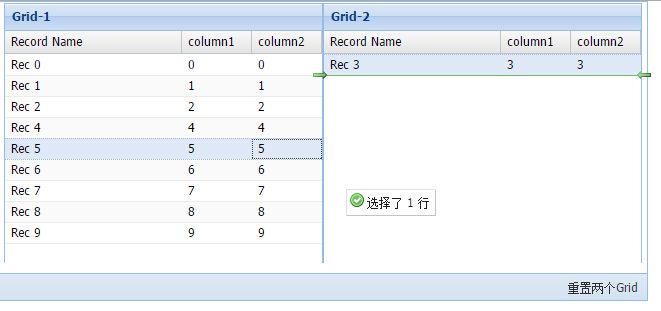
拖拽是一个提升用户体验的一个特色功能,虽然不是必需的,但如果添加上此功能,必然就立马变得高大上了,有木有。Grid与Grid之间的数据拖拽是由gridviewdragdrop插件,官方源码已经内置了该插件,无须自己实现,进行一些简单配置就完事儿了。下面是示例代码:
Ext.require([
'Ext.grid.*',
'Ext.data.*',
'Ext.dd.*'
]);
Ext.define('DataObject', {
extend: 'Ext.data.Model',
fields: ['name', 'column1', 'column2']
});
Ext.onReady(function(){
var myData = [
{ name : "Rec 0", column1 : "0", column2 : "0" },
{ name : "Rec 1", column1 : "1", column2 : "1" },
{ name : "Rec 2", column1 : "2", column2 : "2" },
{ name : "Rec 3", column1 : "3", column2 : "3" },
{ name : "Rec 4", column1 : "4", column2 : "4" },
{ name : "Rec 5", column1 : "5", column2 : "5" },
{ name : "Rec 6", column1 : "6", column2 : "6" },
{ name : "Rec 7", column1 : "7", column2 : "7" },
{ name : "Rec 8", column1 : "8", column2 : "8" },
{ name : "Rec 9", column1 : "9", column2 : "9" }
];
// create the data store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'DataObject',
data: myData
});
// Column Model shortcut array
var columns = [
{text: "Record Name", flex: 1, sortable: true, dataIndex: 'name'},
{text: "column1", width: 70, sortable: true, dataIndex: 'column1'},
{text: "column2", width: 70, sortable: true, dataIndex: 'column2'}
];
// declare the source Grid
var firstGrid = Ext.create('Ext.grid.Panel', {
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
dragGroup: 'firstGridDDGroup',
dropGroup: 'secondGridDDGroup'
},
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
Ext.example.msg("Drag from right to left", 'Dropped ' + data.records[0].get('name') + dropOn);
}
}
},
store : firstGridStore,
columns : columns,
stripeRows : true,
title : 'Grid-1',
margins : '0 2 0 0'
});
var secondGridStore = Ext.create('Ext.data.Store', {
model: 'DataObject'
});
var secondGrid = Ext.create('Ext.grid.Panel', {
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
dragGroup: 'secondGridDDGroup',
dropGroup: 'firstGridDDGroup'
},
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
Ext.example.msg("Drag from left to right", 'Dropped ' + data.records[0].get('name') + dropOn);
}
}
},
store : secondGridStore,
columns : columns,
stripeRows : true,
title : 'Grid-2',
margins : '0 0 0 3'
});
var displayPanel = Ext.create('Ext.Panel', {
width : 650,
height : 300,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid,
secondGrid
],
dockedItems: {
xtype: 'toolbar',
dock: 'bottom',
items: ['->',
{
text: '重置两个Grid',
handler: function(){
firstGridStore.loadData(myData);
secondGridStore.removeAll();
}
}]
}
});
});
代码请在附件里下载。如有疑问,请加裙咨询![]()