玩转Android---组件篇---SeekBar,RatingBar,Chronometer
今天补充三个组件的使用,避免日后忘记。它们分别是
SeekBar:用户调整进度的指示进度条
RatingBar:用于显示和调整评分
Chronometer:用户显示时间推移
1、SeekBar
例如我们用播放器看电影的时候,经常会向前移动进度,SeekBar就是这个功能,它类似一个进度条,但是调节器,可以被用户移动。
例如:
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<SeekBar
android:id="@+id/seekbar"
android:layout_width="240px"
android:layout_height="wrap_content"
android:max="500"
/>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
Test01.java
package org.hualang.test01;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
public class Test01 extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
SeekBar seek = (SeekBar)findViewById(R.id.seekbar);
seek.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
((TextView)findViewById(R.id.text)).setText("Value:"+progress);
seekBar.setSecondaryProgress((progress + seekBar.getMax())/2);
}
});
}
}
运行结果如下:
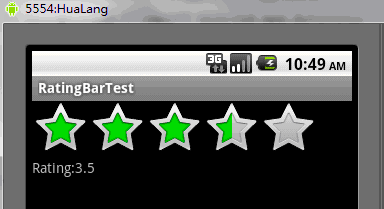
2、RatingBar
这个组件主要是用于显示或从用户那里进行数值设定,默认的情况下,进度条里有5个五角星,而且它类似SeekBar,也可以进行拖动进度条
需要注意的是,不同于SeekBar,实现的onRatingChange()方法是在修改完成之后调用的,通常是在用户抬起手指时候,也就是说,当用户在五角星上拖动设置评分的时候,这个方法并不会被调用,而是在用户停止触摸控件的时候获得调用。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RatingBar
android:id="@+id/ratebar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:stepSize="0.25"
/>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
MainActivity.java
package org.hualang.rating;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.TextView;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
RatingBar rate = (RatingBar)findViewById(R.id.ratebar1);
final TextView text = (TextView)findViewById(R.id.text);
rate.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
text.setText("Rating:"+rating);
}
});
}
}
运行结果:
3、Chronometer
当你想要显示时间的推移而不是进程的增加的时候,可以使用Chronometer作为一个计时器。当需要记录用户进行某项操作所消耗的时间的时候,或者在游戏中需要限制时间时候,它将非常实用。
这里,Chronometer对象的format属性可以用来设置显示时间周围的文字。并且只有它的start()在被调用之后才会显示时间及附加文字,要停止计时器可以调用stop()方法。setBase()方法用来设定设置计时器的起点,当将计时器几点设置为0的时候,计时器将从手机上次重启的时刻开始计时。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Chronometer
android:id="@+id/ChronometerTest"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format="Timer:%s"
/>
<TextView
android:id="@+id/text01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
MainActivity.java
package org.hualang.chronometer;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.widget.Chronometer;
import android.widget.TextView;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
private Chronometer timer;
private TextView text;
String DEBUG_TAG;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
text = (TextView)findViewById(R.id.text01);
timer = (Chronometer)findViewById(R.id.ChronometerTest);
long base = timer.getBase();
Log.d(DEBUG_TAG, "BASE="+base);
timer.setBase(0);
timer.start();
timer.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer chronometer) {
// TODO Auto-generated method stub
}
});
}
}
运行结果: