dorado studio插件定制扩展应用两则
为了减少在使用dorado框架进行开发中的大量重复劳动,我们提供了一种对dorado studio插件进行定制和扩展的机制,这里我们将通过两个例子来加以说明.
第一个简单的例子--设置默认属性
我们在使用Table控件的时候,经常要设置width和height为100%,我希望在创建table的时候能给width和height自动设置默认值100%,那么我们该如何来做呢?
其实很简单,下面我们就来说明配置过程.
在dorado studio中有一套xxx-rule.xml配置规则文件,这些文件决定我们的view,module以及mapping各种文字文件的属性,以及外观,这些xml配置文件具有一定的可读性,一般开发人员很容易理解.下面我们从view-rule.xml中拿出一段xml配置文件来加以说明
- <rule name="CustomDropDownView" text="View" editable="true" icon="view/view.png" eventSet="CustomDropDownView">
- <properties>
- <property name="noCache" type="boolean"/>
- <property name="safe" type="boolean"/>
- <property name="clazz" type="java.lang.String" kind = "java" superClazz = "com.bstek.dorado.view.DefaultViewModel"/>
- properties>
- <children>
- <child name="Datasets" insertable="false"/>
- <child name="Controls" insertable="false"/>
- children>
- <functions>
- <function text="Open implemental Class" icon="java/java.png" clazz="com.bstek.designer.impl.view.ShowImplClassFunction"/>
- <function text="Generate a sample JSP" icon="web/jsp.png" clazz="com.bstek.designer.impl.view.CreateSampleJspFunction"/>
- <function text="Open Role Config" icon="view/role.png" clazz="com.bstek.designer.impl.view.ShowRoleFunction"/>
- functions>
- rule>
这段配置规则是用来对CustomDropDownView进行定制的,text属性表示显示在右键菜单项上的文字, icon则是要显示的图标,eventSet表示在对应view-events.xml文件对应的事件节点名称,接下来的properties是对要显示的属性进行定制了,包括属性名称,属性类型以及其他的一些属性外观,功能的设置,对属性的定制就是集中这一块.children节点则是表示下级节点的引用,引用的节点里面还可以包含其他节点或者相关的属性,function节点主要是选择某个节点在右键菜单中会出现的一些操作,比如创建view的实现类,dataset的监听器,根据相关的属性设置自动生成dataset的field等等.
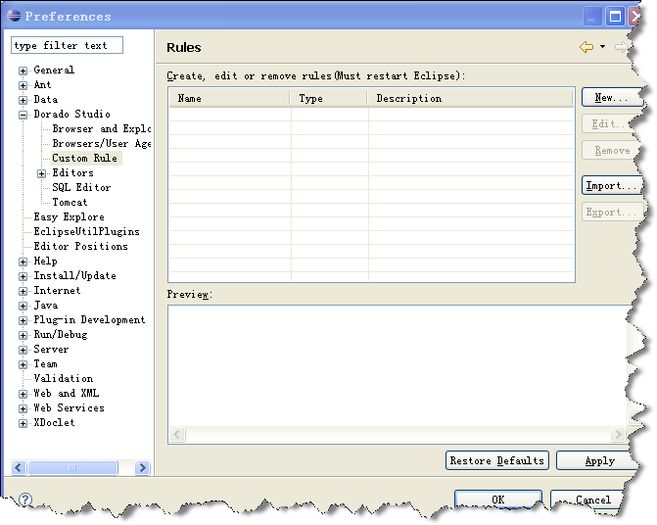
当安装了dorado studio插件之后,会在首选项"dorado studio"下多出一个"custom rule"的选项,该选项就可以对原有的各种rule.xml文件已有的设置进行补充来完成定制.

我们先找出rule.xml文件所在的文件夹:[your eclipse root]\plugins\com.bstek.ide.core_1.0.0.xxxxxxxx\configs,该文件夹中包含了我们所用到的所有配置文件,这里我们是对view-rule.xml进行定制,打开该文件,找到Control-DataTable这个rule节点:
- <rule name="Control-DataTable" text="DataTable" tagName="Control" object="com.bstek.dorado.view.control.table.DataTable" nameAttribute="id" editable="true" icon="view/table.png" eventSet="Table">
- <properties>
- <property name="type" visible="false" defaultValue="DataTable"/>
- <property name="id" required="true"/>
- <property name="scrollMode" optionsFixed="true" options="simple;record"/>
- properties>
- <children>
- <child name="Column-DataTable" insertable="true" defaultNamePrefix="column"/>
- <child name="ColumnGroup-DataTable" insertable="true" defaultNamePrefix="group"/>
- children>
- <functions>
- <function text="Auto create columns" icon="view/create-column.png" clazz="com.bstek.designer.impl.view.TableCreateColumnFunction"/>
- functions>
- rule>
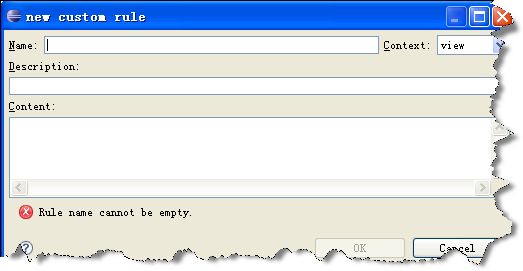
在custom rule属性页中我们选择"new"按钮打开新建custom rule对话框
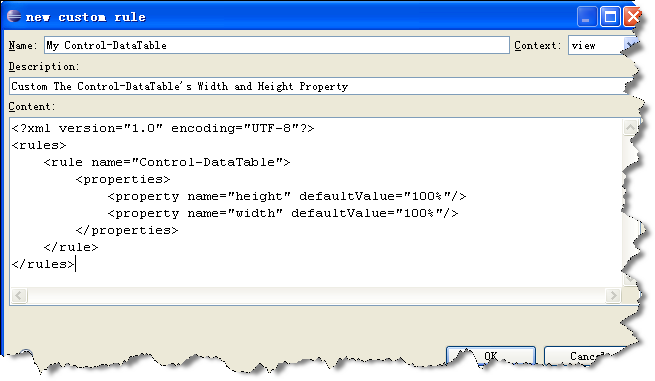
name是用来表示定义costum rule的名字,可以随便取,保证唯一性即可,type是定制的rule类型,我们一般选择对view文件进行定制,description用来给custom rule加以说明, content中则是定制的rule内容.这里我们分别输入:
name:My Control-DataTable
type:view
description:Custom The Control-DataTable's Width and Height Property
