEE的深入研究有兴趣
可以加入Q群:46176507 共同进步学习
JsDoc:是js文档生成工具,它从javascript程序源代码中抽取类、方法、成员等注释信息形成一个和源代码配套的API帮助文档。
Java开源项目http://www.jsdoctoolkit.org/,它是一个功能强大的javascript文档生成工具。
下面我们来结束一下如何使用。
我们通过 下载工具类库。
这里我们使用的是jsdoc_toolkit-2.1.0.zip也是当前的最高版本。
我们将这个文件解压。可以看到里面README.txt文件。

这里有详细的使用说明。【好像介绍到这里就可以了。当然你也可以继续读下】
这里我们需要通过命令行进行创建javascript文档。
java -jar jsrun.jar app/run.js -a -e=GB18030 -t=templates/jsdoc test/*.js
当然如果感觉通过命令行的方式比较麻烦,我们可以自行创建一个.bat文件
将上面的内容复制到该文件中,执行即可。
下面我来简单解释一下这其中的参数
-a 表示全部的方法
-e 表示对应的文件的编码根式 这里对应的是GB18030 默认的是utf-8
-t 表示生产doc的文档样式模板
这里的test/*.js表示在test目录下的全部javascript文件
执行完毕后将文档结果默认输出到/out/jsdoc目录下。当然这个目录也是可以定义的
具体参数可以使用
java -jar jsrun.jar app/run.js --help
进行查看。
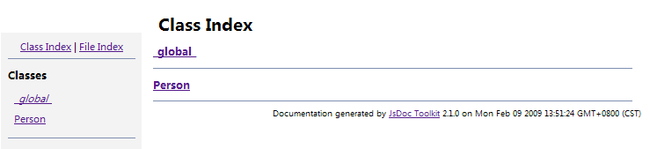
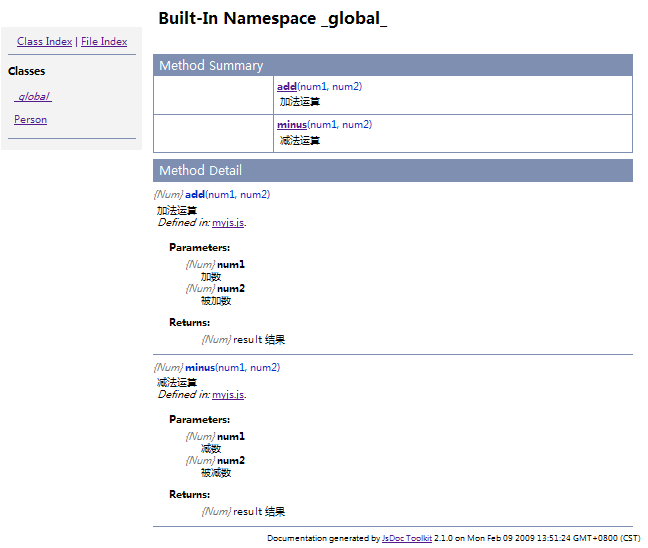
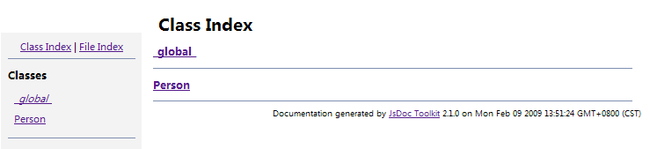
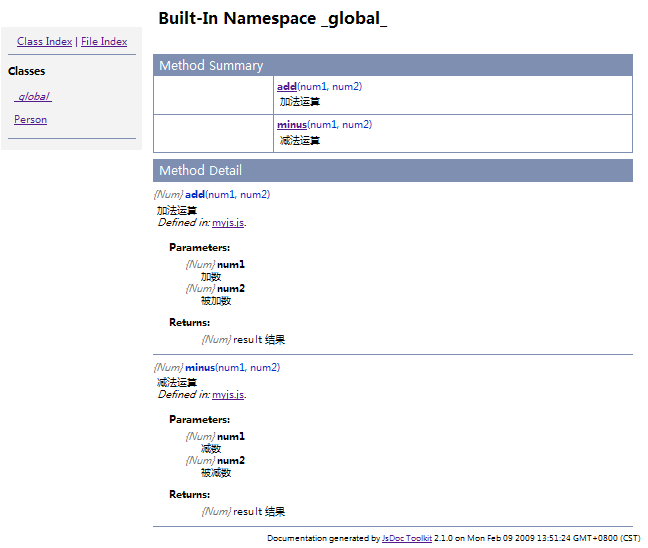
结果如下:
下面我们来创建test下的js文件
简单的方法标注
myjs.js
类的方法标注
myjs2.js
现在我们可以运行java -jar jsrun.jar app/run.js -a -e=GB18030 -t=templates/jsdoc test/*.js




至此我们的js文档生成完毕。我们也无需羡慕JavaDoc了。
我们只是列出了常用的标签,至于更多的可以登陆到官方网站查看
http://code.google.com/p/jsdoc-toolkit/wiki/TagReference
可以加入Q群:46176507 共同进步学习
JsDoc:是js文档生成工具,它从javascript程序源代码中抽取类、方法、成员等注释信息形成一个和源代码配套的API帮助文档。
Java开源项目http://www.jsdoctoolkit.org/,它是一个功能强大的javascript文档生成工具。
下面我们来结束一下如何使用。
我们通过 下载工具类库。
这里我们使用的是jsdoc_toolkit-2.1.0.zip也是当前的最高版本。
