MVC2.0前置
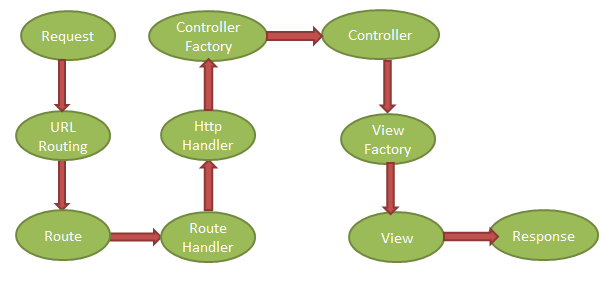
.NET MVC执行过程:
1、网址路由比对
2、执行Controller与Action
3、执行View并返回结果
在使用MVC中是由IgnoreRoute()辅助方法对比成功的,会导致程序直接跳离MVC的执行生命周期,将程序继续执行的权利交回给IIS,由IIS决定接下来应该由哪个模块或哪个处理例程(Handler)来执行。
| 阶段 |
详细 |
| 接收应用程序的第一次请求 |
在Global.asax文件中, Route对象 被添加到RouteTable对象. |
| 执行路由选择 |
UrlRoutingModule 模块使用第一个在RouteTable 集合中匹配的Route 对象来创建RouteData对象, 然后它将使用这个RouteData对象来创建RequestContext (IHttpContext)对象. |
| 创建MVC request handler |
MvcRouteHandler 创建MvcHandler类的一个实例,并且将它传递给RequestContext实例. |
| 创建controller |
MvcHandler对象使用RequestContext实例来确认IControllerFactory 对象(DefaultControllerFactory类的一个实例) ,以用来创建conteoller实例。 |
| 执行controller |
MvcHandler 实例调用controller的执行method. |
| 调用action |
大部分controllers 继承自Controller基础类. 与controller相关联的ControllerActionInvoker 对象决定这个controller类的哪个方法将被调用 , 然后再调用那个方法. |
| 执行result |
大部分controllers 继承自Controller基础类. 与controller相关联的ControllerActionInvoker 对象决定这个controller类的哪个方法将被调用 , 然后再调用那个方法. |
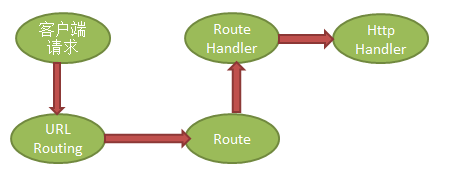
Routing表示网址路由,在MVC中的作用:
1、 比对通过浏览器传来的HTTP;
2、 将适当的网址返回浏览器;
如果HttpHandler是由MVCHandler来处理的,那么就会进入MVC的执行声明周期,并会找到适当的Controller与Action来对其进行处理,并将信息反馈给客户端。
换句话说,Routing模块的责任是将传入的浏览器请求映射为特有的MVC controller actions。
Global.asax中定义网址路由
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterRoutes(RouteTable.Routes);
}
}
a、所有的ASP.NET Web应用程序执行的入口是HttpApplication的Application_Start()方法,这个方法被调用时会反过来调用RegisterRoutes()方法。其中RouteTable.Routes是一个公开的静态对象,用于存储所有的Routing的规则集(RouteCollection类)
b、IgnoreRoute辅助方法,用于定义不需要通过Routing处理的网址,设定*.axd等格式的网址路径不通过mvc执行。
c、Default为Route的名称,这里需要注意的是网址不能已"/"开头。
假如,你在网页浏览器的地址栏中键入下面的url:/Home/Index/3,这个默认的route会将这个url映射为下面的参数:
| controller = Home |
controller名称 |
| action = Index |
controller action |
| id = 3 |
id的参数 |
当你请求/Home/Index/3这样的url,下面的代码将执行。HomeController.Index(3)。 这个默认的route包含3个默认的参数。如果你没有提供一个 controller,那么 controller默认为Home。同样,action默认为Index,id参数默认为空字符串。
当然有的时候我们需要特定的routing需求,那样的话,我们就需要创建一个自定义的route。
最后就是顺序很重要,越靠前的,越先调用。
Contoller:
1、Controller类
i、Controller必须为公开类;
ii、必须以Controller结尾;
iii、继承Controller基类或实现IController接口的类;
iv、类中必须包含数个返回值为ActionResult的公开方法,这些方法在MVC中称为Action;
2、Controller执行过程:
