关于 Swift 2.0 - 语言新特性与革新
随着刚刚结束的
WWDC 2015苹果发布了一系列更新,这其中就包括了令人振奋的 `Swift 2.0`。 这是对之前语言特性的一次大幅的更新,加入了很多实用和方便的元素,下面我们就一起来看看这次更新都包括了什么。
将 println 函数统一为 print
现在我们在代码中输入 println("xxx") 这样的调用时,编译器就会报错:
[imghttp://www.swiftcafe.io/images/about-swift2/swift2_1.jpg[/img]
都已经变成通用的 print 方式了:
语言的结构性更强
比如在 Swift 1.2 中,我们要判断某元素是否在数组中,我们会用到 contains 函数:
而在 Swift 2.0 中,变成了直接调用数组对象 apps 的 contains 方法进行这个操作,这种调用方式更加的结构化,和面向对象化:
对于字符串操作,也是一样,如果在 Swift 1.2 中,我们要获得字符串的长度,我们会这样:
而在 Swift 2.0 中,我们只需调用 str 对象的 count 方法,即可完成字符串数量的统计:
do-while 循环语法关键词的改动
do-while 循环语句在 Swift 2.0 中也发生了变化。以往,我们代码中用到 do-while 循环,会这样处理:
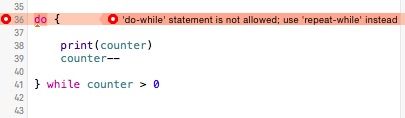
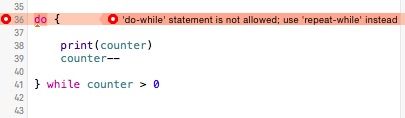
而在 swift 2.0 中, do-while 循环中的 do 关键字被替换成了 repeat,如果我们在 Swift 2.0 还使用 do 关键字的话,就会导致编译错误:

Swift 2.0 中我们使用 repeat-while 循环:
在 Swift 2.0 中,之所以将 do-while 循环变成了 repeat-while 循环,是因为 do 关键字另有他用,这个在后面我们会讲到。
新增了 #available 标注来进行多版本兼容性支持
在以往的开发经历中,最让我们头疼的一个问题就是 API 的版本兼容。比如我们用了一个 iOS 8 引入的方法,但我们的 App 运行在了 iOS 7 的设备上,如果这时不手动进行系统版本检测的话, 我们的 App 就会直接的崩溃掉。而对于这种 API 编译器不会给我们任何的提示,只能靠着人工去逐个处理,不仅麻烦,而且很容易造成遗漏,导致严重的崩溃问题。
Swift 2.0 新引入的 #available 机制,就解决了这一问题。 新的 Swift 编译器,会在编译的时候就进行检测,举个例子,比如 UIAlertController 这个类是 iOS 8.0 引入,但我们的项目设置的 Deployment Target 是 iOS 7.0, 这时候我们在编译代码的时候,编译器就会给出我们这样的警告:

看到了吧,在 Swift 2.0 中,编译器会自动帮我们检测哪些 API 需要进行版本兼容判断,非常的强大吧。这样就减去了我们很多麻烦,并且大大减少了 App 出错的概率。
编译器帮我们检测到问题之后,接下来我们就要处理这个问题,也就是进行系统版本的条件判断,也就是通过 #available 来判断:
我们看上面的代码 if #available(iOS 8.0, *) 用于检测当前的系统版本是否在 iOS 8 或以上。如果是的话,那么我们就使用 UIAlertController。 否则,我们还继续使用 UIAlertView。
现在编译我们的代码,即可编译通过。 #available 这个特性的提供,算是对我们现有的开发方式的一个改进。也体现了 Swift 的安全性为本的核心理念。

感觉脑洞小开哦~
错误处理 try,catch 语句的增加
Swift 2.0 中提供了对错误处理更好的支持,增加了 try-catch 语句。现在我们可以这样进行异常处理操作了:
是不是发现了 do 关键字了呢, Swift 2.0 中将 do 关键字用到了异常处理块中。还有一点和其他语言不同的是,这里的 try 关键字是写在具体调用代码行上面的。也就是说,那个语句会有可能抛出异常,我们才在哪个语句前面加上 try 关键字。这种方式有一个好处。就是我们可以一目了然的看到那些代码会抛出异常。而不是将所有代码都混在 try-catch 语句块中。