我们将这个文件解压。可以看到里面README.txt文件。

这里有详细的使用说明。【好像介绍到这里就可以了。当然你也可以继续读下】
这里我们需要通过命令行进行创建javascript文档。
java -jar jsrun.jar app/run.js -a -e=GB18030 -t=templates/jsdoc test/*.js
当然如果感觉通过命令行的方式比较麻烦,我们可以自行创建一个.bat文件
将上面的内容复制到该文件中,执行即可。
下面我来简单解释一下这其中的参数
-a 表示全部的方法
-e 表示对应的文件的编码根式 这里对应的是GB18030 默认的是utf-8
-t 表示生产doc的文档样式模板
这里的test/*.js表示在test目录下的全部javascript文件
执行完毕后将文档结果默认输出到/out/jsdoc目录下。当然这个目录也是可以定义的
具体参数可以使用
java -jar jsrun.jar app/run.js --help
进行查看。
结果如下:
- OPTIONS:
- -a or --allfunctions
- Include all functions, even undocumented ones.
- -c or --conf
- Load a configuration file.
- -d=<PATH> or --directory=<PATH>
- Output to this directory (defaults to "out").
- -D="myVar:My value" or --define="myVar:My value"
- Multiple. Define a variable, available in JsDoc as JSDOC.opt.D.myVar.
- -e=<ENCODING> or --encoding=<ENCODING>
- Use this encoding to read and write files.
- -E="REGEX" or --exclude="REGEX"
- Multiple. Exclude files based on the supplied regex.
- -h or --help
- Show this message and exit.
- -n or --nocode
- Ignore all code, only document comments with @name tags.
- -o=<PATH> or --out=<PATH>
- Print log messages to a file (defaults to stdout).
- -p or --private
- Include symbols tagged as private, underscored and inner symbols.
- -q or --quiet
- Do not output any messages, not even warnings.