当Controller被MvcHandler选中之后,下一步就是通过ActionInvoker选取适当的Action来执行,在Controller中,每一个Action可以定义零到多个参数,ActionInvoker会依据当前的RouteValue及客户端传来的信息准备可以输入Action参数的数据,最后正式调用被Controller选中的那个Action方法【参数输入的内容是通过模型绑定(Model Binding)机制从RequestContext属性中获取数据,并将数据对应或输入到方法的参数中的。】Action执行完后的返回值通常是ActionResult类(其子类有ViewResult用于返回一个View、RedirectResult用于将网页转到其他地址、ContentResult用于返回一段文字内容、FileResult用于返回一个二进制文件),Controller得到ActionResult类之后,就会开始执行ActionResult类的ExecuteResult()方法,并将执行结果返回客户端,这时Controller任务ok。
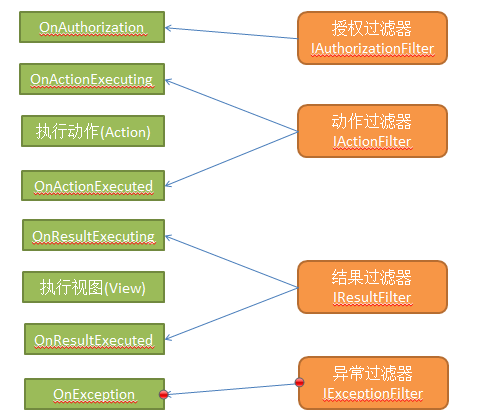
3、在Controller执行时还有一个动作过滤器(Action Filter)机制,分为4类:
授权过滤器(Authorization Filter)
动作过滤器(Action Filter)
结果过滤器(Result Filter)
例外过滤器(Exception Filter)
如果ActionInvoker找不到对应的Action可用,默认会执行System.Web.Mvc.Controller类的HandleUnknownAction()方法,在该类中,HandleUnknownAction方法默认会响应“HTTP404找不到资源”的错误信息。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcDemo.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Message"] = "欢迎使用 ASP.NET MVC!";
return View();
}
public ActionResult About()
{
return View();
}
}
}
ViewData表示一个Dictionary对象,可以在View中读取该对象被设定的数据(<%: ViewData["Message"] %>或使用<%=Html.Encode(ViewData["Message"] )%>)。
View()方法是来自于Controller基类里的一个辅助方法,返回ViewResult继承ActionResult,如果没有View中没有参数,则返回此Action方法名的页面View的第一个参数就是要传给View使用的Model数据,其类型不能为string,否则会被当成视图名称来处理。
动作名称选取器:
public class HomeController:Controller{
//要求的网址:http://localhost/Home/Index
//返回的是/Views/Home/Index.aspx
public ActionResult Index(){
return view();
}
}
public class HomeController:Controller{
//要求的网址:http://localhost/Home/Default
//返回的是/Views/Home/Default.aspx
[ActionName("Default")]
public ActionResult Index(){
return view();
}
}
动作方法选取器
[NonAction]
public ActionResult Index(){
reurn view();
}
private ActionResult Index(){
reurn view();
}
还有HttpGet、HttpPost、HttpDelete、HttpPut属性,一根用于Action同名时,一个用来显示,一个用来操作。由于HTML窗口无法送出“Delete”这个HTTP动词,所以如果希望Action能提供像REST协议那样的方式来处理删除动作,又能通过同一个窗口使用这个只允许“Delete”的动作的话,可以使用Html.HttpMethodOverride()方法的HTML辅助方法来模拟HTTP DELETE方法的行为,但实际上窗口还是以HTTP POST的方式送出的。
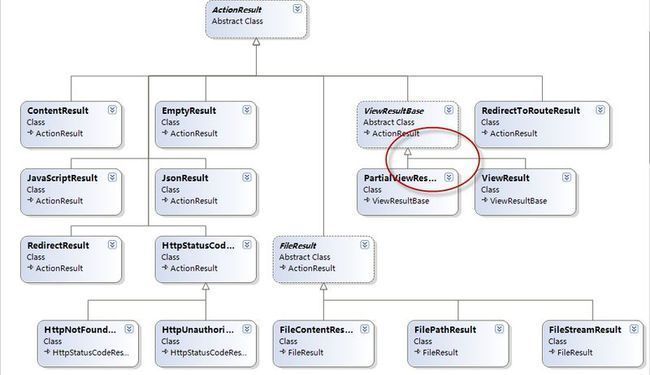
ActionResult:
说明:
1)、在ViewResult中的参数指定页面名称和应用的主版页面(MasterPage)名称,而页面的Page声明中也包含了MasterPageFile属性,则会以Action中的MasterPage为主。
2)、在PartialViewResult类中,功能与ViewResult类类似,但它无法为View赋值MasterPage,通常用在前端为Ajax应用程序的情况下,并可以通过Ajax来取得网页中的部分内容。
3)、EmptyResult,有些Action在执行后其实不需要返回任何数据,例如一个页面执行完成后直接转到其他页面,EmptyResult类不会执行任何响应客户端的程序,所以也不会返回任何数据。
