Android五大布局(二)——RelativeLayout、TableLayout 和AbsoulteLayout
在 Android五大布局(一)
http://dtfy56924.iteye.com/blog/1775551 中已经描述了LinearLayout(线性布局)、FrameLayout(单帧布局)两种布局结构
下面说下RelativeLayout、TableLayout和AbsoulteLayout
Android 众多的布局属性详解
http://www.open-open.com/lib/view/open1328686184311.html
参考与:
http://www.eoeandroid.com/thread-249585-1-1.html
一、RelativeLayout:
RelativeLayout按照各子元素之间的位置关系完成布局。在此布局中的子元素里与位置相关的属性将生效。例如android:layout_below, android:layout_above等。子元素就通过这些属性和各自的ID配合指定位置关系。注意在指定位置关系时,引用的ID必须在引用之前,先被定义,否则将出现异常。
RelativeLayout里常用的位置属性如下:
android:layout_toLeftOf —— 该组件位于引用组件的左方
android:layout_toRightOf —— 该组件位于引用组件的右方
android:layout_above —— 该组件位于引用组件的上方
android:layout_below —— 该组件位于引用组件的下方
android:layout_alignParentLeft —— 该组件是否对齐父组件的左端
android:layout_alignParentRight —— 该组件是否齐其父组件的右端
android:layout_alignParentTop —— 该组件是否对齐父组件的顶部
android:layout_alignParentBottom —— 该组件是否对齐父组件的底部
android:layout_centerInParent —— 该组件是否相对于父组件居中
android:layout_centerHorizontal —— 该组件是否横向居中
android:layout_centerVertical —— 该组件是否垂直居中
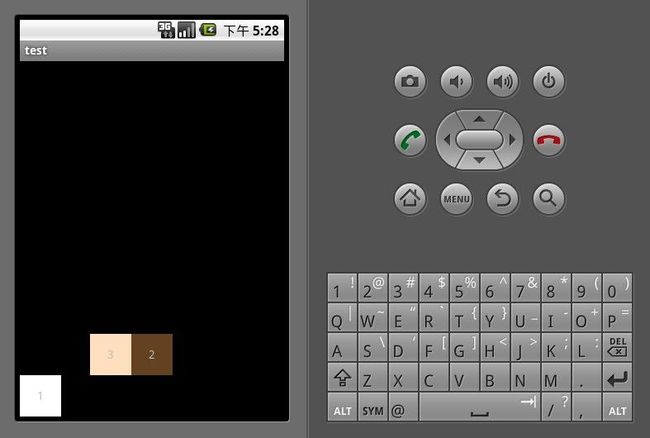
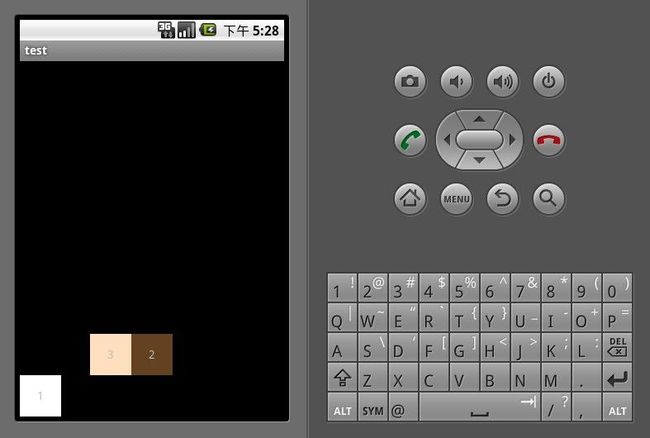
RelativeLayout是Android五大布局结构中最灵活的一种布局结构,比较适合一些复杂界面的布局。下面示例就展示这么一个情况,第一个文本框与父组件的底部对齐,第二个文本框位于第一个文本框的上方,并且第三个文本框位于第二个文本框的左方。
例子效果图:

二、TableLayout:
TableLayout顾名思义,此布局为表格布局,适用于N行N列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
TableRow里面可以具体定义每一个元素,设定他的对齐方式 android:gravity="" 。
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是横向排列,并且宽高一致的。这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。在TableRow中,单元格可以为空,但是不能跨列。
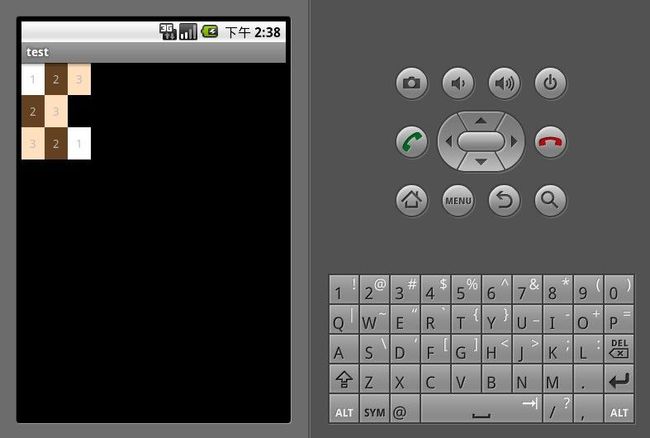
下面示例演示了一个TableLayout的布局结构,其中第二行只有两个单元格,而其余行都是三个单元格。
例子效果图:

三、AbsoluteLayout:
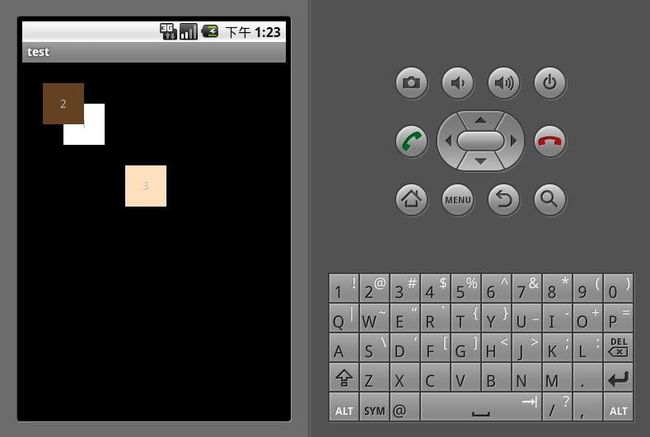
AbsoluteLayout是绝对位置布局。在此布局中的子元素的android:layout_x和android:layout_y属性将生效,用于描述该子元素的坐标位置。屏幕左上角为坐标原点(0,0),第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。在此布局中的子元素可以相互重叠。在实际开发中,通常不采用此布局格式,因为它的界面代码过于刚性,以至于有可能不能很好的适配各种终端。
在垂直随便切换时,往往会出问题,而且多个元素的时候,计算比较麻烦。显示效果如下:
例子效果图:

下面说下RelativeLayout、TableLayout和AbsoulteLayout
Android 众多的布局属性详解
http://www.open-open.com/lib/view/open1328686184311.html
参考与:
http://www.eoeandroid.com/thread-249585-1-1.html
一、RelativeLayout:
RelativeLayout按照各子元素之间的位置关系完成布局。在此布局中的子元素里与位置相关的属性将生效。例如android:layout_below, android:layout_above等。子元素就通过这些属性和各自的ID配合指定位置关系。注意在指定位置关系时,引用的ID必须在引用之前,先被定义,否则将出现异常。
RelativeLayout里常用的位置属性如下:
android:layout_toLeftOf —— 该组件位于引用组件的左方
android:layout_toRightOf —— 该组件位于引用组件的右方
android:layout_above —— 该组件位于引用组件的上方
android:layout_below —— 该组件位于引用组件的下方
android:layout_alignParentLeft —— 该组件是否对齐父组件的左端
android:layout_alignParentRight —— 该组件是否齐其父组件的右端
android:layout_alignParentTop —— 该组件是否对齐父组件的顶部
android:layout_alignParentBottom —— 该组件是否对齐父组件的底部
android:layout_centerInParent —— 该组件是否相对于父组件居中
android:layout_centerHorizontal —— 该组件是否横向居中
android:layout_centerVertical —— 该组件是否垂直居中
RelativeLayout是Android五大布局结构中最灵活的一种布局结构,比较适合一些复杂界面的布局。下面示例就展示这么一个情况,第一个文本框与父组件的底部对齐,第二个文本框位于第一个文本框的上方,并且第三个文本框位于第二个文本框的左方。
例子效果图:

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_01"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="#ffffffff"
android:gravity="center"
android:text="1" />
<TextView
android:id="@+id/text_02"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_above="@id/text_01"
android:layout_centerHorizontal="true"
android:background="#ff654321"
android:gravity="center"
android:text="2" />
<TextView
android:id="@+id/text_03"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_above="@id/text_01"
android:layout_toLeftOf="@id/text_02"
android:background="#fffedcba"
android:gravity="center"
android:text="3" />
</RelativeLayout>
二、TableLayout:
TableLayout顾名思义,此布局为表格布局,适用于N行N列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
TableRow里面可以具体定义每一个元素,设定他的对齐方式 android:gravity="" 。
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是横向排列,并且宽高一致的。这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。在TableRow中,单元格可以为空,但是不能跨列。
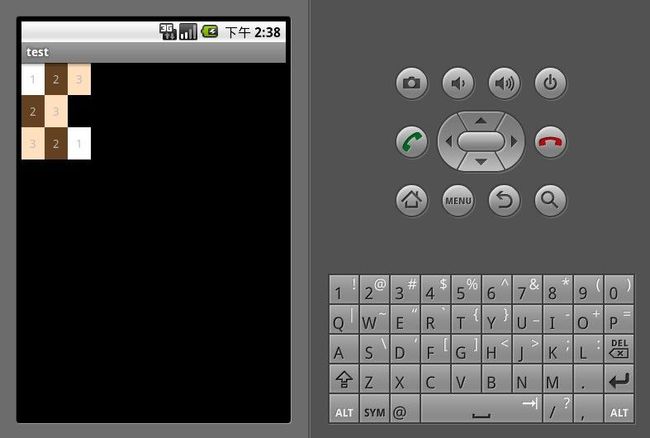
下面示例演示了一个TableLayout的布局结构,其中第二行只有两个单元格,而其余行都是三个单元格。
例子效果图:

<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:background="#ffffffff"
android:gravity="center"
android:padding="10dp"
android:text="1" />
<TextView
android:background="#ff654321"
android:gravity="center"
android:padding="10dp"
android:text="2" />
<TextView
android:background="#fffedcba"
android:gravity="center"
android:padding="10dp"
android:text="3" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:background="#ff654321"
android:gravity="center"
android:padding="10dp"
android:text="2" />
<TextView
android:background="#fffedcba"
android:gravity="center"
android:padding="10dp"
android:text="3" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:background="#fffedcba"
android:gravity="center"
android:padding="10dp"
android:text="3" />
<TextView
android:background="#ff654321"
android:gravity="center"
android:padding="10dp"
android:text="2" />
<TextView
android:background="#ffffffff"
android:gravity="center"
android:padding="10dp"
android:text="1" />
</TableRow>
</TableLayout>
三、AbsoluteLayout:
AbsoluteLayout是绝对位置布局。在此布局中的子元素的android:layout_x和android:layout_y属性将生效,用于描述该子元素的坐标位置。屏幕左上角为坐标原点(0,0),第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。在此布局中的子元素可以相互重叠。在实际开发中,通常不采用此布局格式,因为它的界面代码过于刚性,以至于有可能不能很好的适配各种终端。
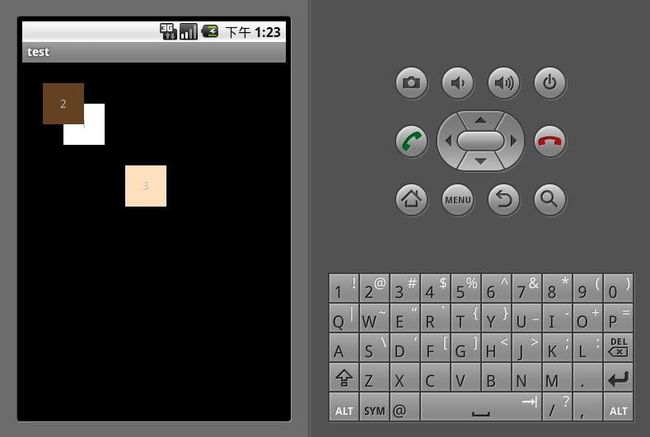
在垂直随便切换时,往往会出问题,而且多个元素的时候,计算比较麻烦。显示效果如下:
例子效果图:

<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_x="50dp"
android:layout_y="50dp"
android:background="#ffffffff"
android:gravity="center"
android:text="1" />
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_x="25dp"
android:layout_y="25dp"
android:background="#ff654321"
android:gravity="center"
android:text="2" />
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_x="125dp"
android:layout_y="125dp"
android:background="#fffedcba"
android:gravity="center"
android:text="3" />
</AbsoluteLayout>