throws 和 throw 关键字,以及自定义异常类型
我们还可以对我们自己定义的函数声明异常抛出,使用 throws 关键字:
在返回值类型声明前面加上 throws 关键字,即可将我们的函数声明为抛出异常类型:
接下来我们还需要定义我们要抛出的异常类型。我们可以通过 ErrorType 类型的枚举声明来定义我们自己的异常类型:
我们定义了两个异常类型, NetworkError 表示网络错误, URLError 表示 url 错误。 我们还需要在我们的方法中抛出这些异常:
现在调用这个方法的时候,就可以通过 try,catch 来处理异常情况了:
guard 关键字
Swift 2.0 中新引入了一个叫做 guard 的关键字用于条件判断处理。举个例子来说,我们以前在代码中对函数的参数进行验证的时候,可能会用到这种方法:
我们对每一个参数都用一个 if 语句来判断,这样的代码结构读起来结构不是很清晰,并且如果参数的数量比较多的话, if 语句的嵌套层数就会很深,导致可读性的降低。那么为了减少嵌套层数,我们还可以这样:
我们在函数的开始,用 if 语句来判断各个参数。当这些判断失败的时候,会直接 return。只有当所有的判断都通过,才会执行函数中真正的代码。这样做,解决了之前 if 嵌套的可读性的问题,好了很多。
但这样依然有它的问题。比如,这样的可读性依然不是很好,不能充分显示这个 if 语句的意图。并且,对于 Optional 类型的值,也没有进行很好的处理。
基于这些情况, Swift 2.0 中引入了 guard 关键字,我看来看一下如何用 guard 来实现这个方法:
我们这里用到了 guard 关键字,来进行参数条件的判断。比起之前的 if 判断,代码的可读性更强,并且意图更加明确。 guard 还有一个好处就是对于 Optional 的解包的作用域是在函数内完全可见的。 比如上例中,我们解包出的 first 和 last,可以在 guard 执行完后,继续使用。
gurad 关键字,除了用在参数判断返回的场景下,还能用在很多别的地方:
defer 关键字
在了解 defer 关键字之前,让我们先了解一个比较常见的例子:
上面的函数就是一个简单的读取文件内容的方法,我们注意看一下里面的 showGetFinished() 方法,在多个分支都被调用了。实际上它的逻辑只是干一件事,就是在函数结束的时候显示一下读取完成消息。显然我们这里的代码在每个 if 调用 return 返回之前,都调用了 showGetFinished() 方法。在语法上,这样的调用是没问题的。但从业务逻辑角度考虑,其实这样做是比较笨拙的。但我们又受制于语法限制,只能写出很多这样形态的代码。
这就是 Swift 2.0 中引入 defer 关键字的作用了。我们来看看 Swift 2.0 中是怎么处理这个问题的:
我们看一下上面的代码,所有分支中的 showGetFinished() 调用都不见了,我们只在函数的第一行看到一句 defer { showGetFinished() }。 如果我们执行这个函数,就会发现无论代码走到哪个分支, defer 语句块中的 showGetFinished() 都会被调用。
defer 语句就相当于在它的作用域中执行一个 收尾工作,又叫做 稍后执行,比如我们例子中的函数, showGetFinished() 方法就符合这个逻辑, 在函数执行完成后,做一些收尾的操作(比如这个例子里面要显示一下状态信息)。
defer 从程序语法结构上,做了一个改进,以往我们为了达到类似的目的需要不断的通过 if-else 分支来实现的逻辑,可以能够更加清晰和简洁的表达出来。

恩,不错不错。喜笑颜开~
defer 语句块不仅能够在函数中使用,它几乎可以在任何 {..} 语句块中使用:
我们这次,在 branch 函数和它里面的 if 语句块中都用到了 defer 语句块。我们函数最终返回的 str 中的内容是:
这个结果和各位想到的结果是否一样呢?
