- QT C++ new QTableWidgetItem 不需要删除指针
测控系统集成
c++语言测控QT数据库qt
在Qt中,使用QTableWidgetItem时,通常不需要手动删除指针,除非你是在使用原始指针而非智能指针(如std::unique_ptr或std::shared_ptr)。这是因为QTableWidgetItem本身是Qt框架的一部分,它负责管理自己的内存。1.使用QTableWidgetItem当你向QTableWidget添加项时,可以直接创建并添加QTableWidgetItem对象,
- QT QTableWidget 表头样式设置
Tsai时越
QTGUI控件
QHeaderView::section{border:2pxgroovegray;border-radius:10px;padding:2px4px;background-color:#1296db;color:#ffffff;}效果:
- QTableWidget样式设置
季截
qt前端javascripthtml
QHeaderView::section{font-family:思源黑体;font-size:28px;font-weight:500;color:#054578;}QLineEdit:hover{border:1pxsolid#298DFF;border-radius:3px;background-color:#F2F2F2;color:#298DFF;selection-background
- Qt、C++软件开发之table控件:tableview和tablewidget的区别以及C++详细用法。
wwww.wwww
QtC++软件开发qtc++开发语言
`文章目录前言区别一、数据模型:二、灵活性和定制性:三、性能和内存使用:四、适用场景:使用方法QTableView创建数据模型:设置模型到QTableView:设置表头和数据:自定义委托:QTableWidget创建QTableWidget:设置表头:插入数据:插入新行和列:删除行和列:信号与槽:总结前言在Qt框架中,QTableView和QTableWidget都是
- QTableWidget设置代理使得选中行字体颜色保持不变并且失去焦点后(也就是QTableWidget失去焦点或子类TableWidget)底色不变
zxb@hny
qt
这个问题困扰了我很久,一直不理解QT的MVC设计思路,后来经过一天学习才知道,所有个性化的设置都是通过代理类QStyledItemDelegate来进行改变,譬如选中效果,字体颜色大小等等,看起来比MFC当然要复杂多了,但是别忘了QT是跨平台的,能做到这样也是非常厉害了,不得不佩服QT作者的匠心独特上关键代码:MyTableWidget*childTable=newMyTableWidget;//
- QTableWidget设置行高与列宽自适应文本大小
常乐か
Qtqt开发语言
背景:item文本过长被隐藏掉或其它等问题固定行高列宽,不允许用户拉伸表格行高与列宽一、基础用法(QTableWidget中没有其它控件)设置表头#include设置自适应tableWidget->horizontalHeader()->setResizeMode
- Qt QTableWidget 触摸屏上滑动效果
hss2799
Qt
要实现QTableWidget在触摸屏上,滑动记录,记录会跟着滑动,只需要加QScroller*pScroller=QScroller::scroller(tablewidget);pScroller->grabGesture(tablewidget,QScroller::LeftMouseButtonGesture);tablewidget->setVerticalScrollMode(QLis
- qt 表格中插入一行_Qt在表格中加入控件
唉唉唉哒
qt表格中插入一行
任务:使用QTableWidget动态生成表格,在每行的某两列中加入QComboBox下拉框控件和QPushButton按钮控件有添加,删除,编辑功能,每行的按钮可以浏览文件夹并选择文件1、新建一个对话框QDialog,设计界面中选择Item-Widgets里的TableWidget,添加该控件,命名为tableWidget_userlist2、在Dialog的构造函数中初始化表格的一些参数//初
- 基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx(可实现各种单元格为各种控件类型,图象,动画,按纽组合框,复选框等)
mr_LuoWei2009
PYTHON+PYQT学习心得qt开发语言python
刚完成了一个基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx,扩展类可以实现自定义表格头类型,表格中的单元格可以是标签、复选框、按纽、组合框、有掩码的编辑框、多行文本编辑等任意窗体类控件(读者可继续扩展)在编写此扩展子类的过程中的相关总结如下:1、QTableWidget控件刚被初始化后(虽然界面上有表格,也可以在表格中录入数据),这时每个单元格不能直接被使
- QTableWidget表头添加复选框实现全选功能
hss2799
Qt
QTableWidget表头添加复选框实现全选功能主要是CheckBoxHeaderView继承QHeaderView,重写paintSection函数voidcheckStatusChange(bool);是复选框是否选中的信号。详细代码如下:#ifndefCHECKBOXHEADERVIEW_H#defineCHECKBOXHEADERVIEW_H#include#include#includ
- Vscode python pyside6 制作视频播放器
__lost
Python编程和应用实现QTpython音视频开发语言
一、界面如下包含控件qcombox、qtablewidget、qpushbotton、qverticalslider二、运行代码media_player.pyimportsysfromPySide6importQtWidgetsfromPySide6.QtWidgetsimport*fromPySide6.QtMultimediaimport*fromPySide6.QtMultimediaWid
