ASP.NET MVC 3 (Accessing your Model's Data from a Controller) (5/9)
Accessing your Model's Data from a Controller
In this section, you'll create a new MoviesController class and write code that retrieves the movie data and displays it in the browser using a view template.
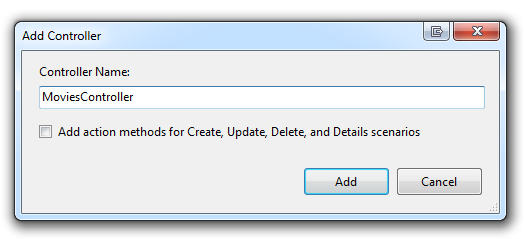
Right-click the Controllers folder and make a new MoviesController class.
This creates a new MoviesController.cs file in the project's Controllers folder. Let's update the Index action method in the MoviesController class so that is retrieves the list of movies. Don't forget to include a using statement for the MvcMovie.Models namespace.
using System; using System.Linq; using System.Web.Mvc; using MvcMovie.Models; // Required in order to access MovieDBContext. namespace MvcMovie.Controllers { public class MoviesController : Controller { MovieDBContext db = new MovieDBContext(); public ActionResult Index() { var movies = from m in db.Movies where m.ReleaseDate > new DateTime(1984, 6, 1) select m; return View(movies.ToList()); } } }
The code is performing a LINQ query to retrieve only movies that were released after the summer of 1984. We'll need a view template to render this list of movies, so right-click inside the method and select Add View to create it.
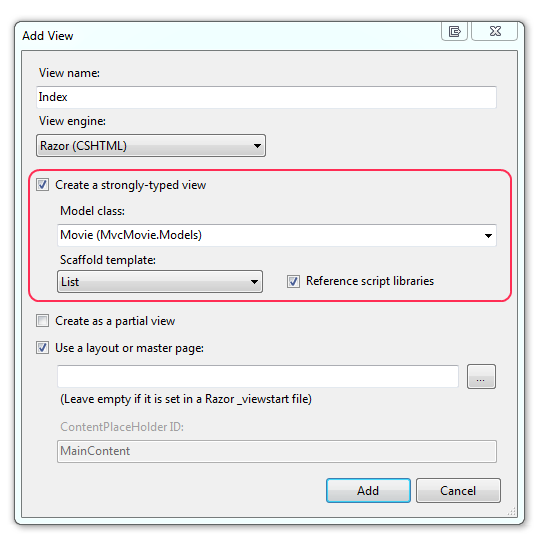
In the Add View dialog box, we'll indicate that we're passing a Movie class to the view template. Unlike the previous times when we used the Add View dialog box and chose to create an empty template, this time we'll indicate that we want Visual Web Developer to automatically "scaffold" a view template for us that contains some default content. To do this, select List in the Scaffold template drop-down list.
Remember that after you've created a new class, you'll need to compile your application before the class shows up in the Add View dialog box.
Click Add. Visual Web Developer automatically generates the code for a view that displays our list of movies. This is a good time to change the <h2> heading to something like "My Movie List" like you did earlier with the "Hello World" view.
The code below show a portion of the Index view for the movie controller. In this section, change the format string for the release date from {0:g} to {0:d} (that is, from general date to short date). Change the format string for the Price property from {0:F} to {0:c} (from float to currency).
In addition, in the table header, change the column name from "ReleaseDate" to "Release Date" (two words).
<table> <tr> <th></th> <th>Title</th> <th>Release Date</th> <th>Genre</th> <th>Price</th> <th>Rating</th> </tr> @foreach (var item in Model) { <tr> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", new { id=item.ID }) | @Html.ActionLink("Delete", "Delete", new { id=item.ID }) </td> <td> @item.Title </td> <td> @String.Format("{0:d}", item.ReleaseDate) </td> <td> @item.Genre </td> <td> @String.Format("{0:c}", item.Price) </td> </tr> } </table>
We have not added a connection string to the Web.config file. When no connection string is provided, the code-first approach creates the database file in the default SQL Express directory and gives the file a name based on the database context name with the namespace prepended. Let's set an explicit connection string now.
Creating a Connection String and Working with SQL Server Express
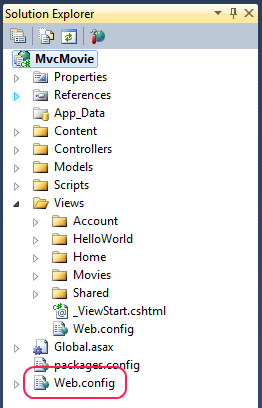
Open the application root Web.config file. (Not the Web.config file in the Views folder.) The image below show both Web.config files; open the Web.config file circled in red.
Add the following connection string to the <connectionStrings> element in the Web.config file.
<add name="MovieDBContext" connectionString="Server=./SQLEXPRESS; Database=Movies;Trusted_Connection=true" providerName="System.Data.SqlClient" />
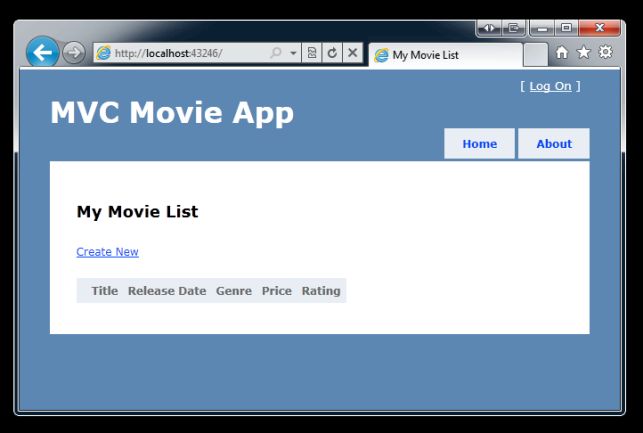
Run the application and browse to the Movies controller by appending /Movies to the URL in the address bar of your browser. An empty list of movies is displayed.
A SQL Server Express 2008 database called Movies was automatically created for you. You can verify that it's been created by looking in the C:/Program Files/Microsoft SQL Server/MSSQL10.SQLEXPRESS/MSSQL/DATA folder.
Under the hood, our code-first approach has created an empty Movies database with a movie table with columns that map to our Movie class. In the next tutorial, we'll add a Create method to add movies to this database.