public ActionResult Empty(){
return new EmptyResutl();
}
或
public viod Empty(){
return;
}
4)、ContentResult类可以响应文字内容的结果,并且可以响应任意指定文字内容、Content-Type和文字编码。
public ActionResult Content(){
string strHTML="";
return Content(strHTML);
}
或
public string Content(){
string strHTML="";
retrun strHTML;
}
//说明,在MVC中只要Action返回的不是ActionResult,就会将返回的类转换成字符串输出;
5)、FileResult,可以响应任意的文件内容,包括二进制格式的数据,例如图像文件、PDF文档、zip文件,你可以输入byte数组、文件路径、Stream数据、Content-Type、下载文件名等参数并将返回客户端。其三个子类:
FilePathResult:响应一个实体文件
FileContentResult:响应一个byte数组的内容
FileStreamResult:响应一个Stream数据
public ActionResult GetFile(){
byte[] fileContent = GetFileByteArrayFromDB();
return File(fileContent,"application/pdf","YourReport.pdf");
}
当为中文名时需要Server.UrlPathEncode()方法进行编码
6)、JavaScriptResult类的用途是将JavaScript程序代码响应给浏览器,
7)、JsonResult类可以自动将任意对象的数据序列转换成JSON格式返回,JsonResult类使用JavaScriptSerializer实例完成JSON序列化的操作,但如果你的对象无法序列化,这个过程就会发生意外,在使用JsonResult从MVC2.0开始为了避免JSON Hijacking攻击,设置在默认的情况下,任何以JsonResult类返回的请求都不允许GET方法从中获取任何JSON数据。
public ActionResult JSON(){
return Json(new {id=1;name="will"});
}
如果一HTTPPOST方法取得的内容应该会是:{"id":1,"name":"will"}但是使用HTTPGET则获取不到,并且报错,但是如果单纯只使用Get方法则数据无法被浏览器缓存,所以可以通过以下方式让get方式可以获取Json数据
public ActionResult JSON(){
return Json(new {id=1;name="will"},JsonRequestBehavior.AllowGet);
}
8)、RedirectResult主要用途是执行指向其他页面的重定向
9)、RedirectToRoute,
a、辅助方法RedirectToAction
转到同一个Controller中的另一个Action
public ActionResult REdirectToActionSample(){
return RedirectToAction("SamplePage");
}
转到指定Controller的指定Action中
public ActionResult REdirectToActionSample(){
return RedirectToAction("List","Member");
}
转到MemberController的List Action,并且加上page这个RouteValue值
public ActionResult REdirectToActionSample(){
return RedirectToAction("List","Member",new {page=3});
}
b、辅助方法RedirectToRoute
转到同一个Controller中的另一个Action
public ActionResult REdirectToActionSample(){
return RedirectToRoute(new {action ="SamplePage"});
}
转到指定Controller的指定Action中
public ActionResult REdirectToActionSample(){
return RedirectToRoute(new {controller="Member",action="List"});
}
转到MemberController的List Action,并且加上page这个RouteValue值
public ActionResult REdirectToActionSample(){
return RedirectToRoute(new {controller="Member",action="List",page=3});
}
ViewData与TempData:
