ExtJs 扩展类CheckColumn的使用
/*! * Ext JS Library 3.1.1 * Copyright(c) 2006-2010 Ext JS, LLC * [email protected] * http://www.extjs.com/license */ Ext.ns('Ext.ux.grid');
/**
* @class Ext.ux.grid.CheckColumn
* @extends Object
* GridPanel plugin to add a column with check boxes to a grid.
* <p>Example usage:</p>
* <pre><code>
// create the column
var checkColumn = new Ext.grid.CheckColumn({
header: 'Indoor?',
dataIndex: 'indoor',
id: 'check',
width: 55
});
// add the column to the column model
var cm = new Ext.grid.ColumnModel([{
header: 'Foo',
...
},
checkColumn
]);
// create the grid
var grid = new Ext.grid.EditorGridPanel({
...
cm: cm,
plugins: [checkColumn], // include plugin
...
});
* </code></pre>
* In addition to storing a Boolean value within the record data, this
* class toggles a css class between <tt>'x-grid3-check-col'</tt> and
* <tt>'x-grid3-check-col-on'</tt> to alter the background image used for
* a column.
*/
Ext.ux.grid.CheckColumn = function(config){
Ext.apply(this, config);
if(!this.id){
this.id = Ext.id();
}
this.renderer = this.renderer.createDelegate(this);
};
Ext.ux.grid.CheckColumn.prototype ={
init : function(grid){
this.grid = grid;
this.grid.on('render', function(){
var view = this.grid.getView();
view.mainBody.on('mousedown', this.onMouseDown, this);
}, this);
},
onMouseDown : function(e, t){
if(Ext.fly(t).hasClass(this.createId())){
e.stopEvent();
var index = this.grid.getView().findRowIndex(t);
var record = this.grid.store.getAt(index);
var value = record.data[this.dataIndex];
switch(value)
{
case 'Y':
value = 'N';
break;
case 'N':
value = 'Y';
break;
default:
value = !value;
}
record.set(this.dataIndex, value);
}
},
renderer : function(v, p, record){
p.css += ' x-grid3-check-col-td';
return String.format('<div class="x-grid3-check-col{0} {1}"> </div>', v=='Y' || v== true ? '-on' : '', this.createId());
},
createId : function(){
return 'x-grid3-cc-' + this.id;
}
};
// register ptype
Ext.preg('checkcolumn', Ext.ux.grid.CheckColumn);
// backwards compat Ext.grid.CheckColumn = Ext.ux.grid.CheckColumn;
//下面这个是页面文件也贴出来,当时做这个模块的时候也差了不少资料,与人分享,才会快乐。
<%@ page language="java" pageEncoding="UTF-8" %> <%@ include file="/WEB-INF/views/common/head.jsp" %> <title></title> <!-- Extjs导入 --> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/common_viewport.css" type="text/css"> </link>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/list_viewport.js"> </script> <script type="text/javascript" src="${pageContext.request.contextPath}/extjs/ux/CheckColumn.js"> </script>
<style type="text/css"> .store-info { background: url('${pageContext.request.contextPath}/imgs/store-info.gif') left top no-repeat; } body { font-size: 12px; } </style> <script type="text/javascript"> Ext.onReady(function(){ var adminColumn = new Ext.grid.CheckColumn({ header: '系统管理员维护?', dataIndex: 'sfxtwh', width: 100 }); var studentUpdColumn = new Ext.grid.CheckColumn({ header: '学生可改?', dataIndex: 'sfkxg', id:'_student_update', width: 80 }); var studentAllowBlankColumn = new Ext.grid.CheckColumn({ header: '学生必填?', dataIndex: 