一、功能简述
正是微博如火如荼的时节,其中各个微博的分享功能是网站推广产品的好东东啊,此时如何方便快捷的使用微博的分享功能就显得比较重要了。我的站点每篇文章的底部有一些分享的链接:
不过我觉得这些分享基本上就是聋子的耳朵——摆设。除非这篇文章惊天地、泣鬼神,痛彻心扉,穿越前世今生。但是,如果有更加方便快捷的分享方式,这种冷淡得让人结冰的场面或许就不会经常出现。
一般翻译软件都有划词翻译功能,例如有道桌面词典的桌面划词翻译功能:
启用后,随便选中那个软件的一段文字,就会出现类似这样子的浮动提示框:
在web页面上,我们也是可以实现类似的效果的:划词→显示提示→分享。这就是本文要展示的内容。
二、效果与demo
demo
您可以狠狠地点击这里:js文字选中分享到新浪微博demo
demo页面的文字是我点兵点将随机找的篇博客内容,纯粹示例。随便选择一段文字,结果就会出现个新浪的怪眼睛logo,如下图:
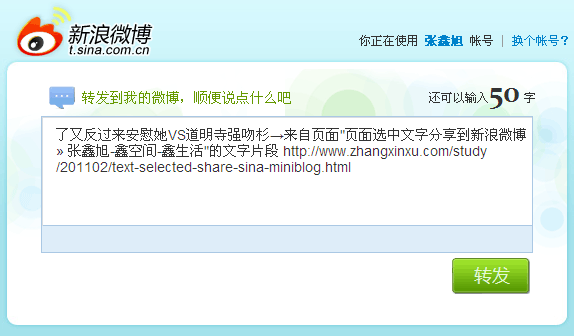
然后,点击那个晃啊晃的猥琐的眼睛,就实现了选中文字分享到新浪微博的功能啦——会打开个新页面——如下效果:
是不是分享起来很简单很方便啊!![]()
其实呢,本篇文章所在的页面本身就是个demo,你使用鼠标选中一段文字看看,哦呵呵,是不是有反应啊,不要犹豫,果断分享吧。//zxx:如果您发现并没有此效果,同时您没有禁用javascript,那么,您可能是在rss阅读器中或是在其他邪门歪道的网站上阅读本文,点击或浏览器地址栏中输入以下地址http://www.zhangxinxu.com/wordpress/?p=1428可以看到分享功能。
三、方法与代码
选中即分享的功能看上去比较高级,其实实现是相当简单的。其中的会让人头大,一般人也不感兴趣的原理这里就直接跳过。这个js文字选中后分享到新浪 微博的功能我简单的封装了下,方法名是:$sinaMiniBlogShare,当然,您不喜欢可以换掉,甚至不要,此方法完整代码如下:
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名页面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→来自页面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
可以看到$sinaMiniBlogShare方法有两个参数,eleShare和eleContainer,其中,前一个参数是必须的,指的是文 字选中后出现的浮动层元素(在本文demo中就是新浪眼睛图标);后面一个参数指文字选择的容器元素,可选参数,如果不设置则指document元素,也 就是整个页面文字选中都会触发分享的功能。
假设新浪微博分享图标的HTML如下:
<img id="imgSinaShare" class="img_sina_share" title="将选中内容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
则直接:
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
就实现了选中文字分享到新浪微博的功能了。
这里的方法没有兼容性问题,IE之流,firefox或是chrome浏览器可以轻松分享;另外,方法原生的javascript代码,不依赖于任何库,所以,只要浏览器不禁用javascript,哪里都可以使用,真可谓方便快捷,无孔不入,网页开发,必备良药。
四、结语及补充
其实呢,此方法不仅支持新浪微博,支持企鹅微博(腾讯微博),狐狸微博(搜狐微博),也是可以的,只要根据各个微博分享页面的API地址,将 window.open()中的地址换换就可以了,我想,应该很简单的。您要是有兴致,可以把这些乱七八糟的分享都集合到一个方法中,做出插件性质的,各 个网站任意分享,通过参数接口灵活控制,估计会流行的。不过我个人不太喜欢选中一段文字后面跟着个浮动的跟屁虫,尤其是大大的跟屁虫,看着眼烦,无兴趣, 所以,我是不会去整一个分享集合的插件的。
时间仓促,技术有限,文中出现表述不准确的地方在所难免,欢迎指正。
来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1428