- cocos2d html5 mysql_【Cocos2d-html5】初识Cocos2d-html5
月见山酒酒子
cocos2dhtml5mysql
背景与前言现在什么技术火?Android,ios,HTML5,人工智能,云计算……如此多的技术,而且发展非常快,大家都很迷茫,到底要学什么呢?我也很迷茫,只能走一步算一步。但是人总是有理想的是吧。我的理想很简单:一步步实现我的下一个理想。大一的时候,我看了一部电影,叫《社交网络》,那时的理想就是让学校找我写代码。现在大三了,实现了这个理想,给我配了电脑,配了办公室。下一个理想,做出一番事业,然后去
- 【代码分享】简单html5足球射门游戏分享
ailiao7104
游戏php
之前空余时间想玩玩html5,于是使用2.2.2的cocos2d-html5制作了个简单的足球射门游戏,美术是自己在纸上画完用手机拍下再ps扣的图,哈哈,赞一下自己的创意。在我的主页可以玩这个游戏:http://www.jd85.net/ballfoot/很简单的几个类,就不在这里讲解了。附件里有完整项目源码和cocostudio项目可在本人发布在cocoachina论坛里的帖子内下载:http:
- cocos2d-js学习笔记之项目目录
时光记忆forever
Paste_Image.png项目目录结构目录介绍frameworks包含cocos2d-html5引擎、cocos2d-x引擎和各个平台的项目文件-cocos2d-html5cocos2d-html5引擎-cocos2d-xcocos2d-x引擎-runtime-src各个平台的项目文件(android、ios、win)res项目资源文件夹-HelloWorld.png资源图片-loading.
- Cocos2d-JS-v3.0-alpha环境配置,用Cocos2d console维护使用
anKimiFly
cocos2d-js
Cocos2dconsole使用手册背景Cocos2dconsole是一个可以为Cocos2d-html5和Cocos2d-JSBingding极大简化游戏创建和环境配置过程的工具。在Cocos2d-JSv3.0alpha版中,由于重构了大量以前C++风格的API并为Javascript开发者提供了很友好的API设计,JSB的API也如此改造以保证Html5和JSB之间的代码共享,详细信息请参见发
- 创建新的Cocos2d-JS工程
超级方
cocos2d-x
在这个教程中,我将会从头开始向你展示如何去建立一个新的Cosos2d-JS工程。在开始之前,我先简短地介绍一下Cocos2d-JS总体的目录结构。Cocos2d-JS目录结构概览下面是Cocos2d-JS的目录结构:图片1理解目录结构目录结构可以被分成4个部分来理解:第一部分:引擎相关文件frameworks目录包含了Cocos2d-html5引擎和Cocos2d-xJavaScript代码的汇集
- Cocos2D-X是全球知名的开源跨平台手机游戏引擎
jiandongway009
AndroidiPhone游戏移动开发
http://www.oschina.net/p/cocos2d-xCocos2D-X是全球知名的开源跨平台手机游戏引擎,易学易用,目前已经支持iOS、Android、Windows8、MacOSX、Linux、BlackBerry、WindowsPhone等平台。Cocos2D-HTML5基于HTML5规范集开发,实现了引擎对浏览器的支持。捕鱼达人HTML5版本基于此引擎实现对浏览器的支持,并获
- webstorm 快速搭建 Cocos2d-HTML5 开发调试环境
唐僧光头也很帅
cocos2d-xhtml5cocos2d
在这篇文章中,你将学会如何快速搭建Cocos2d-HTML5的开发和运行环境,对于脚本来说,大多编辑器提供语法高亮显示,而没有语义补全,虽然有些开发环境提供了自动补全功能,但都不大好用。这里推荐使用WebStorm,作为一个IDE(集成开发环境),它有非常强大的代码补全,而且其补全相当智能,提高了开发效率。还能与GoogleChrome浏览器配合,完成实时编辑和调试功能。当然你可以有其它选择。下面
- 图文并茂使用CocosBuilder制作Cocos2D游戏
NotABadApple
开发经验文章
手把手教你使用CocosBuilder一次性导出Cocos2d-html5,Cocos2d-x和Cocos2d-iPhone的游戏资源文件。这个游戏90%的工作量是用工具完成。CocosBuilder2.1泰然下载地址CocosDragon完整工程GitHub地址在线Cocos2d-HTML5版本试玩地址这篇教程将会展示如何使用CocosBuilder和cocos2d-iphone制作游戏的动作,
