jBPM Web Designer(jBPM Web 设计器、jBPM 流程设计器、工作流程设计器)
研究jBPM已有一段时间了,今天终于决定拿点东西出来,但请大家原谅不能分享源码。之所以拿出来,希望通过交流认识到更多技术一线的同志们,结点人缘。本人不才只念完了高中,求职路屡战屡败,只好踏实地弄点东西出来撑下门面,希望有所帮助,找到一份满意的工作。
大多研究JBPM的,对其引擎的扩展开发都不曾苦恼,但提及其可视化设计工具都希望能有一款WEB版设计器。
苦恼过后,便有了开发设计器的冲动。首先通过网上找到的WEB流程设计工具,多半是非流程研究人员的产品,拿来用要经过大量的修改,不太可取,也不容易修改,参考倒是有些价值,在此谢过;另外由于刚学会了JavaScript在页面实现的拖曳功能。鉴于此便开始了行动,现在想想还有些大胆。由于一直没抽出时间来,拖了两个多月,终于写下了这篇文章。
基于javaScript+css+vml的jBPM web designer,由于使用了vml只支持IE浏览器(IE5+),其中没有使用任何javaScript开发框架,但模仿了extJs框架的css界面风格。开发过程中参考了extJs、prototype、jQuery等javaScript开发框架;参考了jBPM designer eclipse 插件;参考了shine Workflow Designer截图、以及圈子中shappy1978贴出来的截图(当时还回帖希望这位大哥分享源码,结果失望,也就狠下心来独干,造自己的轮子);还参考了webflow、XiorkFlow、EMSFlow(applet)等,XiorkFlow是早期看过的流程设计工具。在此谢过以上提供的参考。
以下以贴图方式介绍jBPM3 web designer。
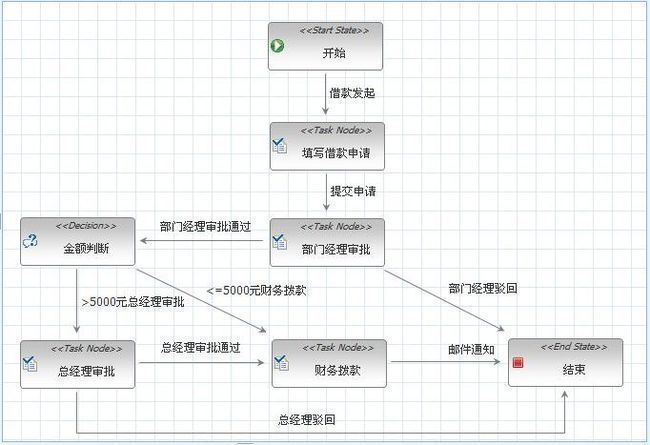
1、流程设计器主界面,采用纯JS且面向对象的编程方式(事件处理机制swing、extjs思想中毒很深)开发,动态生成div等HTML代码,利用外部样式表以实现多风格支持,根据窗口大小自适应宽高,以使编辑区域最大可视化,仿jBPM designer eclipse 插件布局与操作习惯(其中个人觉得属性输入要比eclipse 插件方便些),仿extJs框架的css界面风格。主界面分为三部分,工具栏、编辑区、属性栏,支持鼠标拖动设定大小及最大化、最小化、还原功能。编辑区支持网格显示。目前设计器支持开始、结束、分支、合并、决策、任务、邮件7种节点(可以容易扩展新节点)并可以通过鼠标拖曳操作编辑大小,流程转换可以通过鼠标操作支持直线及折线。节点的连接操作进行验证,如只允许拖入一个开始节点;开始节点只允许单个from连接;结束节点只允许to连接,但支持多个连接;两个节点只能有唯一的同向连接等等。点击编辑区的空白处在属性栏显示流程定义的属性配置,点击节点则在属性栏显示节点的属性配置,点击流程转换或其label同样在属性栏显示其属性配置。在属性栏输入配置信息将自动保存并响应到图形展示上(如输入节点名称,则编辑区中节点显示的文字相应地改变)。整个设计器工作过程相当流畅。所有的配置信息将生成符合JPDL规范的XML流程定义文件。由于最终的产物是XML字符串,这赋予了流程设计器不仅仅能够定义出符合jBPM3的定义文件,稍做修改同样能定义出符合jPBM4,以及其它任何的基本XML的定义文件。
