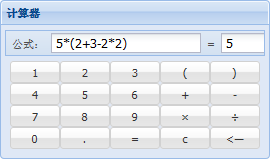
网页计算器是方便用户进行数学计算的一种有力工具。传统的网页计算器通过纯JvaScript在客户端实现,计算逻辑易被用户获取,安全性不高。通过Ajax优化过的网页计算器将主要的计算逻辑放在服务器端进行运算,客户端服装收集用户输入的表达式,提高了程序的安全性非常适合于有安全要求的场合。
/*
* 网页计算器示例
*/
Ext.onReady(function() {
Ext.onReady(function() {
var calpanel = new Ext.panel.Panel({
title: '计算器',
renderTo: Ext.getBody(),
bodyPadding: 5,
width: 270,
layout: {
type: 'table',
columns: 5 //设置表格布局默认列数
},
frame: true,
tbar: ['公式:',new Ext.form.field.Text({
id: 'expression',
readOnly: true,
style: 'text-align:right'
}),
'=',
new Ext.form.field.Text({
id: 'result',
width: 60
})],
defaultType: 'button',
defaults: {
minWidth: 50,
handler: btnClick
},
items: [{
text: '1',symbol: '1'
}, {
text: '2',symbol: '2'
}, {
text: '3',symbol: '3'
}, {
text: '(',symbol: '('
},{
text: ')',symbol: ')'
}, {
text: '4',symbol: '4'
}, {
text: '5',symbol: '5'
}, {
text: '6',symbol: '6'
}, {
text: '+',symbol: '+'
},{
text: '-',symbol: '-'
}, {
text: '7',symbol: '7'
}, {
text: '8',symbol: '8'
}, {
text: '9',symbol: '9'
}, {
text: '×',symbol: '*'
}, {
text: '÷',symbol: '/'
}, {
text: '0',symbol: '0'
}, {
text: '.',symbol: '.'
}, {
text: '=',symbol: '='
}, {
text: 'c',symbol: 'clear'
}, {
text: '<―',symbol: 'back'
}]
})
//取得id为expression的组件引用
var expression = Ext.getCmp('expression');
//取得id为result的组件引用
var result = Ext.getCmp('result');
//按钮单击事件的处理函数
function btnClick(btn) {
var oldValue = expression.getValue();
if(btn.symbol == 'back') {
//取消最后一次输入的字符
oldValue = oldValue.substring(0, oldValue.length - 1);
} else if(btn.symbol == 'clear') {
//清空表达式和结果
oldValue = '';
result.setValue('');
} else if(btn.symbol == '=') {
//计算表达式
calculate();
} else if(btn.symbol == '.') {
alert(oldValue.indexOf('.'))
if(oldValue.indexOf('.') != -1) {
return;
}
oldValue += btn.symbol;
} else {
//累计表达式字符串
oldValue += btn.symbol;
}
expression.setValue(oldValue);
}
//计算表达式函数
function calculate() {
var str = expression.getValue();
//判断表达式是否为空
if(!Ext.isEmpty(str)) {
//将表达式发送到服务器进行计算
Ext.Ajax.request({
url: 'calculateServer.jsp',
params: {
Exp: str
},
callback: function(options, success, response) {
if(success) {
result.setRawValue(response.responseText);
} else {
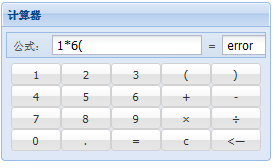
result.setRawValue('error');
}
}
})
}
}
})
})
服务器端代码:
在服务端使用Apache的commons-jexl-1.1.jar解析表达式字符串并进行计算
<%@ page language="java" contentType="text/html;charset=utf-8" import="java.util.*" pageEncoding="utf-8"%>
<%@ page import="org.apache.commons.jexl.*" %>
<%
String jexlExp = request.getParameter("Exp");
System.out.println(jexlExp);
Expression e = ExpressionFactory.createExpression(jexlExp);
JexlContext jc = JexlHelper.createContext();
Object result = e.evaluate(jc);
response.getWriter().write(result.toString());
%>