- Cocos2d-html5 plist优化 & plist文件加载解析
ryoma
cocos2d-html5cocos2d-jscocoscocos2d
目前h5引擎正在处于研究阶段,基于Cocos2d-html5封装一个TS版的引擎库。前言之前在封装UI及Scene这块的内容,UI部分涉及到加载素材,也了解到cocos可以直接使用TexturePacker合成后的plist文件及png。但是对于H5的项目来说,减少网络请求是很重要的一步,特别是在页面初始化加载的时候。这时候在官网看到如下内容:cc.spriteFrameCache改造说明通俗来说
- cocos2d-html5+JSBinding+cocos2d-x+GameKit实现蓝牙对战
思否编辑部
cocos2d-xcocos2d-html5bluetoothgamekitios
为什么做这个:我想给自己最近发布的游戏加入蓝牙对战功能,我的游戏使用了cocos2d-html5、JSBinding、cocos2d-x。我在网上搜了下,没找到相关的文章。如果你想实现类似的功能,我希望这个demo能对你有所启发。注意事项:这篇文章不会讨论如何使用GameKit的蓝牙功能GameKit部分的代码基本上基于raywenderlich网站上这个精彩的系列教程我不擅长Objective-
- 【Cocos2d-html5游戏引擎学习笔记(2)】Hello Cocos2d-Html5
wangdi1224
Cocos2d-html5
上一篇写到搭建开发环境,这篇当然就是传统的HelloWorld了。首先在webstorm打开cocos2d-html5引擎目录,选择复制HelloHTML5World文件夹,然后再粘贴到根目录下,并且重新命名一下就可以了,如图这样就是基本的项目,可以在此基础上进行开发了,当然,你也可以复制里面template文件夹,因为这个文件夹的中文意思就是“模板”,然后重新建立新的项目,只是这个模板要复杂一些
- 做一个cocos2d-html5的虚拟摇杆
V-LEG
做了个简易的joystick分享下~先上代码/***CreatedbyLon14-2-4.*/varCH5Joystick=cc.Layer.extend({_winSize:null,_pCenter:null,_dock:null,_joystick:null,_delegate:null,_power:null,_direction:null,_angle:null,_Actived:nul
- Cocos2d-html5入门 (跨平台游戏开发)
HiTheWorld
移动开发前端开发
cocos2d-js是cocos2d-x的JavaScript版本,真正跨全平台的游戏引擎,采用原生JavaScript语言,可发布到包括Web平台,iOS,Android,WindowsPhone8,Mac,Windows等平台。利用cocos2d-js开发HTML5游戏/动画,我们可以通过SDK也可以直接使用js类库:lSDK下载:http://cn.cocos2d-x.org/downloa
- Cocos2d-html5(version2.2.1)常用API
alex8046
Cocos2d-js
一些约定:1.实例的引用,新的实例交由cc._xxx变量存储,并在类的内部使用的为了能让外部能使用,并统一接口,都会给类定义一个getInstance方法并将对应的实例返回出去的。cc.Application的实例eg:cc.Application.getInstance(),当然在执行之前要先创建cc.Application实例2.另外一些cocos层面的全局变量,作者都将其纳入到cc的命名空间
- Cocos2D-HTML5开源2D游戏引擎
Horky
MacOS/iOS
转自:http://www.programmer.com.cn/12198/文/林顺Cocos2D-HTML5是基于HTML5规范集的Cocos2D引擎的分支,于2012年5月发布。Cocos2D-HTML5的作者林顺将在本文中介绍Cocos2D-HTML5的框架、API、跨平台能力以及强大的性能。Cocos2D-HTML5是Cocos2D系列引擎随着互联网技术演进而产生的一个分支。该分支基于HT
- cocos2d-html5新建项目
appteam_vlctech
cocos2d-html5