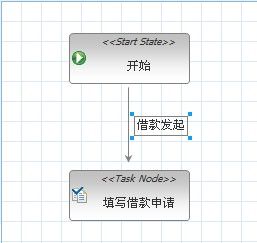
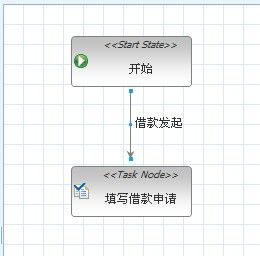
2、图形编辑,节点及流程转换,利用vml标签获得良好的视觉效果(考虑兼容其它浏览器,可以开发基于svg、canvas或纯js的图形模型)。
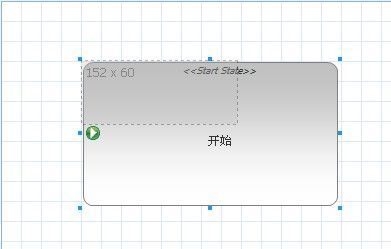
节点选中(节点选中后,可以通过鼠标按下拖动节点,改节点显示位置,也可以通过键w、a、s、d或up、left、dowm、rigth来移动节点,选中的节点能够通过delete键进行删除,连同其所有的form及to转换将一起被删除。当两个节点重叠时,选中节点始终显示于最上面)
节点改变大小(光标置于选中节点的高亮指示点上,将出现方向箭头,支持8个方向改变节点大小,同时在节点左上角显示节点的改变后[虚线框]长与宽)

流程转换选中(转换选中后,可以设置转换名称(也可以为空,则没有label,自动进行判断),其作为label,显示于转换中间(与转换线不重叠),也可以手动改变label显示位置,操作和节点的移动一样。选中的转换,按下delete键将被删除。转换名称(label)不管是否被选中,都将显示于节点、流程转换的上面,即不会被盖住)
转换直线/折线变换(转换选中后,鼠标按下高亮指示点可以将直线改变为折线,折线也可以还原为直线[拖动高亮指示点到靠近相连两高亮指示点确定的线段时自动变为直线],转换名称(label)跟随转换的移动自动重新计算中点位置进行重新显示(与转换线不重叠),节点移动时转换随着节点重新自动连接,若为折线,则节点向外的第一个折点为定点,只有连接点变动)
3、属性配置(属性配置支持自动保存,以免忘记保存,而重新填写)
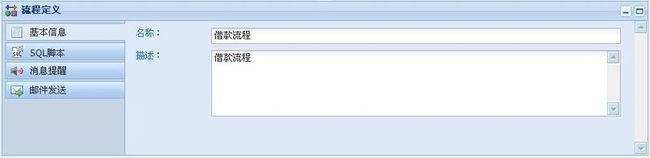
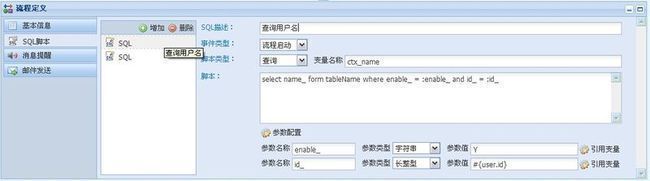
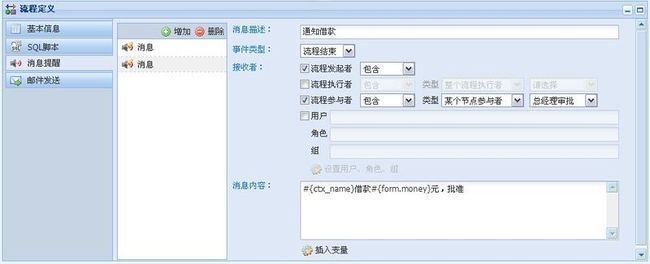
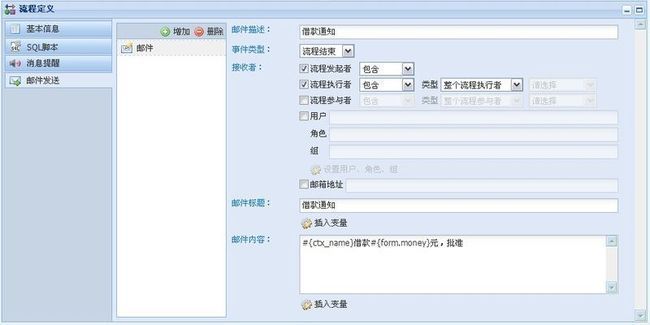
流程定义(支持基本信息[流程名称、流程描述]、SQL脚本、消息提醒、邮件发送)
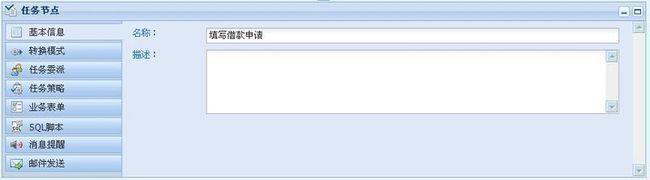
任务节点(支持基本信息、转换模式、任务委派、任务策略、业务表单、SQL脚本、消息提醒、邮件发送)
SQL脚本、消息提醒、邮件发送参考流程定义截图
其它节点(支持基本信息、SQL脚本、消息提醒、邮件发送)
参考流程定义
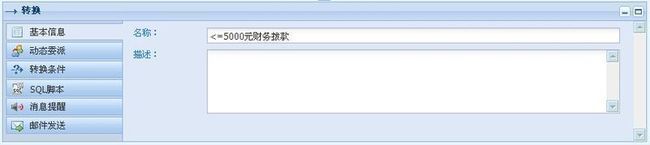
流程转换(支持基本信息、动态委派、转换条件、SQL脚本、消息提醒、邮件发送)
SQL脚本、消息提醒、邮件发送参考流程定义截图
4、流程监控(绿:已执行,蓝:处理中,灰:未处理,支持流程执行历史手工播放/自动播放)