在Action中利用ControllerBase类中的ViewData属性存储临时数据,好让这些数据能在View中被使用。
ViewData属性是一个ViewDatDictionary类,可用于存储任意对象的数据,但存储的键值必须为字符串
ViewData有一个特性,就是它只会存在与当前的HTTP请求中,而不像Session一样可以将数据带到下一个HTTP请求
TempData:
其数据结构与ViewData一样,都属于字典类
他的内部是用Sessioin来存储数据的,并且他的数据存储的时间为“1次网页请求”
MVC1中当TempData在Action中被设定后,默认一定会保留至下一个网页请求,且要在持续的Action中被执行并读取后,该TempData才会被清除。
Mvc2中只有在将RedirectResult类或RedirectToRouteResult类当成ActionResult时,才会强制保留TempData,除此之外,只要存在参考TempData的键值,默认就会在当次页面请求中将TempData清除。但如果只设定了TempData的值而没有读取的行为,TempData还是会保留到下一个页面中执行。
| 类 型 |
使用时机 |
接 口 |
实现方法 |
| 授权过滤器(Authorization Filter) |
在执行任何Filter或Action之前被执行,用于进行身份验证; |
IauthorizationFilter |
AuthorizeAttribute |
| 动作过滤器 (Action Filter) |
在执行Action之前或之后被执行,用于执行的Action需要生成记录或者缓存数据时; |
IActionFilter |
ActionFilterAttribute |
| 结果过滤器 (Result Filter) |
在执行ActionResult的前后被执行,在View被显示到浏览器之前可以执行一些逻辑运算,或修改ViewResult的输出结果; |
IResultFilter |
ActionFilterAttribute |
| 异常过滤器(Exception Filter) |
在Action执行之前后之后或者Result执行之前或之后被执行。在执行中发生异常时,可以使用此Filter指向其他页面来显示错误信息 |
IExceptionFilter |
IExceptionFilter |
1、动作过滤器一律使用属性Attribute的方式应用在Action之上,如可以设置只有此人可以调用此Action
[Attribute(Roles="Admin")]
public ActionResult Edit(){}
动作过滤器可以应用在Action上,也可以应用在Controller上。动作过滤器提供了两个事件在Action的前后执行,分别是OnActionExecuting与OnActionExecuted。如果属性类要实现IActionFilter接口,就会被要求必须实现这两个方法。
AsyncTimeout属性可让你设定异步控制器的逾时毫秒数,
NoAsyncTimeout设置Action的执行是否可以有逾期时间
2、授权过滤器,
[Authorize(Roles="Admin")]
public ActionResult Edit(){}
在web.config文件的system.web类的设定中有一个Authentication设定,其中的forms部分有一个LoginUrl属性可设定当权限不足时应该转向的地址
<Authentication mode="Forms"> <forms loginUrl="~/account/Logon" timeout="2880"/> </Authentication>
其他属性:
ChildActionOnly,通过ReaderAction()方法执行的Action不被其他HTTP GET方法或HTTP POST方法执行的话,就可以使用此属性
RequireHttps,可以让此Action仅能显示在HTTPs安全登录的状态下,如果客户端使用HTTP连接,该Action会自动转向同一个Action的HTTPs地址。如果使用HTTP POST方法发布应用RequestHttps属性的页面,将会引发InvalidOperationException异常。
ValidateInput,.NET框架默认会验证所有通过窗口传入的数据,并检查其中是否含有恶意的标签或程序代码,当需要通过网页输入HTML标签时,就必须手动关闭此验证。在Forms程序时,可以在web.config文件中"<page validateRequest="false">"以关闭全站的输入验证机制。也可以在页面的最上方设定"ValidateRequest='false'"来实现此功能。但是在MVC中这两种方式都没有作用,而是要在Action上通过设定ValidateInput属性来关闭输入验证机制。
ValidateAntiForgeryToken,验证来源是否为相同网站。
3、结果过滤器
提供的两个事件会在执行视图的前后执行,这两个事件分别是OnResultExcuting与OnResultExcute,如果属性类要实现IResultFilter接口,就会被要求必须实现这两个方法。
OutputCache是实现输出缓存机制。
4、异常过滤器
异常过滤提供了一个事件,会在执行完Action与ActionResult之后才执行,在实现IExceptionFilter接口后,必须实现OnException方法才能使用该接口。异常过滤器内置了一个HandlerError属性。用来处理MVC执行过程中发生的异常。
View:
因为如果在view页面中的路径直接写死为<from action="/Home/Save" method="post">那么当Global.asax.cs文件中的Routing自定义或随时修改后,还要连带修改数十个视图中的窗口发送路径.
在MVC中,我们可以使用Html.BeginForm()
<%
using (Html.BeginForm("Save","Home",FormMethod.Post)){
%>
窗口内容
<%}%>
或
<%
using (Html.BeginForm("Save","Home")){
%>
窗口内容
<%}%>
如果窗口送出的对象是同一个Action,那么可以简写为
<%
using (Html.BeginForm()){
%>
窗口内容
<%}%>
因为送出窗口的对象与当前视图所在的Controller相同,只是Action不同,所以可以通过View的RouteData.Values对象获取当前的所有路由值,并动态加载路由值中的Controller的名称
RouteData.Values
<%
using (Html.BeginForm(("Save",RouteData.Values["controller"].ToString())){
%>
窗口内容
<%}%>
使用 <%: Html.TextBox("姓名")%>为mvc2新建的强类型HTML辅助方法
使用强类型的好处在于可以有提示,不必担心把字段名称写错
Model要重、Controller要轻、View要够笨
HTML辅助方法:
MVC内置且常用的HTML辅助方法主要分为两大类:
用于生成超链接的HTML辅助方法,Html. ActionLink()、Html. RouteLink();
用于生成窗口元素的HTML辅助方法,包括Html. BeginForm()、Html. EndFrom()、Html. TextBox()、Html. TextArea()、Html. Password()、Html. Hidden()、Html. CheckBox()、Html. DropDownList()、Html. ListBox()、Html. RadioButton();
Html. ActionLink():
<%=Html. ActionLink("超链接文字","actionName")%>
<%=Html. ActionLink("超链接文字","actionName","controllerName")%>
<%=Html. ActionLink("超链接文字","actionName","controllerName",new{id=123,page=5})%>
在使用Html. ActionLink()时,超链接文本处不可以输入空白或“null”值,否则会抛“The Value cannot be null or emtty”的异常。
Html. RouteLink():
<%=Html. RouteLink("会员专区","Member",new{type="default"},new{@class="back"})%>
等价:
<a class="back" href="Member/?type=default">会员专区</a>
Html. BeginForm():
该方法主要用来产生<form>标签,你可以通过using语法来使用它,也可以配合Html.EndForm()辅助方法产生适当的</from>窗口结尾标签。注意这里使用是<%%>里千万不能加等号。
Html. TextBox():
<%=Html. TextBox("name")%>等价于<input id="name" name="name" type="text" value=""/>由此可知,我们指定了name字段的名称,通过HTML辅助方法产出HTML代码的同时,会同时将id字段赋予和Name字段一样的值。
<%=Html. TextBox("name","value")%>等价于<input id="name" name="name" type="text" value="value"/>注意这里的value不能写“”
<%=Html. TextBox("name","value",new{id="testId"})%> 等价于<input id="testId" name="name" type="text" value="value"/>值得注意的是HTML属性的Class是保留字,当需要设定Class是,需要加上“@”来跳脱
<%=Html. TextBox("name","value",new{id="testId",@class="testClass"})%>
