Tiles2 学习笔记之一
引言:
一个jsp页面引发的思想,做web程序的工程师都会知道。web页面可以说很简单,也可以说他很复杂。有的网站做出来的页面很时尚,有的页面却很普通。
但这些页面里面有着一个共同的物点,他们的每一个页面之间都会有许多公同的部分,如果以一个普通的门户网站来看的话,大致可以看到这样的构造。
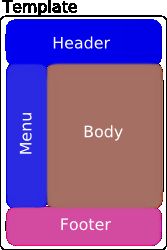
这里面页面可以大致分为:Header、Menu、Body、Footer,而我们都知道,正常页面的变化关键在于Body这个区域。但如何来管理这些变化和不变化的区域呢?使我们能更好的去控制这些页面的内容呢?看到这里面有很多人就会想到说那么可以用<jsp:include>这样的标签来引入页面了丫。
想想,如果用这样的方式的话,你的改变只在于减少了重复的去想部分的代码,但当你用多了之后,你可能都记不清,你在哪里用到Jsp:include了,这给你的修改和维护带来了很大的麻烦。
一、何为Tiles2
Tiles2即为复合式视图模式(Composite View pattern), 可以对页面的各个部分通过配置文件来管理。
二、Tiles2的快速入门
1、引入jar包
相关jar可以到官网上下载(http://tiles.apache.org/download.html)
如何使用maven的话,可以更加方便的在POM里面直接添加的。
<dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-extras</artifactId> <version>2.2.2</version> </dependency>
<dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-jsp</artifactId> <version>2.2.2</version> </dependency>
<dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.1.2</version> </dependency>
<!-- 添加 standard包 --> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency>
<dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-nop</artifactId> <version>1.6.1</version> </dependency>
2、配置文件
a、 创建一个配置文件/WEB-INF/tiles-defs.xml。
b、 web.xml设置监听以在启动服务的时候读取配置文件。
<context-param>
<param-name>org.apache.tiles.impl.BasicTilesContainer.DEFINITIONS_CONFIG</param-name>
<param-value>/WEB-INF/tiles-defs.xml</param-value>
</context-param>
<listener>
<listener-class>org.apache.tiles.web.startup.TilesListener</listener-class>
</listener>
3、创建jsp页面结构
+webapp
+views
-header.jsp
-body.jsp
-footer.jsp
+layout
-mainLayout.jsp
-index.jsp
header.jsp
//header.jsp
<html>
<body>
<div align="center"><b><i>This is a header</i></b></div>
</body>
</html>
body.jsp
<html>
<body>
<h3>Hello World!,this is the Body</h3>
</body>
</html>
footer.jsp
<html>
<body>
<div align="center"><b><i>This is a footer</i></b></div>
</body>
</html>
layout.jsp
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><tiles:getAsString name="title" /></title>
</head>
<body>
<table border="0" width="950" align="center" cellpadding="0" cellspacing="0" bgcolor="#FFFFFF">
<tr>
<td> <tiles:insertAttribute name="header" /> </td>
</tr>
<tr>
<td><tiles:insertAttribute name="footer" /></td>
</tr>
</table>
</body>
</html>
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %> <tiles:insertDefinition name="layout" />
配置进tomcat服务器中
运行inde.jsp页面。可以看到运行成功的页面了。
Tiles2的基本结构就是如此了。
END;