Android thumbnail 图片的获得及与原始图片的映射
Android Thumbnail Images
在上次关于使用GridView显示Sdcard中的图片Thumbnail图片,然后点击再显示原始图片。在上次的代码中我是通过直接对原始图片进行了Scale制作为100*80的图片,然后显示出来,这样操作的话,当处理大图片的时候会浪费大量的VM内存,所以在上次提出了使用DCIM中thumbnail的缩略图文件的方法,这里图片的尺寸一般都在10-50k的大小。
接着上次关于显示Thumbnails的问题,这里针对如何获取Android thumbnails的图片以及如何和原始图片关联,说先看一下手机内部SDcard中的Thumbnail文件(参照附件1),使用Linux下的 ls -a 命令显示隐藏文件。

提取图片和视频缩略图可以直接访问 android.provider.MediaStore.Images.Thumbnails 和android.provider.MediaStore.Video.Thumbnails这两个数据库,即可查询出来缩略图
如何判断文件呢? 可以通过Cursor遍历数据库,对比INTERNAL_CONTENT_URI字段的值,这是一个Uri我们可以转成String,这里保存着Android手机SD卡上的多媒体文件完整路径,有关具体的缩略图可 以通过getThumbnail(ContentResolver cr, long origId, int kind, BitmapFactory.Options options) 或getThumbnail(ContentResolver cr, long origId, long groupId, int kind, BitmapFactory.Options options) 方法获取,这两种方法返回Bitmap类型,而缩略图的分辨率可以从HEIGHT和WIDTH两个字段提取,在Android上缩略图分为两种,通过读取 KIND字段来获得,分别为MICRO_KIND和MINI_KIND 分别为微型和迷你两种缩略模式,前者的分辨率更低。这样我们平时获取文件系统的某个图片预览时,可以直接调用系统缩略图,而不用自己重新计算。
在这里我们先看一下android系统是如何存放Thumbnail图片以及其原始图片的。
大家可以先检查一下/data/data/com.android.provider.media目录下面的databases:external-1014121a.db 和 internal.db(可参看附件2)。

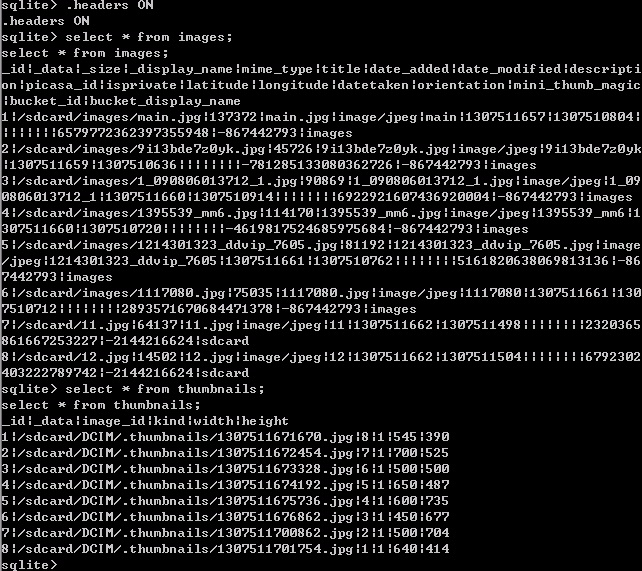
因为存储于Sdcard属于外部存储,主要信息存储于external*.db,我们查看一下此数据库的表信息。其中主要关注images 和 thumbnails 两个表。
 查看两个表的数据我们可以看出Thumbnails图片和原始图片之间的映射关系。
查看两个表的数据我们可以看出Thumbnails图片和原始图片之间的映射关系。

从上面两个表中可以看出,表thumbnails和Image 之间的关联是通过image_id实现的,通过会这个_id,就可以找出来thumbnails表中的图片和images表中图片的映射关系了。可以就可以获取到原始图片的位置,字段为images表中的_data字段的值。
参考代码可以查看过程
package com.daisy.android.components;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.content.ContentResolver;
import android.content.Context;
import android.content.Intent;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListAdapter;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
import android.provider.MediaStore.Images.Thumbnails;
import android.provider.MediaStore.Images.Media;
/**
*@author Andrew.Lee
*@create 2011-6-9 下午01:17:03
*@version 1.0
*@see
*/
public class ThumbnailActivity extends Activity {
public static String TAG = "Thumbnails";
private GridView gridView;
private ArrayList<HashMap<String, String>> list;
private ContentResolver cr;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
findViews();
}
private void findViews() {
gridView = (GridView) findViewById(R.id.gridview);
list = new ArrayList<HashMap<String, String>>();
cr = getContentResolver();
String[] projection = { Thumbnails._ID, Thumbnails.IMAGE_ID,
Thumbnails.DATA };
Cursor cursor = cr.query(Thumbnails.EXTERNAL_CONTENT_URI, projection,
null, null, null);
getColumnData(cursor);
String[] from = { "path" };
int[] to = { R.id.imageView };
ListAdapter adapter = new GridAdapter(this, list, R.layout.item, from,
to);
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(listener);
}
private void getColumnData(Cursor cur) {
if (cur.moveToFirst()) {
int _id;
int image_id;
String image_path;
int _idColumn = cur.getColumnIndex(Thumbnails._ID);
int image_idColumn = cur.getColumnIndex(Thumbnails.IMAGE_ID);
int dataColumn = cur.getColumnIndex(Thumbnails.DATA);
do {
// Get the field values
_id = cur.getInt(_idColumn);
image_id = cur.getInt(image_idColumn);
image_path = cur.getString(dataColumn);
// Do something with the values.
Log.i(TAG, _id + " image_id:" + image_id + " path:"
+ image_path + "---");
HashMap hash = new HashMap();
hash.put("image_id", image_id + "");
hash.put("path", image_path);
list.add(hash);
} while (cur.moveToNext());
}
}
OnItemClickListener listener = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
String image_id = list.get(position).get("image_id");
Log.i(TAG, "---(^o^)----" + image_id);
String[] projection = { Media._ID, Media.DATA };
Cursor cursor = cr.query(Media.EXTERNAL_CONTENT_URI, projection,
Media._ID + "=" + image_id, null, null);
if (cursor != null) {
cursor.moveToFirst();
String path = cursor.getString(cursor
.getColumnIndex(Media.DATA));
Intent intent = new Intent(ThumbnailActivity.this,
ImageViewer.class);
intent.putExtra("path", path);
startActivity(intent);
} else {
Toast.makeText(ThumbnailActivity.this, "Image doesn't exist!",
Toast.LENGTH_SHORT).show();
}
}
};
class GridAdapter extends SimpleAdapter {
public GridAdapter(Context context,
List<? extends Map<String, ?>> data, int resource,
String[] from, int[] to) {
super(context, data, resource, from, to);
// TODO Auto-generated constructor stub
}
// set the imageView using the path of image
public void setViewImage(ImageView v, String value) {
try {
Bitmap bitmap = BitmapFactory.decodeFile(value);
Bitmap newBit = Bitmap
.createScaledBitmap(bitmap, 100, 80, true);
v.setImageBitmap(newBit);
} catch (NumberFormatException nfe) {
v.setImageURI(Uri.parse(value));
}
}
}
}