还可以使用IDictionary<stirng object>接口,此重载在同一个页面中有许多HTML标签需要用到相同的的Class或Style等属性时使用。使用此重载需要现在Controller中建立一个Dictionary对象,并且使用ViewData转到View
public ActionResult HelperSample(){
IDictionary<string,object> attr = new Dictionary<string,object>();
attr.Add("siez","32");
attr.Add("style","color:red");
ViewData["Dictionary"]=attr;
return View();
}
<%=Html. TextBox("name","value",ViewData["Dictionary"] as IDictionary<string,object>)%>
<%=Html.HttpMethodOverride("HttpVerbs.Delete")%>用来是的MVC支持REST协议。
强类型辅助方法的命名方式皆为在原先名称的最后加上"For"
URL辅助方法:
URL辅助方法与HTML辅助方法很类似,URL辅助方法用于生成HTML代码,HTML辅助方法用于生成网址;
Url.Action():
<%=Url.Action("About")%>
<%=Url.Action("About",new{id=1})%>
<%=Url.Action("About","Home")%>
<%=Url.Action("About","Home",new{id=1})%>
Url.Encode():
与Server.RrlEncode()方法的用法相同。
Url.Content():
可用于获取绝对路径<%=Url.Content("~/image/Logo.png")%>
Url.RouteUrl():
可以指定使用某个Route name来生成网址
Url.Route(new{id=123}) /Home/Index/123
Url.Route("root") /root/Home/Index
Url.Route("root",new{id=123}) /root/Home/Index/123
Url.Route("root",new{id=123},"https") https://localhost/root/Home/Index/123
Ajax辅助方法:
使用Ajax辅助方法时,必须在页面或MasterPage中加载MicrosoftAjax.js与MicrosoftMvaAjax.js这两个js文件,而要加载顺序要正确,否则会报错。
最常用的辅助方法有:
Ajax.ActionLink()
Ajax.BeginForm()
而这两个辅助方法和Html.ActionLink()、Html.BeginForm大致相同,只是多了一个AjaxOptions类可以设定
| AjaxOptions属性名称 |
说 明 |
| Confim |
单击时会弹出Comfirm对话框 |
| HttpMethod |
设定HTTP请求的方法(Get或Post) |
| InsertionMode |
设定通过Ajax辅助方法取回数据时要如果将数据新建到UpdateTargetId属性指定的元素中,有3个方法: InsertionMode.Replace:替代UpdateTargetId属性指定的内容 InsertionMode.InsertBefore:在UpdateTargetId属性之前插入 InsertionMode.InsertAfter:在UpdateTargetId属性之后插入 |
| LoadingElementId |
在读取尚未完成时所显示的区块 |
| OnBegin |
设置开始时要执行的JavaScript函数名称 |
| OnComplete |
设置结束时要执行的JavaScript函数名称 |
| OnFailure |
设置失败时要执行的JavaScript函数名称 |
| OnSuccess |
设置完成时要执行的JavaScript函数名称 |
| UpdateTargetId |
设定返回值要显示在哪个ID上 |
| Url |
设定Request的网址 |
以下是通过Ajax辅助方法来删除数据Demo:
<%Ajax.ActionLink("Delete","Delete",new {controller="Home",id="Model.Id"},new AjaxOptions{OnSuccess="Delete",Confirm="你确定要删除么?"},HttpMethod="POST",LoadingElementId="AjaxLoad")%>
<script language="javascript" type="text/javascript">
function Delete(data){
alert(data.get_data);
}
</script>
在Action中
[HttpPost]
public ActionResult Delete(string id){
....
