Velocity@Beijing分享
O'Reilly Velocity China 2010 ,在北京举行了为期两天的大会,由 O'Reilly 和 Taobao 联合主办,本次大会的主题是 ”Fast by default( 与生俱来的快 )” ,关注 web 性能(更多为前端性能)和运维。
自己有幸参加了首次在中国举行的 Velocity 大会,自我总结有以下几点:
1、 WPO web performance optimation
2、 运维(比如 taobao 如何管理 15,000 台服务器)
3、 Automate
一些数据
Data@Taobao
• Alexa 排名 13
• 10 亿日 PV
• 15,000 服务器
• 带宽 318G/410G
Data@Facebook
• +5 亿的活跃用户,超过一半每天访问
• 200 亿日 PV
Performance 带来的价值
WPO
• Web Performance Optimization
– Drives traffic
– Improves UX
– Increases revenue
– Reduces costs
How to WPO
| Measure |
• Yahoo! Boomerang • Stevesouders.org/episodes • Jiffy • WebPagetest.org • ShowSlow.com |
| Profile |
• Firebug • Fiddle • HttpWatch • Speed Tracer • Web Inspector • Dyna Trace |
| Research |
• Domain sharding • Concatenation • Sprites vs. MHTML • WebP (A new image format for the Web) • Prefetch • SPDY, cwnd=10 |
| Best practices |
• High performance Even faster web sites • High performance JS • Code.google.com/speed • Developer.yahoo.com/performance • Stevesouders.com/blog • Perfplanet.com |
| Evangelize (传道) |
• Velocity conference • Workshops • University • Case studies • blogs |
| Lint |
• Page Speed from google • YSlow |
| Automate |
如何做到自动化的性能优化?参见下面 |
Facebook 的 3 个前端优化框架
• Quickling ajaxifies the whole web site
• PageCache cache user-visited page in browser
• BigPipe pipelines website
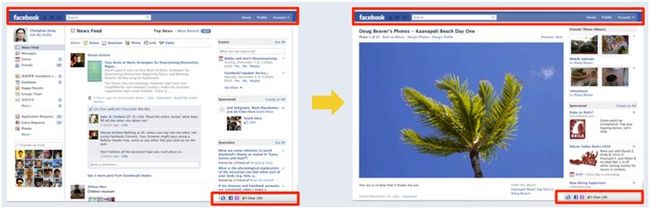
Quickling
remove redundant work via ajax
如上图,从首页跳转到图片 detail 页面,红框标示的部分,它们是不变化的,因此可以不用每次页面请求,都从服务器端生成这些内容,这也是 Quickling 的出发点(创新无处不在)
实现示意图:
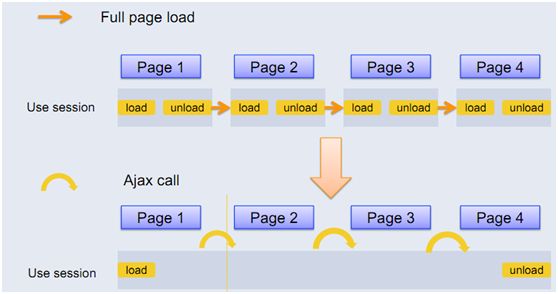
PageCache
Cache visited pages in client side.
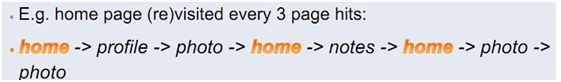
如下图,在用户访问 facebook 网站时,分析用户行为发现,一般情况下,用户会多次访问首页,因此可以 cache 第一次访问,后面的请求都从本地 cache 取数据即可。
PageCache 的实现有几个难点:
• 实时更新
• Cache 一致性
至于作者如何解决的,还是详细看他的 ppt 吧( http://velocity.oreilly.com.cn/ppts/ChanghaoJiang.pdf )。
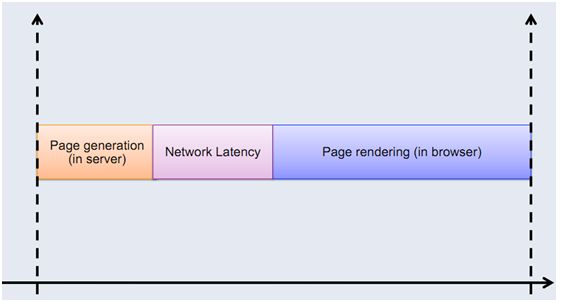
BigPipe
Pipeline website
如上图,为一般情况下,一个页面从服务器生成,到网络传输,最后到客户端渲染的过程。可见它是一个串行的过程。
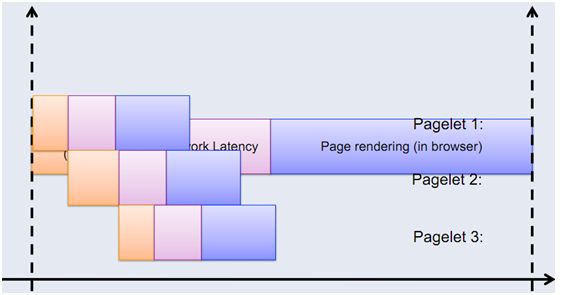
Facebook 的工程师,经过分析,发现一个页面(如下图),可以分成许多 Pagelets ,它们间相互影响不大,可以拆开来分别加载。
BigPipe 后,页面加载的方式变为如下方式,这样可以有效改进用户感知的页面加载时间。
更多,也请查看作者的 ppt ( http://velocity.oreilly.com.cn/ppts/ChanghaoJiang.pdf )
一些个人总结
• 性能提升可以带来流量、带来收入
• 前端性能优化很重要
• 有专门的团队、专门的人在做
• 人是最不可靠的,靠系统,靠自动化
• 持续的做,不是三天打渔,两天晒网
资源连接
Boomerang ( Boomerang is a piece of JavaScript that you add to the bottom of your Web pages, where it measures page-load time, among other things, and beacons the results back to your server ) :
http://developer.yahoo.com/blogs/ydn/posts/2010/06/performance_testing_with_boomerang/
Jiffy: http://code.google.com/p/jiffy-web/
SPDY : http://www.guao.hk/tag/spdy
Page Speed: http://code.google.com/speed/page-speed/
WebP: http://code.google.com/speed/webp/
Speed Tracer: http://code.google.com/webtoolkit/speedtracer/
Web Inspector: http://trac.webkit.org/wiki/WebInspector
Dyna Trace: http://www.dynatrace.com
Velocity china pdf: http://velocity.oreilly.com.cn/index.php?func=slidesvideos