content:
- <!---->xml version="1.0" encoding="UTF-8"?>
- <rules>
- <rule name="Control-DataTable">
- <properties>
- <property name="height" defaultValue="100%"/>
- <property name="width" defaultValue="100%"/>
- properties>
- rule>
- rules>

完成之后,在rules列表中便会增加一条,每一条rule前面都会有一个checkbox,用来表示当前开发环境中是否使用该规则,选中表示使用,选择OK确定,注意为了让配置生效,必须重新启动Eclipse
这样当我们新建DataTable的时候,height和width属性已经被设置为100%了,不用我们每次自己动手去设置
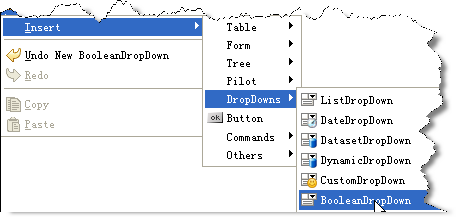
第二个例子--新增Boolean类型ListDropDown
ListDropDown是我们在使用droado框架进行开发的时候经常会用到的一种控件,比如设置性别下拉框之类的,这里我们将对其进行扩展,创建一个新的表示true和false的下拉框控件.与ListDropDown不同之处,当我们在view文件中添加该控件的时候,它会自动添加两个DropDownItem选项,其值分别为true和false,用户可以根据需要填写不同的name值.
如果上面的做法一样,选择custom rule属性页,选择"new"按钮,在输入框中分别输入以下内容:
name:BooleanDropDown
type:view
description:New The BooleanDropDown Control
content:
- xml version="1.0" encoding="UTF-8"?>
- <rules>
- <rule name="Controls" expanded="true" showDetail="false">
- <children>
- <child name="Control-BooleanDropDown" insertable="true" defaultNamePrefix="dropdown"/>
- children>
- <palette>
- <item label="DropDowns" icon="view/dropdown.png">
- <item name="Control-BooleanDropDown"/>
- item>
- palette>
- rule>
- <rule name="Control-BooleanDropDown" text="BooleanDropDown" tagName="Control" object="com.bstek.dorado.view.control.dropdown.ListDropDown" nameAttribute="id" editable="true" icon="view/dropdown-list.png" eventSet="DropDown">
- <properties>
- <property name="type" visible="false" defaultValue="ListDropDown"/>
- <property name="id" required="true"/>
- <property name="mapValue" type="boolean" defaultValue="true"/>
- <property name="fixed" type="boolean" defaultValue="true"/>
- properties>
- <children>
- <child name="TrueDropDownItem" fixed="true"/>
- <child name="FalseDropDownItem" fixed="true"/>
- children>
- rule>
- <rule name="TrueDropDownItem" tagName="DropDownItem" object="com.bstek.dorado.view.control.dropdown.DropDownItem" nameAttribute="value" editable="true" icon="view/item.png">
- <properties>
- <property name="value" required="true" defaultValue="true"/>
- properties>
- rule>
- <rule name="FalseDropDownItem" tagName="DropDownItem" object="com.bstek.dorado.view.control.dropdown.DropDownItem" nameAttribute="value" editable="true" icon="view/item.png">
- <properties>
- <property name="value" required="true" defaultValue="false"/>
- properties>
- rule>
- rules>
为了便已理解,我们这里对上面的规则进行一下说明:
在Controls rule节点下的children中增加我们用到的Control-BooleanDropDown
接着palette中增加要在右键菜项DropDowns出现Control-BooleanDropDown
接着是添加我们的Control-BooleanDropDown rule节点,可以先从Control-ListDropDown中copy过来,然后进行修改,这里我们将fixed和mapValue属性设置了默认值true,children中我们增加了两个二级节点TrueDropDownItem和FalseDropDownItem,这两个节点也是对DropDownItem rule的扩展,其不同之处在于将value属性设置了默认值true和false.
最终得到的BooleanDropDown效果
以上定制做法同样适用于dorado studio swing版本,只是在swing版本中,没有首选项这种东西,而是在studio的configs文件下创建一个新的user-xxx-rule.xml文件,然后将以上custom rule中的content内容(注意一个xml文件中只允许一个根节点rules)放到该xml文件中即可.
虽然可以根据项目需要对dorado stuido进行定制和扩展来减少我们的工作量,但是其前提条件就是要对各种rule配置文件的结构进行熟悉,可能这个对一般的用户来说比较困难,希望大家有不懂的地方直接与studio开发人员进行沟通交流.