return content("删除成功");
}
自定义HTML辅助方法:
using System;
using System.Text;
using System.Web.Mvc;
namespace MvcApplication1.Helpers
{
public static class ImgHelper
{
public static string Img(this HtmlHelper helper,string url,string alternateText,string title){
return String.Format("<img src='{0}' alt='{1}' title='{2}'/>",url,alternateText,title);
}
}
}
注意,因为我们使用了自定义的HTML辅助方法,因此,必须在View的最上方将命名空间引用进来,才能使用这个自定义的HTML辅助方法,示例如下:
<%@ Import Namespace="MvcApplication1.Helper"%>
<%=Html.Img....
如果写复杂的Helper类,需要拼接字符串,使用StringBuilder,但是这个类使用没有任何的弹性,所以,MVC设计了TagBuilder类,能够以对象化程度更高的方式生成HTML标签。
验证:
可以使用MVC内置了数据验证机制,只要搭配了ViewModel及ASP.NET 5 sp1,或者ASP.NET4.0提供的Data Annotations函数库,即可实现数据验证,同时实现客户端和服务端的验证
只要在ViewModel中多加载System.ComponentModel.DataAnnotations类,并
[Required(ErrorMessage = "当前密码不能为空!")]
[DataType(DataType.Password)]
[DisplayName("当前密码")]
public string OldPassword { get; set; }
后台:
利用 ModelState.IsValid验证,我们可以判断通过数据库模型绑定进来的数据是否符合ViewModel字段验证的要求,如果验证失败,则会返回false
前台:
1、在Site.Master文件中添加三个项目内置的JavaScript文件
<script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcAjax.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
2、在 <% using (Html.BeginForm()) {%>语句之前加入以下声明:
<% Html.EnableClientValidation(); %>
需要注意的是,a:如果一个页面中有两个或两个以上的窗口需要进行验证,则Html.EnableClientValidation()必须出现在Html.BeginForm()声明之前,否则验证无法执行;b:使用此种验证方式必须使用Html.BeginForm()声明窗口。
3、在每个字段上加上 <%: Html.ValidationMessageFor(model => model.Name, "", new { Style = "color:red" })%>
以显示验证失败的错误提示
重复发送信息:
为了解决这样现象,可以使用PRG(Post-Redirect-Get)样式的概念,当遇到需要传送窗口数据的情况时,会先通过Http Post请求送出数据,在处理完数据之后,立即转向(Redirect)另一个网址,最后通过Http Get请求取得跳转后的页面
public ActionResult About(ViewModel model){
。。。
return RedirectToAction("Other", "Home");
}
如果我们希望在About接受到的ViewModel数据传递给Other视图,这时就必须使用TempData机制来传递这种只会用到"1次"的数据。
TempData是一个Dictionary对象,它与ViewData很想,但非常特殊,所有存储在TempData中的数据只能被参考一次,用过之后数据就会被清空,我们可以利用TempData的特性,将About动作接受到的ViewMode类的数据传递给Other。
在About方法中需要有
TempData["LastPostViewModel"]=model;
然后在Other中
if(TempData["LastPostViewModel"]==null){
return RedirectToAction("Index");
}
var model = (强转)TempData["LastPostViewModel"];