最近android项目需要用到Fragment,就抽空要久了一下Fragment,记录下。
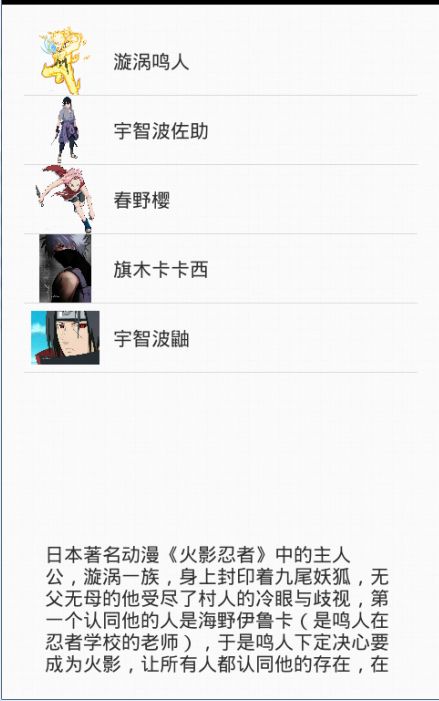
一、项目效果图

二、整个activity分上下两个Fragment,上面是ListView的列表,下面是详细内容的Fragment。
看先看activity_main 的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/activity_person_info_fragment_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:id="@+id/ll_detail_view"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="vertical"
android:layout_alignParentBottom="true" >
</LinearLayout>
</RelativeLayout>
fragment_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/fragment_listview"
android:layout_width="fill_parent"
android:layout_height="450dp" >
</ListView>
</LinearLayout>
fragment_detail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/detail_textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:lines="50" />
</LinearLayout>
</ScrollView>
</LinearLayout>
list_item.xml listViewAdapter需要
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/image"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="5dp"
android:contentDescription="@null" />
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dp" />
</LinearLayout>
接下里看看Avtivity代码:
ListInfoFragment.java
package com.johnny.fragmentdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class ListInfoFragment extends BaseFragment {
private ListView listView;
private ListInfoAdapter listAdapter;
private List<Map<String,Object>> list;
private int resid [] = {R.drawable.mingren,R.drawable.zuozhu,R.drawable.ying,R.drawable.kakaxi,R.drawable.you};
private String titles [] = {"漩涡鸣人","宇智波佐助","春野樱","旗木卡卡西","宇智波鼬"};
private int conntets [] = {R.string.mingren,R.string.zuozhu,R.string.ying,R.string.kakaxi,R.string.you};
private Context mContext;
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
mContext = this.getActivity();
dataInit();
}
@Override
public void onStart() {
// TODO Auto-generated method stub
super.onStart();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
//加载frangement
View fragmentView = inflater.inflate(R.layout.fragment_list, container, false);
setFragmentView(fragmentView);
viewInit();
return fragmentView;
}
private void viewInit(){
listView = (ListView) findViewById(R.id.fragment_listview);
listAdapter = new ListInfoAdapter();
listView.setAdapter(listAdapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
//获取详细内容的Fragment,通过Activity获取
DetailInfoFragment fragment = ((MainActivity)ListInfoFragment.this.getActivity()).getDetailInfoFragment();
if(fragment != null){
switch (position) {
case 0:
fragment.getOnDetailInfoListener().setContent(getString(conntets[0]));
break;
case 1:
fragment.getOnDetailInfoListener().setContent(getString(conntets[1]));
break;
case 2:
fragment.getOnDetailInfoListener().setContent(getString(conntets[2]));
break;
case 3:
fragment.getOnDetailInfoListener().setContent(getString(conntets[3]));
break;
case 4:
fragment.getOnDetailInfoListener().setContent(getString(conntets[4]));
break;
default:
break;
}
}
}
});
}
private void dataInit(){
list = new ArrayList<Map<String,Object>>();
for(int i=0;i<resid.length;i++){
Map<String ,Object> map = new HashMap<String,Object>();
map.put("title", titles[i]);
map.put("image", resid[i]);
list.add(map);
}
}
private class ListInfoAdapter extends BaseAdapter{
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@SuppressWarnings("unused")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ListInfoHolder holder = null;
if(holder == null){
holder = new ListInfoHolder();
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item, null);
}
holder.imageview = (ImageView) convertView.findViewById(R.id.image);
holder.textView = (TextView) convertView.findViewById(R.id.text_view);
convertView.setTag(holder);
}else{
holder = (ListInfoHolder)convertView.getTag();
}
Map<String,Object> map = list.get(position);
holder.imageview.setImageResource((Integer)map.get("image"));
holder.textView.setText((String)map.get("title"));
return convertView;
}
}
private class ListInfoHolder{
ImageView imageview;
TextView textView;
}
}
DetailInfoFragment.java
package com.johnny.fragmentdemo;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class DetailInfoFragment extends BaseFragment {
private Context mContext;
private TextView textView;
private OnDetailInfoListener onDetailInfoListener;
/**
* @author
* 定义接口
*/
public interface OnDetailInfoListener{
public void setContent(String content);
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
mContext = this.getActivity();
//实现接口
onDetailInfoListener = new OnDetailInfoListener(){
@Override
public void setContent(String content) {
// TODO Auto-generated method stub
textView.setText(content);
}
};
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View fragmentView = inflater.inflate(R.layout.fragement_detail, container,false);
setFragmentView(fragmentView);
viewInit();
return fragmentView;
}
private void viewInit(){
textView = (TextView) findViewById(R.id.detail_textview);
}
public OnDetailInfoListener getOnDetailInfoListener() {
return onDetailInfoListener;
}
public void setOnDetailInfoListener(OnDetailInfoListener onDetailInfoListener) {
this.onDetailInfoListener = onDetailInfoListener;
}
}
MainActivity.java
package com.johnny.fragmentdemo;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class MainActivity extends FragmentActivity {
private ListInfoFragment listInfoFragment;
private DetailInfoFragment detailInfoFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewInit();
}
private void viewInit(){
listInfoFragment = new ListInfoFragment();
detailInfoFragment = new DetailInfoFragment();
getSupportFragmentManager().beginTransaction().
add(R.id.activity_person_info_fragment_layout,listInfoFragment).
add(R.id.ll_detail_view,detailInfoFragment).
commit();
}
public DetailInfoFragment getDetailInfoFragment() {
return detailInfoFragment;
}
}