Swift 2.0 是一个重大的改进,包括了很多的优化与改动,这里面只介绍了其中一些比较显著的优化与更新。更多的更新内容在后期还会为大家继续整理的哦。从这次更新中我们不难看到 Swift 依然秉持着它基于类型安全已经更现代化的开发方式的理念。在现在产品都注重用户体验的同时,相信 Swift 也会给我们这些开发者更好的开发体验。
将 println 函数统一为 print
现在我们在代码中输入 println("xxx") 这样的调用时,编译器就会报错:
[imghttp://www.swiftcafe.io/images/about-swift2/swift2_1.jpg[/img]
都已经变成通用的 print 方式了:
print("xxx")
语言的结构性更强
比如在 Swift 1.2 中,我们要判断某元素是否在数组中,我们会用到 contains 函数:
var apps = ["Youtube","Google","Facebook"]
if contains(apps, "Google") {
println("ok")
}
而在 Swift 2.0 中,变成了直接调用数组对象 apps 的 contains 方法进行这个操作,这种调用方式更加的结构化,和面向对象化:
if apps.contains("Google") {
print("ok")
}
对于字符串操作,也是一样,如果在 Swift 1.2 中,我们要获得字符串的长度,我们会这样:
let str = "Swift App" let c = count(str)
而在 Swift 2.0 中,我们只需调用 str 对象的 count 方法,即可完成字符串数量的统计:
let str = "Swift App" let c = str.characters.count
do-while 循环语法关键词的改动
do-while 循环语句在 Swift 2.0 中也发生了变化。以往,我们代码中用到 do-while 循环,会这样处理:
var counter = 5
do {
print(counter)
counter--
} while counter > 0
而在 swift 2.0 中, do-while 循环中的 do 关键字被替换成了 repeat,如果我们在 Swift 2.0 还使用 do 关键字的话,就会导致编译错误:

Swift 2.0 中我们使用 repeat-while 循环:
repeat {
print(counter)
counter--
} while counter > 0
在 Swift 2.0 中,之所以将 do-while 循环变成了 repeat-while 循环,是因为 do 关键字另有他用,这个在后面我们会讲到。
新增了 #available 标注来进行多版本兼容性支持
在以往的开发经历中,最让我们头疼的一个问题就是 API 的版本兼容。比如我们用了一个 iOS 8 引入的方法,但我们的 App 运行在了 iOS 7 的设备上,如果这时不手动进行系统版本检测的话, 我们的 App 就会直接的崩溃掉。而对于这种 API 编译器不会给我们任何的提示,只能靠着人工去逐个处理,不仅麻烦,而且很容易造成遗漏,导致严重的崩溃问题。
Swift 2.0 新引入的 #available 机制,就解决了这一问题。 新的 Swift 编译器,会在编译的时候就进行检测,举个例子,比如 UIAlertController 这个类是 iOS 8.0 引入,但我们的项目设置的 Deployment Target 是 iOS 7.0, 这时候我们在编译代码的时候,编译器就会给出我们这样的警告:

看到了吧,在 Swift 2.0 中,编译器会自动帮我们检测哪些 API 需要进行版本兼容判断,非常的强大吧。这样就减去了我们很多麻烦,并且大大减少了 App 出错的概率。
编译器帮我们检测到问题之后,接下来我们就要处理这个问题,也就是进行系统版本的条件判断,也就是通过 #available 来判断:
if #available(iOS 8.0, *) {
let alert = UIAlertController(title: "test", message: "app", preferredStyle: .Alert)
UIApplication.sharedApplication().keyWindow?.rootViewController?.presentViewController(alert, animated: true, completion: nil)
} else {
let alert = UIAlertView(title: "test", message: "app", delegate: nil, cancelButtonTitle: "ok")
alert.show()
}
我们看上面的代码 if #available(iOS 8.0, *) 用于检测当前的系统版本是否在 iOS 8 或以上。如果是的话,那么我们就使用 UIAlertController。 否则,我们还继续使用 UIAlertView。
现在编译我们的代码,即可编译通过。 #available 这个特性的提供,算是对我们现有的开发方式的一个改进。也体现了 Swift 的安全性为本的核心理念。

感觉脑洞小开哦~
错误处理 try,catch 语句的增加
Swift 2.0 中提供了对错误处理更好的支持,增加了 try-catch 语句。现在我们可以这样进行异常处理操作了:
do {
let content = try NSString(contentsOfFile: "/file/path/str.txt", encoding: NSUTF8StringEncoding)
} catch {
print("read content fail")
}
是不是发现了 do 关键字了呢, Swift 2.0 中将 do 关键字用到了异常处理块中。还有一点和其他语言不同的是,这里的 try 关键字是写在具体调用代码行上面的。也就是说,那个语句会有可能抛出异常,我们才在哪个语句前面加上 try 关键字。这种方式有一个好处。就是我们可以一目了然的看到那些代码会抛出异常。而不是将所有代码都混在 try-catch 语句块中。
throws 和 throw 关键字,以及自定义异常类型
我们还可以对我们自己定义的函数声明异常抛出,使用 throws 关键字:
func requestImage(urlString:String) throws -> UIImage? {
if let url = NSURL(string: urlString) {
if let data = NSData(contentsOfURL: url) {
return UIImage(data: data)
}
}
return nil
}
在返回值类型声明前面加上 throws 关键字,即可将我们的函数声明为抛出异常类型:
func requestImage(urlString:String) throws -> UIImage?
接下来我们还需要定义我们要抛出的异常类型。我们可以通过 ErrorType 类型的枚举声明来定义我们自己的异常类型:
enum RequestImageError : ErrorType {
case NetworkError
case URLError
}
我们定义了两个异常类型, NetworkError 表示网络错误, URLError 表示 url 错误。 我们还需要在我们的方法中抛出这些异常:
func requestImage(urlString:String) throws -> UIImage? {
if let url = NSURL(string: urlString) {
if let data = NSData(contentsOfURL: url) {
return UIImage(data: data)
} else {
throw RequestImageError.NetworkError
}
} else {
throw RequestImageError.URLError
}
}
现在调用这个方法的时候,就可以通过 try,catch 来处理异常情况了:
do {
try requestImage("http://swiftcafe.io/images/qrcode.jpg")
} catch RequestImageError.NetworkError {
print("network error")
} catch RequestImageError.URLError {
print("url error")
}
guard 关键字
Swift 2.0 中新引入了一个叫做 guard 的关键字用于条件判断处理。举个例子来说,我们以前在代码中对函数的参数进行验证的时候,可能会用到这种方法:
func printName(firstName:String?, _ lastName:String?) {
if firstName != nil {
if lastName != nil {
print("\(lastName!) \(firstName!)")
}
}
}
我们对每一个参数都用一个 if 语句来判断,这样的代码结构读起来结构不是很清晰,并且如果参数的数量比较多的话, if 语句的嵌套层数就会很深,导致可读性的降低。那么为了减少嵌套层数,我们还可以这样:
func printNameByIf(firstName:String?, _ lastName:String?) {
if firstName == nil {
return
}
if lastName == nil {
return
}
print("\(lastName!) \(firstName!)")