- python-分享篇-GUI界面开发-PyQt5-对QListWidget表格进行数据绑定
fo安方
#python分享篇python
代码#-*-coding:utf-8-*-#Formimplementationgeneratedfromreadinguifile'bindtable.ui'##Createdby:PyQt5UIcodegenerator5.11.3##WARNING!Allchangesmadeinthisfilewillbelost!'''对QTableWidget表格进行数据绑定'''fromPyQt5i
- QT QTabWidget Tabar设置图标
MinggZzz
cssqtc++
QTQTabWidgetTabar设置图标的三种方式;多个tab标签设置图标一、通过setStyleSheet样式表设置Tabar图标二、通过setTabIcon函数设置图标三、通过修改.ui文件更换图标在用QT做界面的系统设置时,想用QTableWidget控件做界面切换,以下是在做的过程中找到的设置表头标签图标的方法。一、通过setStyleSheet样式表设置Tabar图标ui->tabWi
- python pyqt5 QTableWidget 显示图片
SkTj
image.png--coding:utf-8--'''【简介】PyQT5中单元格改变每行单元格显示的图标大小例子'''importsysfromPyQt5.QtWidgetsimport*fromPyQt5.QtGuiimport*fromPyQt5.QtCoreimport*classTable(QWidget):definit(self):super().init()self.initUI(
- PyQt5之表格控件QTableWidget使用详解 - 创建、布局、设置表格高度、宽度、表头等各种样式及表格数据的填写与改动的接收
吃饭的家伙事儿
前端界面开发python量化金融应用技巧pyqtpythonpandas
PyQt表格控件一共有两个,一个是QTableView,另一个是QTableWidget,这两个控件是PyQt的核心之一,也是最常用的控件。一、类归属与继承关系其中QTableWidget继承自QTableView,基类归属与继续关系如下:(一)类归属PyQt5->QtWidgets->QTableWidgetPyQt5->QtWidgets->QTableWidgetItem(二)继承关系二、表
- QTableWidget
lusic01
c++
QTableWidget 是QTableView的子类,使用的是标准的数据模型,其单元格数据是通过QTableWidgetItem对象来实现//初始化数据//添加数据时,一定要设置行数,否则数据不会展示出来ui->tableWidget->setRowCount(2);QTableWidgetItem*name0=newQTableWidgetItem;QTableWidgetItem*name
- Pyside6中QTableWidget使用
攻城狮的梦
Pyside6开发python开发语言
目录一:介绍:二:演示一:介绍:在PySide6中,QTableWidget是一个用于展示和编辑表格数据的控件。它提供了在窗口中创建和显示表格的功能,并允许用户通过单元格来编辑数据。要使用QTableWidget,首先需要创建一个QTableWidget对象,并设置其行数和列数。可以通过setRowCount()和setColumnCount()方法来设置行和列的数量。一旦创建了表格,可以使用se
- PySide6学习笔记(QTableWidget附案例)
诚外无物0106
学习笔记pythonpyqt
QTableWidget是一个用来显示表格的类,表格中的每个单元格(item)由QTableWidgetItem提供,QTableWidget继承自QTableView,如果要使用自定义模型,应该使用QTableView。1、创建创建QTableWidget一般有两种方法,如下:#方法一:在实例化类时候传递行列参数self.talbeWidget=QTableWidget(5,4)#方法二:先实例
- QTableWidget多选selectedItems和selectedRanges的使用和区别
糖梨
QtC/C++
QTableWidget是QT程序中,常用的显示数据表格控件,其用法也不再赘述,这里就说一说多选接口的使用方法,区别和问题。首先,表格支持多选(Ctrl、Shift、Ctrl+A都可以),需要对表格进行属性设置:setSelectionMode(QAbstractItemView::ExtendedSelection);另外,还可以对选中模式进行设置,比如选中时,默认选中一行数据:setSelec
- QT(二):Qt相关控件的使用和设置,Qt对话框的使用,画图事件的创建和设置,线程和锁的创建利用,网络编程,TCP和UDP客户端及服务器的创建,SQLITE数据库,QTableWidget控件的使用
西装没钱买
qt开发语言网络数据库
一、相关控件及操作配置1、QPushButton&QtoolButton(按钮)setText(QString)----设置按钮上的内容setFixedSize(intw,inth)---设置固定大小setFixedHeight(int)---设置固定高度setFixedwidth(int)---设置固定宽度setMaximumSize(intw,inth);----设置最大宽高setMinimu
- 【Qt之模型视图】5. Qt库提供的视图便捷类
FreeLikeTheWind.
Qt视图模型qt开发语言
1.前言Qt提供了一些便捷的视图类,如QListWidget提供项目列表,QTreeWidget显示多级树结构,QTableWidget提供单元格项的表格。每个类都继承了QAbstractItemView类的行为,QAbstractItemView类实现了项目选择和标题管理的通用行为。这三个类使用起来方便,但适合于少量数据的存储与显示(存储个几万、十几万的数据还可以),因为它们三个没有将视图和模型
- 如何避免 QT 的 View/Model 模式产生消息激活的死循环?