知道ch5有一段时间了,但是都没去学,最近公司需要我做游戏方面的开发,于是就开始来研究一下ch5首先,下载cocos2d-html5,我下载的是最新版的2.1.5,可以自己去官网下载或者点下面的链接下载cocos2d-html5-2.1.5下载后可以放到本地的服务器上,里面有很多例子,还有4个游戏demo测试用例下面来新建项目我使用的编辑器是AptanaStudio3Cocos2d-html5-v
- 如何自定义 Cocos2d-HTML5 Loading 界面
appteam_vlctech
cocos2d-html5
在使用C++编写Cocos2d-x游戏的时候,通常在运行游戏之前,需要加载游戏资源,这样是为了让游戏在运行时更为流畅,避免了在运行时加载资源,而出现卡顿现象,影响用户体验,因为加载资源是非常耗时、耗资源的操作。在Cocos2d-html5中也是同样,在运行游戏之前,预先加载好所有的资源(加载到浏览器缓存),以保证游戏的流畅运行。Cocos2d-html5的加载流程在开始我们的替换工作之前,大致说一
- Cocos2d-x翻译——关于我们:Cocos2d-x,Cocos2d-html5
fabuler
Cocos2d-x翻译
1、Cocos2d-xCocos2d-x是从Cocos2d-iPhone衍生过来的一个游戏引擎,它可以支持多个平台,并可以使用多种编程语言来调用同一个API结构。这个工程始于2010年7月。到目前为止,基于cocos2d-x的游戏已经有了超过5亿次以上的下载量。移动游戏中的巨擘,比如Zynga,Glu,GREE,DeNA,Konami,YinyCo,Gamevil,HandyGames,Renre
- Cocos2d-x翻译——Cocos2d家族之间的关系
fabuler
由于Cocos2d-iPhone取得了巨大的成功,Cocos2d家族又衍生出来对多子分支。其中最有名的分支列举如下。蓝色方框中的分支(Cocos2d-iPhone、Cocos2d-x,Cocos2d-HTML5,和CocosBuilder编辑器)都是在同一个路途上协作的,并且有coordinatedreleases。这意味着当开发者在做个平台上开发时可以有一个完整的工具链。正如你所看到的,不同的分
- Apache服务器httpd.conf别名文件夹的配置
iteye_3848
HTML5&Android
最近打算看看cocos2d-html5,原因是想做个小东西,使用cocos2d,但是C++和Objective-C都不是最熟练,虽然JS也很弱,但是相比之下上手配置会简单一点,所以就使用了html5版本在参照了http://www.gamefromscratch.com/post/2012/06/04/Cocos2D-HTML5-tutorial-1-Getting-set-up-and-runn
- Cocos2d-html5教程之二 |小一
vip_wst
cocos2d-html5
相信看到这篇文章的时候,大家已经看过对应的demo。搭建好自己的server了。如果还没搞定的同学,请移步到Cocos2d-html5&box2d(一)我当初到这个时候会有疑问:1、他的demo都用了哪些文件?他的demo运行的流程是怎样?2、我如果做自己的demo需要用到哪些文件?如何去配置?3、怎么去调试啊,用什么编辑器好啊?ok,相信我遇到的疑惑,大家应该也会碰到吧,一一解答。1、他
- Cocos2d-html5教程之三 拖拽移动Sprite |小一
vip_wst
cocos2d-html5
用到的素材及参考文章来自:http://www.cnblogs.com/andyque/archive/2011/05/10/2042514.html感谢作者,作者的用的是cocos2d-x,我们讲用cocos2d-html5来做DEMO最终目标:拖红色圈圈里面的小动物,如果选中,就可以拖拽一个新的动物。DEMO之创建第一个场景背景层今天只把背景图片加载出来,做一个练手。目录结构如下:最终界面:基
- 【Cocos2d-html5游戏引擎学习笔记(6)】自定义Cocos2d-html5加载资源Loading界面
wangdi1224
Cocos2d-html5
这一篇其实本该放在后面写的,只是今天正好把这个整出来了,所以为了防止后面忘记,就在这里先写了。在运行index.html文件的时候,引擎首先会把资源进行加载,这是为了让游戏在运行时更为流畅,避免了在运行时加载资源,而出现卡顿现象,影响用户体验,因为加载资源是非常耗时、耗资源的操作。但是不管怎样加载的那个页面总是这样的不免会觉得很枯燥,没有一点属于自己的风格,所以怎样才能自定义加载页面呢。我一开始以
- 【Cocos2d-html5游戏引擎学习笔记(12)】Schedule定时器
wangdi1224
Cocos2d-html5
好久没有更新Cocos2d-html5的博文了,这两个月忙着一些比赛,所以就耽误了,嘿嘿,不过关于这个专栏还是有很多章节要写,所以还是慢慢来更新吧。Schedule,从翻译的角度上来说就是”时间表“,差不多就是一个定时规划,在cocos2d里面使用的场景一般就是比如你想让一个精灵间隔多少次执行什么动画,或者一个场景想延迟多久进行跳转,ok,那么就应该使用这个来实现。下面简单说一下这个用法,因为这个
- 【Cocos2d-html5游戏引擎学习笔记(5)】Sprite精灵渲染
wangdi1224
Cocos2d-html5
精灵类是任何一款游戏引擎的核心,你所见到的图片画面基本都是由它展现出来的,比如我们的游戏背景,主角等等,所以学好Sprite精灵类对游戏的画面体验有着很重要的影响。我们就先介绍他的创建方式,一般来说有以下5种:第一种:cc.Sprite.create(fileName)通过一张图片生成精灵对象参数:图片的名称。varsprite1=cc.Sprite.create("test.png");//这里
- cocos2d-html5学习笔记(七)--Action 讲了action判断是否结束,然后调用回调函数
mingz2013
cocos
cocos2d-html5学习笔记(七)--Actionhttp://blog.csdn.net/allenice1/article/details/7747461分类:javascriptcocos2d-html52012-07-1420:533680人阅读评论(0)收藏举报actionfunctioncallbacknull360Action实在太多了,有些我没有用过,这里只讲常用的Actio
- cocos2d-js 系列教程之2048开发二
很前端的前端
接上一个教程继续...6.定义手势动作我们需要通过触摸滑动来操作游戏,所以就需要定义上下左右的手势动作。这就要用到引擎的触摸响应机制,Cocos2d-html5与Cocos2d-x一样,有多点触控和单点触控。默认情况下是多点触控,要使用单点触控,我们要使用addTargetedDelegate()方法设置代理。那么如何判断上下左右呢?当然是根据起始触摸点和结束触摸点的坐标变化:loadListen
- Cocos2d-html5入门之2048游戏
dbbaq24022
一、介绍Cocos2d-JS是Cocos2d-x的Javascript版本,它的前身是Cocos2d-html5。在3.0版本以前叫做Cocos2d-html5,从3.0版本开始叫做Cocos2d-JS。我们知道Cocos2d-x支持使用C++、Lua、Javascript来进行程序开发,其所内置的是一个Javascript引擎,通过用C++解析Javascript去执行;而Cocos2d-htm
- [Cocos2d-X 案例]MoonWarriors战神传说 飞行游戏准备工作(一)
kangkangz4
cocos2d-X
前言已经好久没写博客了,因为最近在研究cocos2d-x,前几日看到cocos2d-html5中有款飞机游戏MoonWarriors,想着能不能用cocos2d-x来做重构,一方面可以练习一下这种飞行游戏的编程思路,另一方面也可以加深对cocos2d-x的了解,好了,不多说了,开始重构,首先我们从https://github.com/ShengxiangChen/MoonWarriors下载全部的
- Cocos2d-html5 更改Loading图片、删除Loading时的小圈圈动画、修改应用名称
iteye_21202
勤奋努力,持之以恒!我的项目HeroUpUp-Html5在WebStorm目录结构如下图:1.找到工程中的CCLoader.js文件,我的在cocos2d-html5-v2.2.3/cocos2d/core下。如图:在CCLoader.js文件,找到this._logoTexture.src="";这里就是加载时显示的图片的base64加密格式,可以更换成自己项目里的图片路径,注意更改图片的宽高。
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
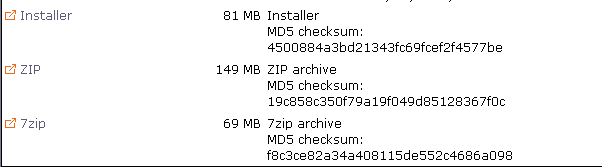
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt