环境
Extjs 4.2.1
spring MVC 3.2.12
mybatis 3.2.8
testTree.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% String path = request.getContextPath(); %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>testTree</title>
<link href="<%=path%>/static/ext-4.2.1/resources/css/ext-all.css" rel="stylesheet" />
<script src="<%=path%>/static/ext-4.2.1/bootstrap.js"></script>
<script src="<%=path%>/static/ext-4.2.1/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var store = Ext.create('Ext.data.TreeStore', {
nodeParam : 'id', //默认的是把id作为node传到后台
//autoLoad: false,
proxy: {
type: 'ajax',
url: '<%=path%>/resource/getListByPU.json',
reader: {
type: 'json',
root: 'extTreeVoList' //json中的根节点
}
},
root: {
text: '根节点',
id: '0',
expanded: true
},
sorters: [{
property: 'text',
direction: 'ASC'
}]
});
var tree = Ext.create('Ext.tree.Panel', {
store: store,
rootVisible:false,
viewConfig: {
plugins: {
ptype: 'treeviewdragdrop'
}
},
renderTo: 'tree-div',
height: 300,
width: 250,
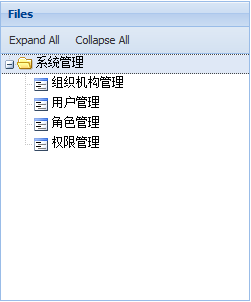
title: 'Files',
useArrows: false,
dockedItems: [{
xtype: 'toolbar',
items: [{
text: 'Expand All',
handler: function(){
tree.expandAll();
}
}, {
text: 'Collapse All',
handler: function(){
tree.collapseAll();
}
}]
}]
});
/*
//基本树样例
var store = Ext.create('Ext.data.TreeStore', {
root: {
expanded: true,
children: [
{ text: "detention", leaf: true },
{ text: "homework", expanded: true, children: [
{ text: "book report", leaf: true },
{ text: "alegrbra", leaf: true}
] },
{ text: "buy lottery tickets", leaf: true }
]
}
});
Ext.create('Ext.tree.Panel', {
title: 'Simple Tree',
width: 200,
height: 150,
store: store,
rootVisible: false,
renderTo: Ext.getBody()
});
*/
});
</script>
</head>
<body>
testTree
<div id="tree-div"></div>
</body>
</html>
ResourceController的方法
@RequestMapping(value = "/getListByPU", method = RequestMethod.GET, produces = "application/json;charset=UTF-8")
public List<ExtTreeVo> getListByPU(HttpServletRequest request, HttpServletResponse response, ModelMap model) throws IOException{
//String node = request.getParameter("node");
String id = request.getParameter("id");
Map map = new HashMap();
map.put("parentId", id);
map.put("userId", getUser().getId());
List<Resource> resources = resourceSerive.getListByPU(map);
List<ExtTreeVo> treeVos = new ArrayList<ExtTreeVo>();
ExtTreeVo treeVo;
for(Resource resource : resources){
if(resource.getLeaf()){
treeVo = new ExtTreeVo(resource.getId(),resource.getName(),true,"file");
} else {
treeVo = new ExtTreeVo(resource.getId(),resource.getName(),false,"folder");
}
treeVos.add(treeVo);
}
return treeVos;
}
ExtTreeVo
import java.util.List;
/**
* Ext树vo
* @author happyqing
* @date 2015-4-8
*/
public class ExtTreeVo {
private long id; //节点id
private String text; //文本
private Boolean leaf; //是否是叶子节点
private String cls; //样式
private Boolean expanded; //是否展开
private List children; //子节点列表
public ExtTreeVo() {
}
public ExtTreeVo(long id, String text, Boolean leaf, String cls) {
super();
this.id = id;
this.text = text;
this.leaf = leaf;
this.cls = cls;
}
//getter/sertter...
}