关注微信号:javalearns 随时随地学Java
或扫一扫
随时随地学Java
一个完整的Android应用程序都应该提供选项(或者叫偏好设置等等)让用户对APP的表现形式能够进行设置,比如说是否加入用户体验计划,或者是否自动升级、定时提醒、开启自启动、后台运行等等。提供一个好的设置项,会大大提升APP的用户体验。为了完成这样的功能,你不必从头开始写Activity或者Fragment,因为Android已经提供了实现这个功能的API,并且会自动将用户设置以键值对的形式存入SharedPreference(Android的四大存储方式之一)中。在3.0以前的系统,使用PreferenceActivity,这个类在api level 11(即Android 3.0)以后的api中丢弃,改用PreferenceFragment。两者的使用方式及函数调用大同小异,可以根据app的目标系统版本自己去衡量。本文主要说明两个问题,层次较浅,重在总结和说明基本用法,懂的直接飘过吧。
1. 为APP添加设置选项
Android平台上,为应用添加设置选项是个非常容易的事儿。这里以PreferenceFragment为例进行演示,毕竟时代向前发展嘛。PreferenceFragment的父类是Fragment类,而Fragment对象必须嵌入到Activity中显示出来。由此可以确定思路,为设置新建一个activity,然后将PreferenceFragment子类对象嵌入到其中,基本上就实现了选项设置,因为数据的保存与更新自动进行。
思路非常简单,还是贴下主要代码,顺便整理下思路,帮助理解。
首先为设置选项设置新建一个Preference配置文件,跟layout文件也是XML文件格式,层次化清晰,注意它存储在res/xml下,而不是res/layout。系统也提供了一些比较常用了设置选项,比如PreferenceScreen,PreferenceCategory,CheckBoxPreference,EditTextPreferece,ListPreference等,如果需要你也可以很方便的实现自定义的Preference,下文将会介绍实现方法。现在新建一个Preference,命名settings.xml(更传统的命名为preference.xml)。
<?xml version=”1.0″ encoding=”utf-8″?>
<PreferenceScreen xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:preference=”http://schemas.android.com/apk/res/com.test.mytest”
android:title=”设置” ><PreferenceScreen
android:title=”关于” >
<Preference android:title=”意见反馈” >
</Preference><com.test.mytest.PreferenceWithTip
preference:tipstring=”>”
preference:titlestring=”自定义测试” >
<intent
android:action=”android.intent.action.VIEW”
android:data=”http://www.baidu.com” />
</com.test.mytest.PreferenceWithTip><Preference android:title=”常见问题” >
</Preference>
<Preference android:title=”检查更新” >
</Preference>
<Preference android:title=”版权声明” >
</Preference><SwitchPreference
android:key=”setting_test”
android:title=”测试一下” />
</PreferenceScreen></PreferenceScreen>
然后为设置选项新建一个Acitivity,因为此处PreferenceFragment子类写的非常简单,顺便以内部类实现了。
public class SettingsActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.settings);
setTitle("选项设置");
getFragmentManager().beginTransaction().replace(R.id.settings_content,
new PrefsFragment()).commit();
}
public static class PrefsFragment extends PreferenceFragment{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.settings);
}
}
}
最后就差用户点击你设计好的设置选项了,到了这里你应该猜到了,打开设置选项不过只是打开一个Intent而已。基本流程就到这里,但是一个需要获得大用户量应用的设置要比这个复杂得多,你可能还需要根据用户的设置,立即对应用的表现做出调整,可能要实现onPreferenceTreeClick(PreferenceScreen preferenceScreen,Preference prefence)。正如前文所述,刚接触Preference,这里仅仅总结基本用法。
2. 在设置选项中使用自定义的Preference
Preference类直接继承于Object类。在上文的settings.xml中,定义好几个Preference,Preference只提供简单的文本显示,而它的的子类CheckBoxPreference,SwitchPreference,EditTextPreference等则提供了较为复杂的UI展示,并可以保存用户的设置数据,一般来说,这些子类Preference对于应用程序更加重要。关于如果使用这些子类对象,其实很简单,他们可以像UI控件在Layout中的用法类似的应用在Preference定义的xml文件(上文定义的settings.xml)中,基本上使用了eclipse代码提示功能就可以使用,这些用法基础但不是本文的说明重点。下面旨在介绍如何定义自己的Preference,先上图看效果。
