Html5 系列之:桌面通知Notification
介绍:
桌面通知,我们经常看到的比如QQ,Skype在右下角的消息提醒。在网页中我们也可以用Javascript模拟实现这一功能,只是这个消息框中浏览器中。目前浏览器依然是一个严格的沙盒工作模式,这种模式把浏览器和桌面的通信隔离开,但WHATWG下在讨论的一种特性Notification可以跨越沙盒通过桌面向用户发出浏览器的通知。现在在Html5中也可以实现这一功能,目前Notification的浏览器支持情况不大好,我测试了一下,IE9,FF12,Opera11不支持,Chrome支持最好。
如何使用:
一、检测浏览器是否支持通过window.webkitNotifications可以判断浏览器是否支持notification
if(!window.webkitNotifications){
alert("您的浏览器不支持Notification桌面通知!");
}
二、权限只有获得用户授权才可以显示Notification。
//请求授权,如果成功则执行回调函数
function RequestPermission (callback) {
window.webkitNotifications.requestPermission(callback);
}
function showNotification(){
if (window.webkitNotifications.checkPermission() > 0) {
RequestPermission(showNotification);
}else{
//show Notification here..
}
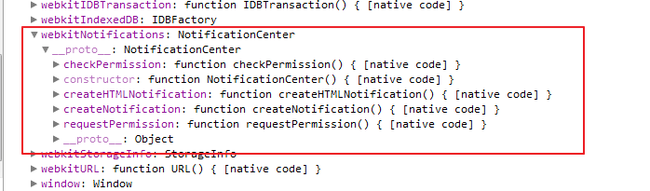
三、创建Notification参考:http://dvcs.w3.org/hg/notifications/raw-file/tip/Overview.html通过chrome的Debug,我们可以看到通过window的webkitNotifications对象可以创建Notification。

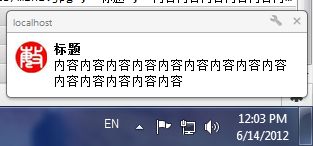
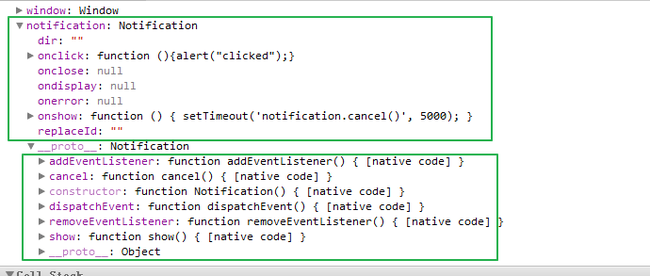
var notification = window.webkitNotifications.createNotification("images/min1.jpg", "标题", "内容内容内容内容内容内容内容内容内容内容内容内容内容内容"); 可以对创建的notification对象添加一些属性,注册一些事件。在W3.org文档中我们可以看到一些事件onclick,onshow,onclose等,

notification.onshow = function() { alert("showing");}
notification.onclick = function(){alert("clicked");}
四、显示和关闭同样在上图中我们可以看到show()和cancel()方法,通过这两个方法我们可以显示或注销一个notification
notification.show(); notification.cancel();五、完整的例子:通过以上分析我们可以了解到一个notification的创建到注销的过程:先检查是否支持webkitNotifications –> 获得用户允许的权限 –> 检查是否得到了权限 –> 声明用于通知功能的实例 –> 通过show方法弹出通知信息框 ->销毁notification
if(!window.webkitNotifications){
alert("您的浏览器不支持Notification桌面通知!");
}
function RequestPermission (callback) {
window.webkitNotifications.requestPermission(callback);
}
var notification;
function showNotification(){
if (window.webkitNotifications.checkPermission() > 0) {
RequestPermission(showNotification);
}else {
notification = window.webkitNotifications.createNotification("images/min1.jpg", "标题", "内容内容内容内容内容内容内容内容内容内容内容内容内容内容");
notification.onshow = function() { setTimeout('notification.cancel()', 5000); }
notification.onclick = function(){alert("clicked");}
notification.show();
}
}
结果: