- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
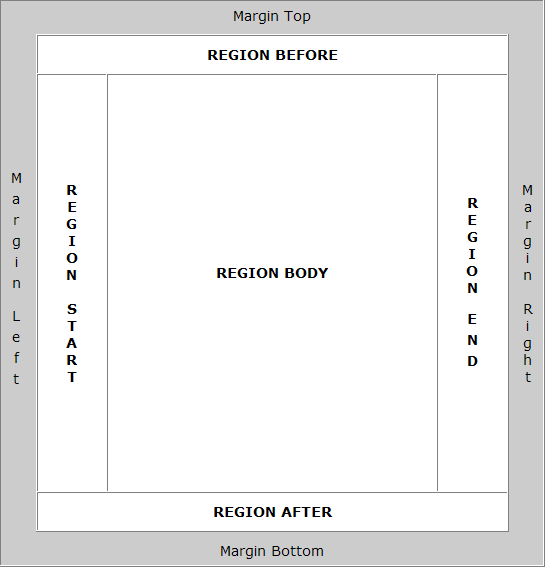
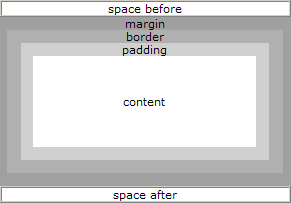
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 由于直接在回答中完整展示一个复杂如游戏商城的代码系统并不现实(会超出限制且难以维护),我将为你概述一个简化的游戏商城系统的架构,并提供关键部分的示例代码,这些代码将涵盖几种不同的编程语言。
NewmanEdwarda2
游戏架构
架构概述pzswcc.cn前端:用于展示商品、处理用户交互(如查看商品详情、添加到购物车、结账等)。后端:处理业务逻辑(如商品库存管理、订单处理、用户认证等),与数据库交互。数据库:存储商品信息、用户信息、订单信息等。示例代码前端(HTML+JavaScript)HTML(简单页面布局)html游戏商城游戏商城JavaScript(使用FetchAPI调用后端API)javascript//假设后
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- 【网易低代码】第2课,页面表格查询功能
Karle_
网易低代码低代码
你好!这是一个新课程CodeWave网易低代码通过自然语言交互式智能编程,同时利用机器学习,帮助低代码开发者进一步降低使用门槛、提高应用开发效率【网易低代码】第2课,页面表格查询功能1.拖拽表格组件到页面布局中2.服务端逻辑编写3.绑定表格数据源4.调用服务端逻辑5.课程预告1.拖拽表格组件到页面布局中2.服务端逻辑编写拖拽数据查询逻辑添加查询对象添加分页对象拖转分页变量page和size添加输出
- 【微信小程序】制作个人信息页面
m0_67393593
面试学习路线阿里巴巴android前端后端
题外:也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。分享一个今天才学会的CSDN写文章的技巧~正题:先上成品图1.架构进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路以本图为例,除去底部t
- CSS“多列布局”(补充)——WEB开发系列35
一条晒干的咸魚
WEB前端javascript前端csshtml多列布局css3
多列布局是一种非常常见的布局方式,适用于内容丰富的页面,如新闻网站、杂志或博客。一、CSS多列布局概述CSS多列布局允许我们将内容分成多个垂直列,使页面布局更加灵活和多样化。多列布局的主要属性包括column-count、column-width和column-gap,这些属性可以单独或结合使用,以实现所需的列布局效果。多列布局的基本属性column-count:指定列的数量。例如,column-
- 基本页面布局(一级和二级导航栏)
小鱼爱吃火锅
前端
*{margin:0;padding:0;}#header{height:112px;background-color:gray;}header{height:80px;background-color:rgba(255,0,0,0.5);}headerh2{text-align:center;line-height:80px;}/*一级导航栏*/#nav{text-align:center;}#
- VitePress 布局插槽使用指南
软考鸭
vitepressvitepress博客
VitePress是一款基于Vite和Vue3的静态网站生成器,专为文档编写而设计。VitePress的默认主题提供了丰富的布局插槽,允许开发者在页面的特定位置注入自定义内容。本文将详细介绍如何使用这些布局插槽来自定义VitePress站点。一、布局插槽概述VitePress的组件内置了多个插槽,这些插槽允许你在页面的不同区域插入自定义组件或内容。通过利用这些插槽,你可以轻松实现页面布局的个性化定
- vue表格刷新数据_vue+element-ui实现表格某个数据弹窗添加数据,保存后数据更新,再次打开弹窗,数据回显...
weixin_39538693
vue表格刷新数据
实现功能:1、生成数据插入table2、修改table的某个数据,保存后该数据进行更新3、点击table的btn,选择的数据仍是选中状态,数据回显示例-1-选择地址插入表格示例-2-选择指定岗位示例-3-选择岗位出现table里示例-4-打开弹窗之前选择的岗位仍是选中一、页面布局Cascader级联选择器选择地址插入table,插入的数据可删除,可添加岗位页面布局代码:placeholder="请
- 海外商城海跨境电商APP定制开发多国语言定制app源码搭建
星星网络科技开发
小程序
海外商城App的开发是一个复杂而系统的工程,涉及多个阶段和注意事项。以下是一个详细的海外商城App开发流程和注意事项:开发流程1.需求确定:明确应用程序的目标,确定App要解决的具体问题,以及面向的用户群体。与客户进行深入的洽谈沟通,了解App的开发内容、功能模块、用户人群、核心功能等2.设计原型:预先设计App的界面和交互设计,包括页面布局、按钮功能等,以便
- List<对象>转JSON字符串以及JSON字符串转List<对象>
杨存乐
Javalistjson数据结构
签名:但行好事,莫问前程。文章目录前言一、工作需求二、List转JSON字符串三、JSON字符串转List总结前言记录一下List转JSON字符串以及JSON字符串转List一、工作需求产品需求中有一个需求要求页面布局以JSON保存版本实体类:publicclassSoftwareVersionextendsSuperEntity{privatestaticfinallongserialVersi
- 了解CSS中的BFC
Dingdangr
css
CSS中的BFC(BlockFormattingContext),即块级格式化上下文,是Web页面布局中的一个重要概念。它代表了页面中的一个独立的渲染区域,并拥有一套独特的渲染规则,这些规则决定了该区域内元素如何布局以及它们之间的相互作用。下面将从BFC的定义、触发条件、特性以及应用场景等方面进行详细阐述。一、BFC的定义BFC是页面中的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反
- 打印样式的艺术:用CSS @media 规则优化页面输出
2401_85761003
css前端
标题:打印样式的艺术:用CSS@media规则优化页面输出摘要随着Web技术的发展,CSS已经成为前端设计中不可或缺的一部分。在构建响应式网站时,除了考虑不同屏幕尺寸的显示效果,打印样式的优化同样重要。CSS的@media规则提供了一种灵活的方式来定义不同媒体类型下的样式,其中就包括打印媒体。本文将详细介绍如何使用@media规则来实现打印样式的优化,包括页面布局、字体大小、颜色和背景等的调整,并
- 设计原型该选用高保真还是低保真?
刘文臻
什么是原型设计?原型设计是产品的框架雏形,产品经理或者交互设计师利用线框描述的方法,将抽象的需求转化为具体的页面布局。原型分类关于原型分类,行业内有不同的意见,作为一个设计师,主要把她分为两大类:低保真原型图(线框图)、高保真原型图。1、低保真原型图:使用黑白线条、方框来展示产品的主要页面信息、结构和布局。-优点:制作速度快;修改成本低;有时间深入思考产品的逻辑;不影响UI设计师的发挥。-缺点:不
- axure中继器求和_Axure教程:(高级)中继器爬过的那些坑
weixin_39633976
axure中继器求和
本教程主要是运用【中继器】制造列表排版、单选框选中及数据项背景交替的展示效果。如下:一、页面布局从左侧元件库拉入四个【矩形】作为列表表头,随意命名。再拉入一个【中继器】作为列表展示,复制表头的四个【矩形】,双击【中继器】进入编辑页面,粘贴矩形,更改背景色,分别命名为勾选框、a、b、c。其次,再拉入一个单选框,排版如下:三、添加交互1、想要更改列表中的展示数据,需要先给中继器配置数据列表,类似数据库
- CSS设计指南---页面布局
怎么啥都不会
CSS
CSS设计指南—页面布局教材:CSS设计指南实现多栏布局三种方案:固定宽度:固定宽度布局的大小不会随用户调整浏览器窗口大小而变化,一般是900到1100像素宽。流动:流动布局的大小会随用户调整浏览器窗口大小而变化。这种布局能够更好地适应大屏幕,但同时也意味着放弃对页面某些方面的控制,比如随着页面宽度变化,文本行的长度和页面元素之间的位置关系都可能变化。弹性:弹性布局与流动布局类似,在浏览器窗口变宽
- 响应式 Web 设计:纯 HTML 和 CSS 的实现技巧
柯迪
edgehtml
在当今多设备、多屏幕的网络环境中,响应式Web设计(ResponsiveWebDesign,RWD)已经成为构建用户友好网站的标准方法。响应式设计确保网站能够在各种设备和屏幕尺寸上提供一致的用户体验。虽然现代开发者常用JavaScript和框架来实现响应式设计,但本文将重点介绍如何使用纯HTML和CSS技术来实现这一目标。1.使用灵活的布局流式布局是响应式设计的基础,它允许页面布局根据屏幕宽度动态
- 关于微信小程序
ueing
微信小程序小程序
微信小程序是一种轻量级的应用程序,可以在微信内部运行,为用户提供便捷的服务和交互体验。1.规划与设计需求分析:明确小程序的目标用户、核心功能以及预期达到的效果。原型设计:绘制小程序的页面布局草图或使用工具制作交互原型。UI设计:设计小程序的视觉风格,包括颜色方案、字体选择等。2.开发环境搭建注册开发者账号:在微信公众平台上注册成为开发者。(要注册成为微信开发者并创建小程序:需要注意对于某些主体类型
- 微信小程序-wxml语法
卡卡舅舅
微信小程序
介绍WXML(WeiXinMarkupLanguage)是框架设计的一套标签语言,可以进行页面布局,声明事件,数据绑定,条件判断。语法数据绑定{{message}}//page.jsPage({data:{//状态message:'HelloMINA!'}})列表渲染{{item}}//page.jsPage({data:{//状态array:['cat','dog']}})条件渲染WEBVIEW
- 安卓Java面试题41-50
️ 邪神
Android面试题面试Androidjava
41、综合阐述Activity的生命周期?在正常情况下,Activity会经历以下7个生命周期。onCreate:表示Activity正在被创建,是生命周期的第一个方法.。这个方法的作用是做一些初始化工作,比如在这里使用setContentView加载页面布局资源,做一些控件和变量的初始化工作和所需数据等。onRestart:表示Activity正在重新重启。一般情况下,当前Activity从不可
- 初识小程序
煸橙干儿~~
微信小程序小程序前端
一、小程序的页面布局1、小程序组件(标签)view:代表块级区块==html中的divtext:代表行内区块==html中的span2、样式选择器---类选择器、标签选择器、后代选择器3、组成页面的4种文件类型.wxml:页面结构和内容.wxss:页面样式.js:逻辑处理.json:配置文件以下为小程序页面的文件夹结构及简单示例:.wxml内容:精选手机食品内衣生鲜母婴.wxss内容:.navs{
- css页面布局
牛耀
简单布局清除默认样式:{margin:0;padding:0;}设置头部:.header{设置宽度:width:1000px;设置高度:height:150px;设置背景颜色:background-color:yellowgreen;设置居中:margin:0auto;}设置主体内部:.content{设置宽度:width:1000px;设置高度:height:400px;设置背景颜色:backg
- HTML
小熬七
HTML和CSS页面布局css盒模型BFC页面布局左右固定,中间自适应.png有5中可以解决:第一种:浮动.layout.float.left{float:left;width:300px;background:red;}.layout.float.center{background:yellow;}.layout.float.right{float:right;width:300px;backg
- 跟着pink老师前端入门教程-day24
axiu呀
HTML5+CSS3移动端前端html5学习开发语言htmlcss3css
四、移动端WEB开发之响应式布局1、响应式开发1.1响应式开发原理就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。1.2响应式布局容器响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。原理:在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。平时响应式尺寸划分,也可以根据
- python爬虫之 网页正文提取方法
水w
#python爬虫python爬虫
网页正文提取通过随机抽取若干有代表性的固网与移动端的主流媒体来看,大多数的页面布局均具备一定特征可循,正文在网页中通常以两种方式来展现:1.以标签的开闭区间静态值的方式来描述,2.通过AJAX多次请求的方式懒加载。提取操作时可以通过一种或几种算法的叠加应用来获取绝大多数网页的正文信息,从业务应用的角度上看,错误率在可接受方位内,不会对产品和业务产生实质性影响。方法:1、标签定位:简单粗暴有效,但误
- Flex布局
雷雨leiyu
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。1.网页布局传统网页布局基于盒状模型,通过display+position+float三个属性实现,它不容易实现比如垂直居中等。Flex布局可以简便、完整、响应式地实现各种页面布局。2.Flex布局基本概念flexcontainer:flex容器,采用flex布局的元素;flexitem:flex项目,fle
- 28个炫酷的纯CSS特效动画示例(含源代码)
还是大剑师兰特
#css常用示例100+前端css
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的纯CSS动画示例,让您的网站更加炫目多彩。文章目录1.涌动的弹簧效果2.超逼真的3D篮球弹跳,含挤压弹起模态3.鼠标放div上,实现旋转、放大、移动等效果4.花样的鼠标悬停效果5.鼠标hover图片,显示文字或附加层6.太阳、地球、月球之间的绕转动画7.绘制不断跳动的心形8.鼠标悬浮文字跳动动画效果9.音频波纹
- div、Flex、element-ui-layout页面布局
长不大的大灰狼
前端知识vue前端
div、Flex、element-ui-layout页面布局一、div页面布局1、页面布局标签属性2、定位属性3、盒子模型(1)标准盒模型(2)怪异盒模型二、Flex页面布局1、基本概念2、容器的属性3、项目的属性三、element-ui——layout布局1、基本概念2、gutter属性3、offset属性4、对齐方式一、div页面布局1、页面布局标签属性(1)标签无意义块状标签段落标签无序列表
- 简单易懂的 flex 布局技巧:前面盒子左对齐,后面盒子右对齐
水星记_
css前端html
前言页面布局的灵活性和效果直接影响着用户的使用体验。而在实现页面布局时,我们通常会使用css的布局方式来进行设计。其中,flex布局作为一种比较新的布局方式,其灵活性和效果备受开发者的青睐。在这里,我将为大家介绍如何使用flex布局来实现一排div的布局,让前面的盒子靠左显示,最后的盒子靠右显示。实现思路首先需要给父盒子设置display:flex;让其变成一个弹性布局,这里是模拟一行有三个div
- Flex 布局教程:语法篇
汪源涛
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒状模型,依赖display属性+position属性+float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex布局将成为未来
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs