Django学习笔记(三)
接上篇
我们新建一个数据库choice,外键是register,register是注册用户的名字密码和时间,那么choice里面是其他信息,在models里面加上
class Choice(models.Model): register=models.ForeignKey(Register) choice_text=models.CharField(max_length=200) votes=models.IntegerField(default=0) def __unicode__(self): return self.choice_text
重新建立数据表。
添加关联对象
对于register,其对应着多个choice,但是choice并没有显示,让choice显示出来有两种办法
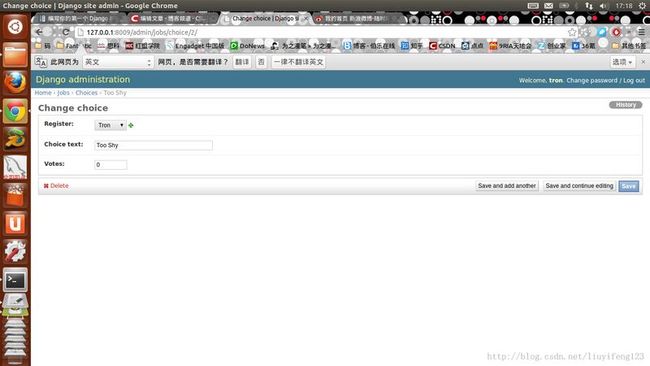
第一种就是在admin里面加入
from jobs.models import Choice admin.site.register(Choice)
这样就可以刷新页面出现啦choice选项,其对应的选择项也可以提供修改
但是这样子只能为一个用户添加一个choice不是么,这样做的效果太不好了,所以我们想到了另一种方法
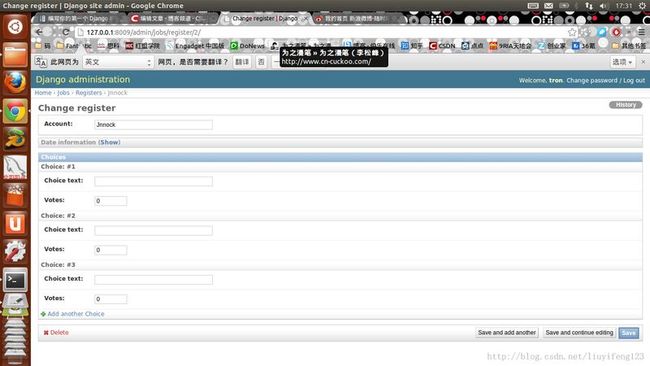
移除choice模型的register()调用,然后重新编辑Register
from django.contrib import admin
from jobs.models import Register,Choice
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class RegisterAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['account']}),
('Date information', {'fields': ['time'], 'classes': ['collapse']}),
]
inlines=[ChoiceInline]
admin.site.register(Register, RegisterAdmin)
这时,有3个choice可以提供给Register使用,而且可以继续增加
是不是感觉心情瞬间很愉快~
也可以使用admin.TabularInline的方式,是页面显示的更加紧凑
自定义管理界面的变更列表
默认情况下django使用str()来进行输出,但是我们可以让它显示全部的字段,使用list_display(),这是一个元组,包含了需要显示的字段名
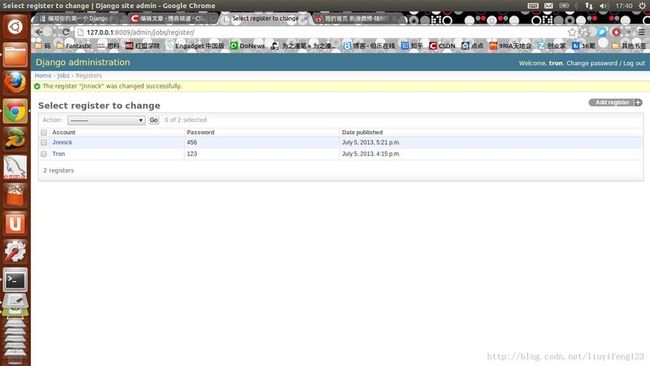
list_display = ('account', 'password','time')
这时,Register的列表显示页成了这个样子
你也可以添加上按照一些固定机制搜索的选项,例如:list_filter = ['time']
则是右侧会出现一个框会按照注册日期来进行检索
我们再加上一个搜索框,按照用户注册的名字进行搜索,search_fields = ['account']
先在我们连搜索的代码也不用自己去写了!!!
再加上个东西!date_hierarchy = 'time'
这样就可以按照时间分页显示了,先在连分页我们都不用自己去分析了
自定义项目的模板
我们也可以自己设计模板,而不用这种对于一些人来说不喜欢的模板,我们在项目目录下建立一个template的文件夹,再在settings.py中修改
TEMPLATE_DIRS = (
“/home/tron/Python/code/django/exercise/templates”
)
设置上自己的模板关于具体的配置,..先吃饭..