}
我们在函数的开始,用 if 语句来判断各个参数。当这些判断失败的时候,会直接 return。只有当所有的判断都通过,才会执行函数中真正的代码。这样做,解决了之前 if 嵌套的可读性的问题,好了很多。
但这样依然有它的问题。比如,这样的可读性依然不是很好,不能充分显示这个 if 语句的意图。并且,对于 Optional 类型的值,也没有进行很好的处理。
基于这些情况, Swift 2.0 中引入了 guard 关键字,我看来看一下如何用 guard 来实现这个方法:
func printNameByGuard(firstName:String?, _ lastName:String?) {
guard let first = firstName else {
return
}
guard let last = lastName else {
return
}
print("\(first) \(last)")
}
我们这里用到了 guard 关键字,来进行参数条件的判断。比起之前的 if 判断,代码的可读性更强,并且意图更加明确。 guard 还有一个好处就是对于 Optional 的解包的作用域是在函数内完全可见的。 比如上例中,我们解包出的 first 和 last,可以在 guard 执行完后,继续使用。
gurad 关键字,除了用在参数判断返回的场景下,还能用在很多别的地方:
guard app.characters.count > 0 else {
throw InputError.NameIsEmpty
}
guard #available(iOS 8, *) else {
return
}
defer 关键字
在了解 defer 关键字之前,让我们先了解一个比较常见的例子:
func getFileContent(path:String) -> NSString {
guard path.characters.count > 0 else {
showGetFinished()
return ""
}
if NSFileManager.defaultManager().fileExistsAtPath(path) {
do {
let content = try NSString(contentsOfFile: path, encoding: NSUTF8StringEncoding)
showGetFinished()
return content
} catch {
showGetFinished()
return ""
}
} else {
showGetFinished()
return ""
}
}
上面的函数就是一个简单的读取文件内容的方法,我们注意看一下里面的 showGetFinished() 方法,在多个分支都被调用了。实际上它的逻辑只是干一件事,就是在函数结束的时候显示一下读取完成消息。显然我们这里的代码在每个 if 调用 return 返回之前,都调用了 showGetFinished() 方法。在语法上,这样的调用是没问题的。但从业务逻辑角度考虑,其实这样做是比较笨拙的。但我们又受制于语法限制,只能写出很多这样形态的代码。
这就是 Swift 2.0 中引入 defer 关键字的作用了。我们来看看 Swift 2.0 中是怎么处理这个问题的:
func getFileContentDefer(path:String) -> NSString {
defer { showGetFinished() }
guard path.characters.count > 0 else {
return ""
}
if NSFileManager.defaultManager().fileExistsAtPath(path) {
do {
let content = try NSString(contentsOfFile: path, encoding: NSUTF8StringEncoding)
return content
} catch {
return ""
}
} else {
return ""
}
}
我们看一下上面的代码,所有分支中的 showGetFinished() 调用都不见了,我们只在函数的第一行看到一句 defer { showGetFinished() }。 如果我们执行这个函数,就会发现无论代码走到哪个分支, defer 语句块中的 showGetFinished() 都会被调用。
defer 语句就相当于在它的作用域中执行一个 收尾工作,又叫做 稍后执行,比如我们例子中的函数, showGetFinished() 方法就符合这个逻辑, 在函数执行完成后,做一些收尾的操作(比如这个例子里面要显示一下状态信息)。
defer 从程序语法结构上,做了一个改进,以往我们为了达到类似的目的需要不断的通过 if-else 分支来实现的逻辑,可以能够更加清晰和简洁的表达出来。

恩,不错不错。喜笑颜开~
defer 语句块不仅能够在函数中使用,它几乎可以在任何 {..} 语句块中使用:
func branch() -> String {
var str = ""
str += "1"
defer { str += "2" }
let counter = 3;
if counter > 0 {
str += "3"
defer { str += "4" }
str += "5"
}
str += "6"
return str
}
我们这次,在 branch 函数和它里面的 if 语句块中都用到了 defer 语句块。我们函数最终返回的 str 中的内容是:
13546
这个结果和各位想到的结果是否一样呢?
Swift 2.0 是一个重大的改进,包括了很多的优化与改动,这里面只介绍了其中一些比较显著的优化与更新。更多的更新内容在后期还会为大家继续整理的哦。从这次更新中我们不难看到 Swift 依然秉持着它基于类型安全已经更现代化的开发方式的理念。在现在产品都注重用户体验的同时,相信 Swift 也会给我们这些开发者更好的开发体验。