'sfbt', id:'_student_allow', width: 80 }); //列表数据对象 var dataStore = new Ext.data.JsonStore({ autoDestroy: true, //autoLoad:true, pruneModifiedRecords: true, root:'dataList', totalProperty:'totalCount', url: contextPath+'/xg/zdsz/xszdszAction.do?method=getXszdszByPage&tableName=XSZHGL_XSXXB', fields: ["id",'columnname',"sfkxg","sfxtwh","sfbt"] }); dataStore.load(); //列表 var dataGrid = new Ext.grid.EditorGridPanel({ stripeRows: true, autoScroll: true, trackMouseOver: true, border: false, loadMask: true, sm: checkboxModel, plugins: [adminColumn, studentUpdColumn, studentAllowBlankColumn], //其他代码省略,这里是grid的listeners属性的配置代码 listeners : { 'afteredit' : function(e) { alert(e.value); Ext.Ajax.request({ url : 'updateUser.action', params : { filedName : e.field, fieldValue : e.value, userId : e.record.data.userId }, success : function() { //alert('ok'); }, failure : function() { Ext.Msg.show({ title : '错误提示', msg : '修改数据发生错误,操作将被回滚!', fn : function() { e.record.set(e.field, e.originalValue); }, buttons : Ext.Msg.OK, icon : Ext.Msg.ERROR }); } }); } }, //列模型 cm:new Ext.grid.ColumnModel([ { header:'字段名称', sortable:true, dataIndex:'columnname', width:200 },adminColumn, studentUpdColumn, studentAllowBlankColumn ]), //数据 store: dataStore, bbar: new Ext.PagingToolbar({ pageSize: 15, store: dataStore, displayInfo: true, beforePageText: '第', afterPageText: '页,共 {0} 页', displayMsg: '当前为第<font style="color:red">{0} - {1}</font> 条记录,共<font style="color:red">{2}</font> 条记录', emptyMsg: "没有找到相关信息" }) }); //添加列表 dataPanel.add(dataGrid); initDataTbar([_save, "-", _refresh, "-", _condition]); /*事件控制*****************************/ //刷新 getRefreshBtn().on('click', function(){ dataStore.reload(); }); //实例化主界面(添加所有控件后) var mianFrame = new MianFrame(); setNavigate("学工管理 >> 学生基本信息设置"); }); </script> </head> <body> <input type="hidden" id='qx' value='${qxlx}'><input type="hidden" id='mkid' value='${mkid}'> <table width="100%" height='100%'> <tr> <td align="center" valign="middle"> <div id='loadDiv' style="font-size:12px;"> <img width='50' height='50' src='${pageContext.request.contextPath}/imgs/login-load.gif'>数据加载中,请稍后 . . . </div> </td> </tr> </table> </body> </html>
//如果修改的数据要及时的与后台交互的话,可以给editGridPanel添加afterEdit事件,如上面的js文件,但要提前修改CheckColumn的中onMouseDown方法,如下:
onMouseDown : function(e, t) {
if (t.className && t.className.indexOf('x-grid3-cc-' + this.id) != -1) {
e.stopEvent();
var index = this.grid.getView().findRowIndex(t);
var cindex = this.grid.getView().findCellIndex(t);
var record = this.grid.store.getAt(index);
var value = record.data[this.dataIndex];
var field = this.grid.colModel.getDataIndex(cindex);
var e = {
grid : this.grid,
record : record,
field : field,
originalValue : record.data[this.dataIndex],
value : !record.data[this.dataIndex],
row : index,
column : cindex,
cancel : false
};
if (this.grid.fireEvent("validateedit", e) !== false && !e.cancel) {
delete e.cancel;
record.set(this.dataIndex, !record.data[this.dataIndex]);
this.grid.fireEvent("afteredit", e);
}
}
}
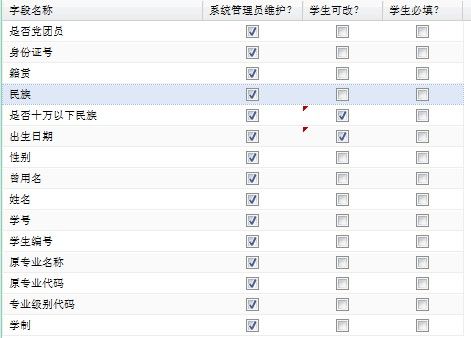
已上资料希望对你有帮助!!!分享快乐!(下图是系统实现的效果)