许野平
QTqtModelViewblockSignals死循环
1.收到QTableWidget的itemChanged信号,关联的槽函数一般做什么工作?当收到QTableWidget的itemChanged信号时,关联的槽函数一般用于响应单元格数据的修改。它可以执行以下一些常见的工作:更新数据:槽函数可以获取修改后的数据,并根据需要更新相关的数据结构或变量。数据验证:槽函数可以对修改后的数据进行验证,检查其是否满足特定条件或格式要求。如果数据不符合要求,槽函
- QTableWidget滚动条自动滚动至最底部或最顶部
mj412828668
Qt学习c++qt5
ui->tableWidget->scrollToBottom();//让滚动条滚动到最底部ui->tableWidget->scrollToTop();//让滚动条滚动到最顶部
- python QTableWidget自适应显示完整内容
JDSH0224
Pythonpython
fromQHeaderViewself.ui.displayData.resizeColumnsToContents()#调整每列的宽度以适应内容self.ui.displayData.verticalHeader().setSectionResizeMode(QHeaderView.ResizeToContents)#调整行高以适应内容PythonQTableWidget完整显示一行数据-我爱学
- QTableWidget表格控件
计算机内卷的N天
基础笔记qt
QTableWidget表格控件的用法QTableWidget是Qt提供的一种表格控件,类似于我们经常使用的Excel表格,可以将数据以表格的方式展示给用户。整个QTableWidget表格可以分为3个区域:行,列,项目(数据),行设置每一行的昵称,列设置每一列的昵称,项目为数据区,表格中所有的数据都位于此区域,该区域内可以存放单元格,也可以存放按钮、文本框等控件。默认情况下,表格会显示表头,表头
- Qt QTableWidget表格控件
theRavensea
Qt#控件qt开发语言c++
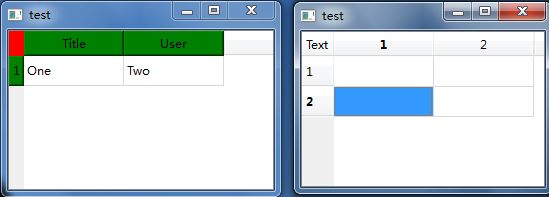
文章目录1属性和方法1.1行列数目和行表头和列表头1.2单元格1.3隔行交替背景色1.4选择模式和选择行为1.5设置样式表2实例2.1布局2.2代码实现QTableWidget是Qt中的表格控件。1属性和方法QTableWidget有很多属性和方法,完整的可查看帮助文档。在窗口上放置一个QTableWidget控件后,既可以在设计师UI界面来编辑属性和添加数据,也可以在代码中动态地设置这里列出常用
- Qt学习_17_一些关于QTableWidget的记录
江湖上都叫我秋博
QT学习qt学习QTableWidget
1QTableWidget::clear()程序异常退出近日,项目中使用到QTableWidget,遇到一个问题,项目需要清空这个表格,但是无论调用clear(),clearContents(),程序都报:程序异常退出。而且项目程序还比较多,最开始还没办法一步定位到是调用QTableWidget的clear()函数导致的崩溃。甚至都不知道是QTableWidget出了问题,所以需要一步一步定位,我
- QTableView和QTableWidget之间的联系 和 区别?什么时候该用QTableView,什么时候该用QTableWidget?
云中飞鸿
QTqt
参考:tableview与tablewidget的区别_wx64f5321a2db60的技术博客_51CTO博客QTableView和QTableWidget是Qt中用于显示和编辑表格数据的两个不同的部件,它们之间存在一些重要的区别:一、主要区别是:QTableView可以使用自定义的数据模型来显示内容(也就意味着使用时先要通过setModel来绑定数据源),而QTableWidget则只能使用标
- Qt——用于表格QTableView的模型
十年编程老舅
QT开发qtui开发语言qt5c++
如果想使用表格来呈现数据,Qt提供了一个方便的部件QTableWidget,但是直接用它实现一些功能可能比较困难。这里将介绍一种强大、灵活的方式来操作表格。一、模型/视图架构在这个架构中,模型用于存储数据,视图用于呈现数据,除此之外,还有一个称为委托的部分,委托显示视图中的每一项,并为可编辑的项提供合适的编辑器。三者的关系如下图所示——这篇博客只介绍模型/视图的部分,接下来用一个简单的例子来说明如
- QT QTableWidget 合并单元格,并填充单元格文本
felix_fang_xin
QT5
QStringListheader1;header1tableWidget->setHorizontalHeaderLabels(header1);//ui->tableWidget->setHorizontalHeaderItem(0,newQTableWidgetItem("VT"));//ui->tableWidget->setHorizontalHeaderItem(1,newQTable
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc