- 区分h5页面和原生页面
Jenna的海塘
前端
现在为了方便开发很多app中都会嵌入H5页面,H5页面和原生页面还是有一些差异的。下面是这两个的概念和区别一、技术基础与实现方式H5页面:基于HTML5、CSS和JavaScript等Web技术开发。本质上是一个网页应用,可以通过移动设备的浏览器访问,也可以被封装成一个类似原生应用的形式(通过一些工具如Cordova、PhoneGap等),在设备上安装和运行。原生页面:为特定操作系统(如iOS使用
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- android studio ignore assets pattern,如何解决自动忽略资源文件夹中以“_”(下划线)开头的文件/文件夹...
weixin_39848998
androidstudioignoreassetspattern
我想在eclipse提供的Android模拟器上部署PhoneGap应用程序。我决定使用DojoToolkit,它严重依赖于“_”约定(启动带有“_”的文件/文件夹意味着这是一个私有/内部模块)。基本上问题是,在部署应用程序时,每个以“_”开头的文件/文件夹都会被省略。这完全搞砸了,Dojo工具包作为exptected无法正常工作。有没有办法来解决这个问题?答案首先明星这个issue所以谷歌将最终
- 2011705918
qq_28091803
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 云计算的PDF
qq2011705918
IT电子书pdf
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- AppCan开发框架详细介绍
刘文
移动开发开发人员移动终端AppCan
1、UI2.0与UI1.0的对比2012年初,我们发布了AppCan移动应用开发平台,在这个版本中,我们内置了基于JQMobile方案的CSSUI框架。这个框架可以帮助开发者遵循一套规则下,快速的开发应用。这套方案中主要采用了组合的概念。例如对一个按钮的描述,可以通过多个CSS类来组合进行定义,也可以通过视频了解更多。这样通过不同的组合可以生成多变的效果。在实际商用应用开发过程中,它起到了帮助我们
- AppCan开发框架
狼之血舞
移动web
1、UI2.0与UI1.0的对比2012年初,我们发布了AppCan移动应用开发平台,在这个版本中,我们内置了基于JQMobile方案的CSSUI框架。这个框架可以帮助开发者遵循一套规则下,快速的开发应用。这套方案中主要采用了组合的概念。例如对一个按钮的描述,可以通过多个CSS类来组合进行定义,也可以通过视频了解更多。这样通过不同的组合可以生成多变的效果。在实际商用应用开发过程中,它起到了帮助我们
- android:Cordova Android, hello Cordova ,PhoneGap android
weixin_34054866
gitjavascriptjsonViewUI
文章来自:http://blog.csdn.net/intbird官方文档:http://cordova.apache.org/docs/en/5.0.0//index.htmlintbird的俩DEMO:https://github.com/intbird/cordova-android_cordova4.0.0.githttps://github.com/intbird/cordova-and
- Android:Cordova,JavaScript操作设备功能
偶是不器
AndroidAndroidCordova
Cordova学习Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。Cordov
- 【Django快速开发实战】(30~51)使用Django创建一个基础应用:职位管理系统
i see the future
djangodjangojavascriptpython
30|遗留系统集成:为已有系统数据库生成管理后台流程说明:为已有数据库生成管理后台创建项目和应用创建新项目django-adminstartprojectempmanager创建新应用django-adminstartappcandidates编辑settings.py的数据库配置DATABASES={'default':{'ENGINE':'django.db.backends.sqlite3'
- uniapp canvas 刮刮乐
没有龋齿
javascriptcssuni-appcanvas
前言uniappcanvas刮刮乐uniappcanvas刮刮乐提示:以下是本篇文章正文内容,下面案例可供参考一、使用步骤1.页面代码如下(示例):exportdefault{data(){return{viewWidth:0,viewHeight:0,ctx:null,x:[],y:[],points:[]}},mounted(){this.drawInit()},methods:{touchs
- uniapp canvas内容转成base64格式
webuni
前端javascriptvue.js
一、uniappcanvas内容转成base64格式uni.canvasToTempFilePath({x:0,//起点坐标y:0,width:600,//canvas宽height:200,//canvas高canvasId:'c1',//canvasidsuccess(res){constsavedFilePath=res.tempFilePath//相对路径constpath=plus.io
- uniapp canvas组件不展示Vue3
Web995
uni-appvue.jsjavascript
uniappcanvas组件不展示Vue3页面页可以展示拆分成组件无法展示getCurrentInstance修改this指向import{getCurrentInstance}from'vue'//引入constinstance=getCurrentInstance()asany//这里是创建canvas绘图上下文letcontext=uni.createCanvasContext('myCan
- 美团React Native开源组件库beeshell详解
「已注销」
前端ReactNativeJavaScriptAndroid测试
近年来,伴随着大前端概念的提出和兴起,移动端和前端的边界变得越来越模糊,涌现了一大批移动跨平台开发框架和模式。从早期的PhoneGap、inoc等Hybird技术,到现在耳熟能详的ReactNative、Weex和Flutter等技术,无不体现着移动端开发的前端化。而提供一套三端统一的开发框架,一直是前端奋斗的目标,而ReactNative就是这么一个不错的三端统一的跨平台开发框架,这方面的知识可
- 十款移动APP开发框架
小小鸟008
前端h5app
十款移动APP开发框架:1.jquerymobile框架2.bootstrap框架3.ionic框架4.MobileAngularUI框架5.IntelXDK框架6.AppceleratorTitanium框架7.SenchaTouch框架8.KendoUI框架9.PhoneGap框架10.mui框架1.jquerymobile框架jQueryMobile是jQuery在手机上和平板设备上的版本。
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- 《WebKit 技术内幕》学习之十五(4):Web前端的未来
jyl_sh
webkit学习C/C++系统内核webkitC/C++内核编程浏览器内核开发前端
4Cordova项目Cordova是一个开源项目,能够提供将Web网页打包成本地应用格式的可运行文件。读者可能对Cordova项目陌生,但是大家可能对它的前身非常熟悉,那就是PhoneGap项目,它后来被Adobe公司收购。图15-4描述了Cordova的主要工作思想,对于一个Web应用,结合Cordova提供的本地代码和框架,使用Cordova的打包工具将它们一起打包成一个个同系统相关的本地可执
- uniapp canvas生成海报不显示问题
一枚小米渣
小程序uniapph5vuecanvas
uniappcanvas生成海报不显示问题在APP中建议把图片放本地资源,网络资源的渲染速度比较慢。可以输出看canvas是否有拿到本地临时路径图片,如果没有拿到就开始drow就会报错,一般H5和APP会报错:readyofundefined...小程序会报../../资源渲染层出错一般即没有报错,也没有显示图片是因为canvas的实例要在onReady()中获取,一定要小心这个坑。data(){
- 2015-5-23PDF的下载链接
qq2011705918
ITpdf电子书
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 孩子的敏感期来了
爱儿注意力训练
图片发自AppCandy妈妈问:每天早上都为孩子穿衣服头疼,不是这件衣服不要穿就是这条裙子不好看或者又说外套不搭,我就不明白了才三岁都不到怎么这么爱臭美!答:Candy妈妈你好,孩子可能正处在秩序敏感期、完美敏感期,正处在独立人格发展的阶段,这是生命成长自然而然会出现的现象,这是最正常不过的事情了。在这个阶段孩子在构建自己的秩序感,这个时期通常会出现在2.5—4岁左右出现。在这个阶段孩子内在会有一
- “DressAccordTemperature“app Tech Support(URL)
weixin_42782982
前端
Usingourappcanhelpusersrecommendwhatkindofclothesandpantstowearatdifferenttemperatures,inordertoachieveacomfortableeffect.Italsosupportsrecordingdailyoutfits.Ifyouhaveanyquestions,youcaneitherleaveame
- 跨端的三种方案原理和对比(WebView,ReactNative,Flutter)
一路向阳~负责的男人
reactnativeflutterreact.js
一、定义WebViewWebView是什么?答:第一代跨平台框架,代表者为:PhoneGap、微信小程序。WebView标签是一种用于在网页中嵌入浏览器窗口的HTML元素。它的底层原理是通过原生平台提供的浏览器引擎来实现网页的渲染和交互。在Android平台上,WebView使用的是Android系统提供的WebView组件,它基于WebKit引擎。为什么WebView会被认为性能不如ReactN
- 绘本讲师训练营【10期】9/21阅读原《Can't Sleep, Mama》
NicoleYang_3c1e
09103-杨鸣鹤图片发自AppCan'tsleep,Mama.睡不着觉呀,妈妈。Countsheep,Shawna.数小绵羊吧,Shawna。Tiredofcoutingsheep,Mama.数羊太烦啦,妈妈。Gotosleep,Shawna.要去睡觉喽,Shawna.Nottiredenoughtosleep,Mama.也不累,睡不着,妈妈。图片发自AppCountpigs,Shawna.数猪
- JSBridge的原理及使用
Gavin-Wang
bridge模式
-JSBridge的起源-PhoneGap(Codova的前身)作为Hybrid鼻祖框架,是一个开源的移动开发框架,允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台的HybirdWebUI开发,应该是最先被开发者广泛认知的JSBridge的应用场景。而对于JSBridge的应用在国内真正兴盛起来,则是因为杀手级应用微信的出现。一、什么是JSBridgeJSBridge是
- 将网页变身移动应用:网址封装成App的完全指南
xxxxfdsax
安卓android
什么是网址封装?网址封装是一个将你的网站或网页直接嵌入到一个原生应用容器中的过程。用户可以通过下载你的App来访问网站,而无需通过浏览器。这种方式不仅提升了用户体验,还可利用移动设备的功能,如推送通知和硬件集成。小猪app封装www.ppzhu.net封装方法封装网址成App通常有两种方法:使用在线平台服务或自行开发。在线平台服务在线平台如PhoneGapBuild,AppyPie,或BuildF
- facebook应用开发_Facebook的New Design会伤害应用程序开发人员吗?
culi3182
广告javagithub移动开发编程语言
facebook应用开发OneofthefirstthingsInoticedabouttheFacebookredesignthatbegantoberolledouttoday,wastheincreasedpresenceofFacebook’sSocialAdsonapplicationpages.Wherebefore,appcanvaspageshadasingleflyeronthe
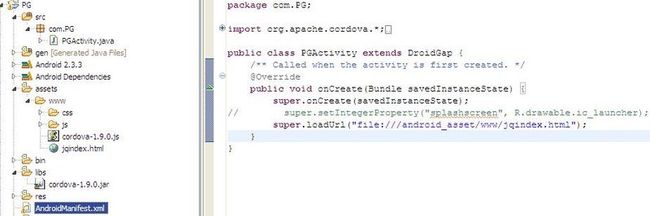
- PhoneGap项目导入到Androidstudio指南
huangxr874668739
AndroidLearningCordovaPhoneGapandroidandroidstudio
PhoneGap项目导入到Androidstudio指南1.下载安装AndroidStudio1.02.安装PhoneGap,并创建PhoneGap项目,Build项目3.新建一个Android项目,并把第二步phonegap创建android项目时所产生的类库、js、xml配置文件复制到项目中1>利用AndroidStudio创建自己的项目2>分别将第3步中的文件复制进来,platforms\a
- 划时代!Eclipse AI编码新方式——Copilot4Eclipse即将发布
界面开发小八哥
eclipse人工智能javaideweb开发
在本月早些时候,MyEclipse官方宣布了将于本月晚些时候发布全新插件Copilot4Eclipse,它是同类型插件中的第一个,能帮助开发者直接在EclipseIDE中无缝地使用GitHubCopilotAI编码辅助。MyEclipse一次性提供了巨量的Eclipse插件库,无需学习任何新的开发语言和工具,便可在一体化的IDE下进行JavaEE、Web和PhoneGap移动应用的开发。MyEcl
- Sencha Touch/ExtJS6 Modern结合Phonegap/Cordova开发移动端Hybird应用
神秘_博士
Phonegap+SenchaTouchandroidphonegapsencha移动开发phonegapbuild
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392377本文介绍的是SenchaTouch结合Cordova/Phonegap开发移动应用的环境搭建介绍。其实SenchaTouch和Cordova/Phonegap并没太大关联,而只是SenchaCmd(打包工具)内部调用了Cordova/Phonegap的build命令。所以,
- 防止html5的video标签在iphone中自动全屏
会做饭的技术男
前端html5hybirdhtml5video
问题:当在iphone中打开html5页面中的video视频时,会默认调取系统播放器,全屏播放视频资源。解决方式:1.首先在html5页面的video标签中添加webkit-playsinline=true;接着在UIWebView中设置allowsInlineMediaPlayback属性;webview.allowInlinesMediaPlayback=YES;2.如果是用Phonegap或
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数







![]() 点击此处
点击此处