Javascript标准DOM Range操作(3)
原文出处:http://www.never-online.net/blog/article.asp?id=115
从Range中插入一些数据
前一节的几个方法解决了如何移除range中所选中的fragment。现在说明如何添加内容到Range中。
insertNode()方法可以插入一个节点到Range中。假如我想把以下的节点插如Range中,将如何操作呢?
- <span style="color: red">Inserted text</span>
- <p id="p1"><b>Hello</b> World</p>
- <script>
- var oP1 = document.getElementById("p1");
- var oHello = oP1.firstChild.firstChild;
- var oWorld = oP1.lastChild;
- var oRange = document.createRange();
- var oSpan = document.createElement("span");
- oSpan.style.color = "red";
- oSpan.appendChild(document.createTextNode("Inserted text"));
- oRange.setStart(oHello, 2);
- oRange.setEnd(oWorld, 3);
- oRange.insertNode(oSpan);
- </script>
<p id="p1"><b>He<span style="color: red">Inserted text</span>llo</b> World</p>
surroundContents()的参数为一个node,它将这个node加入到Range,下面看这个示例。
- <p id="p1"><b>Hello</b> World</p>
- <script>
- var oP1 = document.getElementById("p1");
- var oHello = oP1.firstChild.firstChild;
- var oWorld = oP1.lastChild;
- var oRange = document.createRange();
- var oSpan = document.createElement("span");
- oSpan.style.backgroundColor = "yellow";
- oRange.setStart(oHello, 2);
- oRange.setEnd(oWorld, 3);
- oRange.surroundContents(oSpan);
- </script>
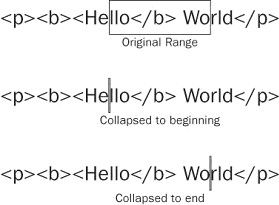
collapse()方法:
collapse()方法只有一个布尔型的参数,该参数为可选的,也就是说,可以有,也可以没有,默认为false。
true时折叠到Range边界的首部,为false时折叠到Range尾部。即
- <p id="p1"><b>Hello</b> World</p>
- <script>
- var oP1 = document.getElementById("p1");
- var oHello = oP1.firstChild.firstChild;
- var oWorld = oP1.lastChild;
- var oRange = document.createRange();
- oRange.setStart(oHello, 2);
- oRange.setEnd(oWorld, 3);
- oRange.collapse(true);
- </script>
如果你想知道该Range是否已经折叠,可以用collapsed属性来得到true或者false。看下面的例子。
- <p id="p1">Paragraph 1</p><p id="p2">Paragraph 2</p>
- <script>
- var oP1 = document.getElementById("p1");
- var oP2 = document.getElementById("p2");
- var oRange = document.createRange();
- oRange.setStartAfter(oP1);
- oRange.setStartBefore(oP2);
- alert(oRange.collapsed); //outputs "true"
- </script>
Range边界的比较
compareBoundaryPoints()方法,语法形式如下:
compare = comparerange.compareBoundaryPoints(how,sourceRange)
参数含义:
compare —— 返回1, 0, -1.(0为相等,1为时,comparerange在sourceRange之后,-1为comparerange在sourceRange之前)
how —— 为Range常数:END_TO_END|END_TO_START|START_TO_END|START_TO_START
sourceRange —— 一个Range对象的边界。
看下面的例子:
- <p id="p1"><b>Hello</b> World</p>
- <script>
- var oRange1 = document.createRange();
- var oRange2 = document.createRange();
- var oP1 = document.getElementById("p1");
- oRange1.selectNodeContents(oP1);
- oRange2.selectNodeContents(oP1);
- oRange2.setEndBefore(oP1.lastChild);
- alert(oRange1.compareBoundaryPoints(Range.START_TO_START, oRange2));
- //outputs 0
- alert(oRange1.compareBoundaryPoints(Range.END_TO_END, oRange2));
- //outputs 1;
- </script>
克隆(clone)Range
这个操作很简单,只需要一句语句即可:
- var oNewRange = oRange.cloneRange();
清除Range所占的系统资源
当你创建了Range对象最好用detach()方法来清除它所占的系统资源。虽然不清除,GC(垃圾收集器)也会将其收集,但用detach()释放是一个好习惯。语法为:
- oRange.detach();
- if (browser.isMozilla) {
- HTMLElement.prototype.insertAdjacentHTML = function (sWhere, sHTML) {
- var df; var r = this.ownerDocument.createRange();
- switch (String(sWhere).toLowerCase()) {
- case "beforebegin":
- r.setStartBefore(this);
- df = r.createContextualFragment(sHTML);
- this.parentNode.insertBefore(df, this);
- break;
- case "afterbegin":
- r.selectNodeContents(this);
- r.collapse(true);
- df = r.createContextualFragment(sHTML);
- this.insertBefore(df, this.firstChild);
- break;
- case "beforeend":
- r.selectNodeContents(this);
- r.collapse(false);
- df = r.createContextualFragment(sHTML);
- this.appendChild(df);
- break;
- case "afterend":
- r.setStartAfter(this);
- df = r.createContextualFragment(sHTML);
- this.parentNode.insertBefore(df, this.nextSibling);
- break;
- }
- };
- }
Professional JavaScript for Web Developers(Wrox)
Mozilla Develop Center Document