Jquery中的blockUI的使用
Jsp中的信息:
JavaScript的信息:
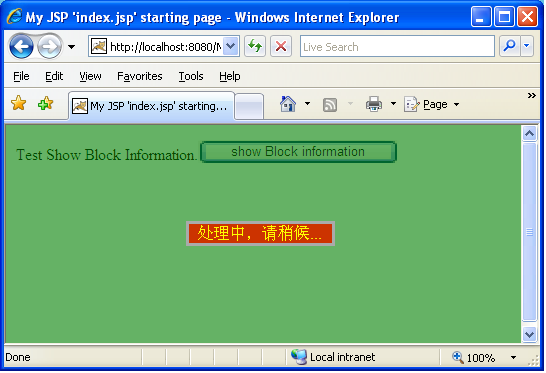
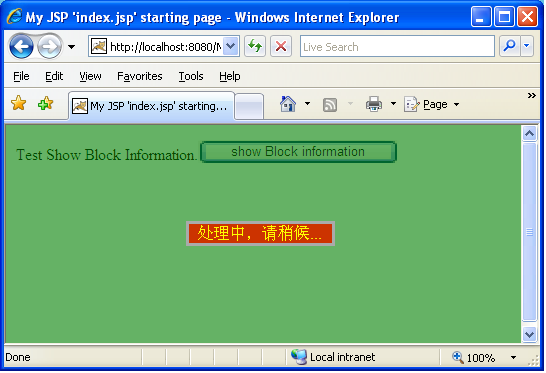
未点击按钮前的效果:

点击按钮后的效果:

具体的参数解释:
jQuery.blockUI({ message: "处理中,请稍候...",
css: {color:'yellow',border:'3px solid #aaa',
backgroundColor:'#CC3300'},overlayCSS: {backgroundColor:'green' }});
}
1.message是区域块的显示信息
2.css中的color是区域块中字体的颜色
3.css中的border和backgroundcolor是区域块的边框和背景色的设置
4.overlaycss是整个页面的背景色除去区域块的背景色。
如果要取消blockUI的显示可以调用JavaScript:
<body> Test Show Block Information.<input type="button" id="test" onclick="showBlock()" value="show Block information" /><br> </body>
JavaScript的信息:
<script type="text/javascript" src="js/jquery-1.2.3.js"></script>
<script type="text/javascript" src="js/jquery.blockUI.js"></script>
<script type="text/javascript">
function showBlock(){
jQuery.blockUI({ message: "处理中,请稍候...",
css: {color:'yellow',border:'3px solid #aaa',
backgroundColor:'#CC3300'},overlayCSS: {backgroundColor:'green' }});
}
</script>
未点击按钮前的效果:

点击按钮后的效果:

具体的参数解释:
jQuery.blockUI({ message: "处理中,请稍候...",
css: {color:'yellow',border:'3px solid #aaa',
backgroundColor:'#CC3300'},overlayCSS: {backgroundColor:'green' }});
}
1.message是区域块的显示信息
2.css中的color是区域块中字体的颜色
3.css中的border和backgroundcolor是区域块的边框和背景色的设置
4.overlaycss是整个页面的背景色除去区域块的背景色。
如果要取消blockUI的显示可以调用JavaScript:
<script type="text/javascript">
function hideBlock(){
jQuery.unblockUI();
}
</script>