ExtJS布局之border实例
border布局是常见的布局样式,下面是一个实际项目的示例,比较简单,仅供初学者参考。
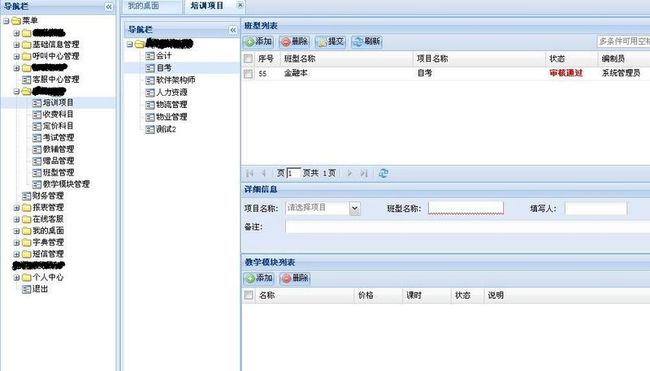
前两天遇到一个border布局的界面问题,如下:
west是一个tree a,center是一个tree b和一个Panel,如下图
界面要求:
点击左边树节点【培训项目】,打开右边的界面:包括一个树和一个panel。
功能要求:
点击右边树的节点,班型列表会根据树节点的ID进行查询,并显示相应的查询结果。
问题:
整个界面的右半部分怎样布局?
解决:
左边的tree就不用解释了,是哪里都能找到的样式。这里主要解释下右半部分的布局:
通常情况下,点击树节点,在布局的某个部分(常见的是center位置)打开一个界面的常用方式是:
contentEl : 'center1', html : '<iframe scrolling="auto" frameborder="0" width="100%"height="100%" src="classTypeNew.jsp"></iframe>'
但这种方式不能在目前场景下使用,因为panel要能获得从tree b传递过来的参数,所以上面这种方式是不行的:classTypeNew.jsp无法获得tree b的节点ID。
建议采用如下方式:
1.整体采用border布局。tree a位于west,tree b和Panel位于center。
2.tree b和Panel采用border布局。tree b位于west,Panel位于center。
示例代码:
/**
* 班型管理部分
*/
var _JwSales = new Ext.Panel({
region : 'center',
collapsible:true,
items:[_gridStudyClassType,_panelStudyClassTypeInf,_panelStudyClassTypeNodes],
listeners:{
"show":function(){
_panelStudyClassTypeInf.getForm().reset();
_sessionStore.load();
var _record = _sessionStore.getAt(0);
Ext.getCmp("iStudyClassTypeOprUserName").setValue(_record.get("userName"));
Ext.getCmp("iStudyClassTypeOprUserId").setValue(_record.get("userId"));
}
},
buttons:[
{
text:"保存",
listeners:{
"click":function(){
var stId = Ext.getCmp("iStudyClassTypeStId").getValue();
if(_panelStudyClassTypeInf.getForm().isValid())
{
var arrayInfKey = getArrayStudyClassTypeKey();
var arrayInfValue = getArrayStudyClassTypeValue();
var arrayNodesKey = getStudyTypeNodesKey();
var arrayNodesValue = getStudyTypeNodesValue();
if(stId == "")
{
//添加
MSClassType.isDo4Add(Ext.getCmp("iItemCombo").getValue(),
"stName",
Ext.getCmp("iStudyClassTypeStName").getValue(),
function addRtn(rtn)
{
if(rtn == "true")
{
MSClassType.createEntity(
arrayInfKey,arrayInfValue,
arrayNodesKey,arrayNodesValue,
function createEntityRtn(rtnCreate){
if(rtnCreate == "success")
{
Ext.MessageBox.alert("信息提示","添加成功,点击返回!");
_storeStudyClassType.load({params:{start:0,limit:6}});
Ext.MessageBox.alert("信息提示","添加成功,点击返回!");
addHandler();
}
else
{
Ext.MessageBox.alert("信息提示","添加失败,请与系统管理员联系!");
}
}
);
}
else
Ext.getCmp("iStudyClassTypeStName").markInvalid("已经存在的班型名称");
}
);
}
else
{
if(Ext.getCmp("iStudyClassTypeStatus").getValue() != "1")
{
Ext.MessageBox.alert("信息提示","已经提交或删除,无法修改!");
return ;
}
/*
* arrayTextbooksKey,arrayTextbooksValue,
arrayEmsKey,arrayEmsValue,
arrayGiftsKey,arrayGiftsValue,
arrayPsKey,arrayPsValue,
* */
//修改
MSClassType.isDo4Edit(Ext.getCmp("iItemCombo").getValue(),stId,
"stName",
Ext.getCmp("iStudyClassTypeStName").getValue(),
function editRtn(rtn)
{
if(rtn == "true")
{
MSClassType.updateEntity(
stId,arrayInfKey,arrayInfValue,
arrayNodesKey,arrayNodesValue,
function updateEntityRtn(rtnUpdate){
if(rtnUpdate == "success")
{
Ext.MessageBox.alert("信息提示","更新成功,点击返回!");
_storeStudyClassType.load({params:{start:0,limit:9}});
Ext.MessageBox.alert("信息提示","更新成功,点击返回!");
}
else
{
Ext.MessageBox.alert("信息提示","更新失败,请与系统管理员联系!");
}
}
);
}
else
Ext.getCmp("iStudyClassTypeStName").markInvalid("已经存在的班型名称");
}
);
}
}
}
}
},
{
text:"提交",
handler:submitHandler
},
{
text:"清空",
handler:addHandler
}
]
});
var _treeItem = new Ext.tree.TreePanel({
title : '导航栏',
region : 'west',
split : true,
border : true,
bodyStyle: 'background-color:#FFFFFF',
collapsible : true,
autoScroll : true,
width : 180,
minSize : 180,
maxSize : 280,
enableDD : true,
el:"_treeItemDiv",
id:"_treeItem",
loader : new Ext.tree.TreeLoader({dataUrl :'itemData.jsp'}),
listeners:{
'dblclick':function(node,e){
var subjectID = node.attributes.id;//科目ID
alert("科目ID = "+ subjectID);
_storeStudyClassType.removeAll();
_storeStudyClassType.load({params:{start:0,limit:20,subjectID:node.attributes.id}});
},
"contextmenu":function(node,e){
if(node.attributes.id == "0")
{
var nodemenu=new Ext.menu.Menu({
items:[
{
text:"添加项目",
iconCls:'icon-table-add',
handler:function(){
_winBaseItemOpr.setTitle("项目管理-添加");
_winBaseItemOpr.show();
_panelBaseItemOpr.getForm().reset();
Ext.getCmp("iStudyBaseItemSuperiorItemId").setValue(node.attributes.id);
Ext.getCmp("iStudyBaseItemShowIndex").setValue(node.childNodes.length+1);
}
}
]
});
nodemenu.showAt(e.getPoint());
}
else
{
var nodemenu=new Ext.menu.Menu({
items:[
{
text:"删除项目",
iconCls:'icon-minus',
handler:function(){
}
},{
text:"修改项目",
iconCls:'icon-table-edit',
handler:function(){
_winBaseItemOpr.setTitle("项目管理-浏览");
_winBaseItemOpr.show();
_panelBaseItemOpr.getForm().reset();
Ext.getCmp("iStudyBaseItemItemId").setValue(node.attributes.id);
Ext.getCmp("iStudyBaseItemItemName").setValue(node.attributes.text);
Ext.getCmp("iStudyBaseItemSuperiorItemId").setValue(node.attributes.superiorItemId);
Ext.getCmp("iStudyBaseItemShowIndex").setValue(node.attributes.showIndex);
Ext.getCmp("iStudyBaseItemInf").setValue(node.attributes.inf);
}
}]
});
nodemenu.showAt(e.getPoint());
}
}
}
});
var _rootItem = new Ext.tree.AsyncTreeNode({text:"尚德教育在线",id:"0"});
_treeItem.setRootNode(_rootItem);
var _panelOrg = new Ext.form.FormPanel({
collapsible:true,
frame:true,
width:bodyWidth,
height:bodyHeight,
items:[_treeItem],
autoScroll:true
});
_panelOrg.render("_panelItemDiv");
_rootItem.reload();
/**
* 生成一个ViewPort,采用Border布局,保留天地栏,左中栏
*/
var viewport = new Ext.Viewport({
layout : 'border',
items : [_treeItem, _JwSales]
});