图片编码介绍
一.几个概念
1. 光栅图像
Raster Image。光栅图像指的是图像由点阵组成.就是最小单位由像素构成的图,只有点的信息.缩放时会失真,相对的是失量图像而言。也叫做位图、点阵图、像素图。
常见的光栅图像格式有:JPG、PNG、GIF、BMP、TIFF等
2. 矢量图
矢量图是根据几何特性来绘制图形, 位图与矢量图矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,如:CAD、Flash
3.256色、24位色、32位色
256色:可理解为256色调色板(总共可选的颜色是256种),每个像素点由8bit色彩组成(B(lue)2G(reen)3R(ed)3)
24位色:也叫真彩色(True color),R8G8B8,总共可选颜色有2^24
32位色:由24位真彩色加上8位的alpha(透明度)通道组成
4.透明度(alpha)
象素的透明色也就是所谓的Alpha值,可以理解当一个象素A盖在象素B上,如果象素A有透明色Alpha值,就可以利用Alpha对A象素和B象素的RGB色进行混合运算出一个新的RGB色,这个只是一个模拟表现过程
5.YUV( YCrCb )颜色模式
“Y”表示明亮度(Luminance、Luma),“U”和“V”则是色度、浓度(Chrominance、Chroma)
YUV与RGB相互转换公式:
6.索引图像
索引图像是一种把像素值直接作为RGB调色板下标的图像。索引图像可把像素值“直接映射”为调色板数值。
调色板通常与索引图像存储在一起,装载图像时,调色板将和图像一同自动装载。
索引的图像只支持一个图层,并且只有一个索引彩色通道。
7.无损图像压缩
8.有损图像压缩
二. jpg图像
1.介绍
全名JPEG。JPEG 图片以 24 位颜色存储单个光栅图像
点优
摄影作品或写实作品支持高级压缩
利用可变的压缩比可以控制文件大小
支持交错(对于渐近式 JPEG 文件)
广泛支持 Internet 标准
缺点
有损耗压
缩会使原始图片数据质量下降
不适用于所含颜色很少、具有大块颜色相近的区域或亮度差异十分明显的较简单的图片
2.压缩模式
顺序式编码(Sequential Encoding)——一次将图像由左到右、由上到下顺序处理。
递增式编码(Progressive Encoding)——当图像传输的时间较长时,可将图像分数次处理,以从模糊到清晰的方式来传送图像
无失真编码(Lossless Encoding)
阶梯式编码(Hierarchical Encoding)——图像以数种分辨率来压缩,其目的是为了让具有高分辨率的图像也可以在较低分辨率的设备上显示
3.编码步骤
1.颜色转换——图像由RGB(红绿蓝)转换为一种称为YUV的不同色彩空间。人类的眼睛对于亮度差异的敏感度高于色彩变化
2.缩减取样(Downsampling)——4:4:4(无缩减取样),4:2:2(在水平方向2的倍数中取一个),以及最普遍的4:2:0
3.离散余弦变换(DCT)——转换到频率空间
4.量化——把频率领域上每个成份,除以一个对于该成份的常数就可完成,且接着舍位取最接近的整数。这是整个过程中的主要有损运算
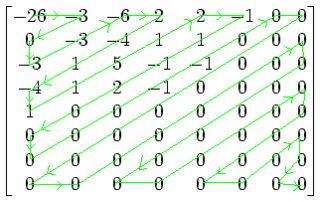
5.编码——将图像成份以Z字体(zigzag)排列+霍夫曼编码

4.文件格式( 0xFF*)
SOI(0xFFD8)——Start of Image,图像开始
APP0(0xFFE0)——Application,应用程序保留标记0
APPn(0xFFE1~0xFFF)——Application,应用程序保留标记n,其中n=1~15(任选)
DQT(0xFFDB)——Define Quantization Table,定义量化表
SOF0(0xFFC0)——Start of Frame,帧图像开始
DHT(0xFFC4)——Difine Huffman Table,定义哈夫曼表
DRI(0xFFDD)——Define Restart Interval,定义差分编码累计复位的间隔
SOS(0xFFDA)——Start of Scan,扫描开始 12字节
EOI(0xFFD9)——End of Image,图像结束 2字节
5.JPEG 2000
JPEG 2000文件的副档名通常为.jp2,MIME类型是image/jp2。
同时支持有损数据压缩和无损数据压缩
在有损压缩下,JPEG 2000一个比较明显的优点就是没有JPEG压缩中的马赛克失真效果
在高压缩比情况下,较JPEG优势明显
专利困局
三.gif图像
1.介绍
Graphics Interchange Format。以8位色(即256种颜色)重现真彩色的图像
优点
优秀的压缩算法使其在一定程度上保证图像质量的同时将体积变得很小。
可插入多帧,从而实现动画效果。
可设置透明色以产生对象浮现于背景之上的效果。
缺点
由于采用了8位压缩,最多只能处理256种颜色,故不宜应用于真彩色图片。
除了动态动态图像,其他方面基本已经被png替代。
2.LZW算法
算法的关键是,它会在将要压缩的文本中,自动地建立一个先前见过字串的字典
例如:
"I am dumb and because I am dumb, I can't even tell you that I am dumb.“
"$1 and because $1, I can't even tell you that $1. $1=[I am dumb]"
3.文件结构
1. GIF文件头(Header)
0x474946383761——GIF87a
0x474946383961——GIF89a
2. 逻辑屏幕描述块(Logical Screen Descriptor)
包含定义图像显示区域的参数,包括背景颜色信息
3. 全局彩色表(Global Color Table)
全局定义的一个默认调色板
4. 图像描述块(Image Descriptor)
5. 局部彩色表(Local Color Table)
6. 表基图像数据
7.图像控制扩充块(Graphic Control Extension)
包含处理图形描绘块时要使用的参数
8.无格式文本扩展块(Plain Text Extension)
9.注释扩展块(Comment Extension)
10.应用扩展块(Application Extension)
11.结束块(GIF Trailer)
四.png图像
1.介绍
便携式网络图形(Portable Network Graphics,PNG)是一种无损压缩的位图图形格式,支持索引、灰度、RGB[A]三种颜色方案以及Alpha通道等特性采用LZ77派生出来的无损压缩算法。
特性:
支持256色调色板技术以产生小体积文件
最高支持48位真彩色图像以及16位灰度图像。
支持Alpha通道的透明/半透明特性。
支持图像亮度的Gamma校准信息。
支持存储附加文本信息,以保留图像名称、作者、版权、创作时间、注释等信息
使用无损压缩。
渐近显示和流式读写,适合在网络传输中快速显示预览效果后再展示全貌。
使用CRC防止文件出错。
2.文件结构
PNG图像格式文件由一个8字节的PNG文件标识(file signature)域和3个以上的后续数据块(chunk)组成。
PNG文件包括8字节文件署名(89 50 4E 47 0D 0A 1A 0A,十六进制),用来识别PNG格式。
3.数据块
文件头数据块IHDR(header chunk):包含有图像基本信息,作为第一个数据块出现并只出现一次。
调色板数据块PLTE(palette chunk):必须放在图像数据块之前,与索引彩色图像((indexed-color image))相关。
图像数据块IDAT(image data chunk):存储实际图像数据。PNG数据允许包含多个连续的图像数据块。
图像结束数据IEND(image trailer chunk):放在文件尾部,表示PNG数据流结束。
2.另一种叫做辅助块(ancillary chunks),PNG允许软件忽略它不认识的附加块
4.IHDR数据块
参考:
http://zh.wikipedia.org/wiki/Wikipedia:%E9%A6%96%E9%A1%B5
http://www.google.com