OPTIONS: -a or --allfunctions Include all functions, even undocumented ones. -c or --conf Load a configuration file. -d=<PATH> or --directory=<PATH> Output to this directory (defaults to "out"). -D="myVar:My value" or --define="myVar:My value" Multiple. Define a variable, available in JsDoc as JSDOC.opt.D.myVar. -e=<ENCODING> or --encoding=<ENCODING> Use this encoding to read and write files. -E="REGEX" or --exclude="REGEX" Multiple. Exclude files based on the supplied regex. -h or --help Show this message and exit. -n or --nocode Ignore all code, only document comments with @name tags. -o=<PATH> or --out=<PATH> Print log messages to a file (defaults to stdout). -p or --private Include symbols tagged as private, underscored and inner symbols. -q or --quiet Do not output any messages, not even warnings.
下面我们来创建test下的js文件
简单的方法标注
myjs.js
- /**
- * @fileOverview 简单的方法标注示例
- * @author <a href="llying.iteye.com">llying</a>
- * @version 0.1
- */
- /**
- * @description 加法运算
- * @param {Num} num1 加数
- * @param {Num} num2 被加数
- * @return {Num} result 结果
- */
- function add(num1,num2){
- return num1 + num2;
- }
- /**
- * @description 减法运算
- * @param {Num} num1 减数
- * @param {Num} num2 被减数
- * @return {Num} result 结果
- */
- function minus(num1,num2){
- return num1 - num2;
- }
/**
* @fileOverview 简单的方法标注示例
* @author <a href="llying.iteye.com">llying</a>
* @version 0.1
*/
/**
* @description 加法运算
* @param {Num} num1 加数
* @param {Num} num2 被加数
* @return {Num} result 结果
*/
function add(num1,num2){
return num1 + num2;
}
/**
* @description 减法运算
* @param {Num} num1 减数
* @param {Num} num2 被减数
* @return {Num} result 结果
*/
function minus(num1,num2){
return num1 - num2;
}
类的方法标注
myjs2.js
- /**
- * @fileOverview 简单的类对象标注示例
- * @author <a href="llying.iteye.com">llying</a>
- * @version 0.1
- */
- /**
- * @author llying
- * @constructor Person
- * @description 一个Person类
- * @see The <a href="#">llying</a >.
- * @example new Parent(“张三”,15);
- * @since version 0.1
- * @param {String} username 姓名
- * @param {Num} age 年龄
- */
- function Person(username,age)
- {
- /**
- * @description {Sting} 姓名
- * @field
- */
- this.username = username;
- /**
- * @description {Num} 年龄
- * @field
- */
- this.age = age
- /**
- * @description 弹出say内容
- * @param {String} content 内容
- */
- this.say = function(content)
- {
- alert(this.username+" say :"+content);
- }
- /**
- * @description 返回json格式的对象
- * @return {String} json格式
- * @see Person#say
- */
- this.getJson = function(){
- return "{name:"+this.username+",age"+this.age+"}";
- }
- }
/**
* @fileOverview 简单的类对象标注示例
* @author <a href="llying.iteye.com">llying</a>
* @version 0.1
*/
/**
* @author llying
* @constructor Person
* @description 一个Person类
* @see The <a href="#">llying</a >.
* @example new Parent(“张三”,15);
* @since version 0.1
* @param {String} username 姓名
* @param {Num} age 年龄
*/
function Person(username,age)
{
/**
* @description {Sting} 姓名
* @field
*/
this.username = username;
/**
* @description {Num} 年龄
* @field
*/
this.age = age
/**
* @description 弹出say内容
* @param {String} content 内容
*/
this.say = function(content)
{
alert(this.username+" say :"+content);
}
/**
* @description 返回json格式的对象
* @return {String} json格式
* @see Person#say
*/
this.getJson = function(){
return "{name:"+this.username+",age"+this.age+"}";
}
}
现在我们可以运行java -jar jsrun.jar app/run.js -a -e=GB18030 -t=templates/jsdoc test/*.js




至此我们的js文档生成完毕。我们也无需羡慕JavaDoc了。
我们只是列出了常用的标签,至于更多的可以登陆到官方网站查看
http://code.google.com/p/jsdoc-toolkit/wiki/TagReference