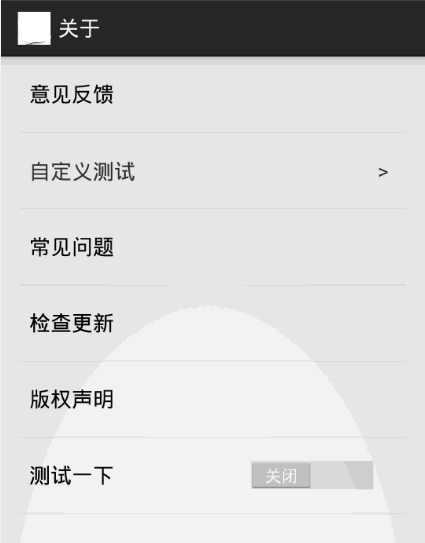
图一 自定义Preference展示
图一展示了Preference与自定义Preference样式差别,你或许注意到第二项”自定义测试“与其他的Preference只有一个“>“符号的差别,其实这里包含了自定义一个Preference的完整步骤。说道这里,顺便说下,其实自定义Preference与自定义控件的方法和套路几乎一致。还是总结下基本步骤。
1) 定义属性值 attr.xml
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<declare-styleable name=”PreferenceWithTip”>
<attr name=”tipstring” format=”string”></attr>
<attr name=”titlestring” format=”string”></attr>
</declare-styleable>
</resources>
2) 设计自定义Preference的布局 preferencewithtip.xml
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”horizontal”
android:paddingLeft=”8dp”
android:paddingRight=”15dp”
android:paddingTop=”20dp”
android:paddingBottom=”20dp”>
<TextView
android:id=”@+id/prefs_title”
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:layout_gravity=”left”
android:gravity=”left|center_vertical”
android:textSize=”18sp”
android:layout_weight=”1″/>
<TextView
android:id=”@+id/prefs_tip”
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:layout_gravity=”right”
android:gravity=”right|center_vertical”
android:textSize=”18sp”
android:layout_weight=”1″/></LinearLayout>
3) 继承Preference,实现自己的Preference类 PreferenceWithTip
public class PreferenceWithTip extends Preference {
private static final String TAG = “PreferenceWithTip”;
String pTitle = null;
String tipstring = null;@SuppressLint(“Recycle”)
public PreferenceWithTip(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// 获取自定义参数
Log.i(TAG,”PreferenceWithTip invoked”);
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.PreferenceWithTip);
tipstring = ta.getString(R.styleable.PreferenceWithTip_tipstring);
pTitle = ta.getString(R.styleable.PreferenceWithTip_titlestring);
ta.recycle();
}public PreferenceWithTip(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}@Override
protected void onBindView(View view) {
super.onBindView(view);
TextView pTitleView = (TextView)view.findViewById(R.id.prefs_title);
pTitleView.setText(pTitle);
TextView pTipView = (TextView)view.findViewById(R.id.prefs_tip);
pTipView.setText(tipstring);
}@Override
protected View onCreateView(ViewGroup parent) {
return LayoutInflater.from(getContext()).inflate(R.layout.preferencewithtip,
parent, false);
}//如需更新、保存数据则需要继续编写
}
4) 调用。调用代码在文章的开头部分已经贴出,主要代码如下,preference是自定义的包名。
<com.ict.customview.PreferenceWithTip
preference:tipstring=”>”
preference:titlestring=”自定义测试” >
<intent
android:action=”android.intent.action.VIEW”
android:data=”http://www.baidu.com” />
</com.ict.customview.PreferenceWithTip>
总结一下Preference的使用还是比较简单的,自定义Preference也比较方便。但是要设计出一个漂亮的、人性化的Preference还是不那么容易,但这些都是提高用户体验的途径,值得进一步挖掘。
关注微信号:javalearns 随时随地学Java
或扫一扫
随时随地学Java