ExtJs之TreePanel篇
ExtJs系列的东西好久没有写了(最初想一气呵成的,可是中间有些工作,就给耽误了),今天我们继续看Ext中的TreePanel。有人说即使为了"树"也要学习Ext,足见"树"在Ext中是何等的重要。事实上也确实如此,在Ext中使用"树"可以像在WinFrom中一样操作树形结构。
静态树
现在我们先看看Ext中最简单的静态树。
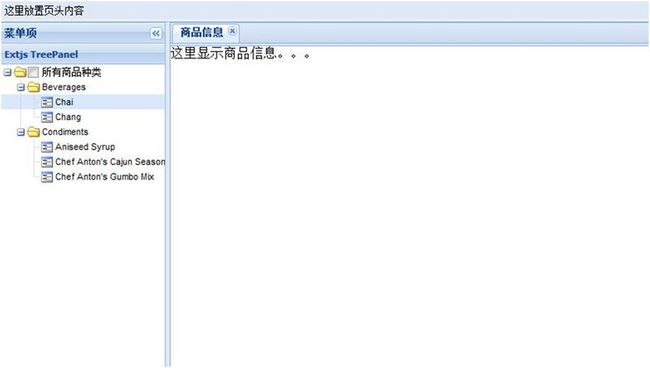
看一下效果。
上面我基本上对每个配置属性进行了说明,值得注意的就是loader配置属性,它的功能就是加载数据,虽然从上面还看不到它的作用(因为我们的是静态树,数据直接写在了root中),不过后面我们就会看到它的作用。接着就是AsyncTreeNode,从字面可以看出它是一个异步节点,也就是说它的数据是通过异步加载的(注意这里的异步指的是Ajax方式加载,是树级别的。后面的章节中我们会说节点级别的异步加载,可以点击某个节点就只加载它下面的节点其它节点不加载)。最后我觉得要注意的就是节点的结构,我们虽然这里是静态构造的,后面我们的动态树在构造的时候也是这样的结构。
动态树
静态树简单但是却不太实用,实际开发过程中更多的还是动态树,下面我们就一块看一下动态树的使用,这里再明确说明一下,我这里不仅仅"树"的数据是动态从后台获取的,而且还可以根据条件显示不同的"树"结构,这也是很多朋友经常遇到的情况,所以直接在这个例子里给出。注意这里传参的方式,我注释的很清楚,很多朋友之所以不会做不是因为别的就是因为不会传参。
前台代码
后台代码
默认显示
输入条件搜索(根据供货商的公司名称,搜索出说有相关的产品)。
这里给大家提供一种构造树的简单的方法,我们知道对于树结构来说有时候父子关系不太好循环,而且要构造json,这里我们定义了一个Node类,作为一个节点它除了有id、text、leaf属性外还有children属性,而children属性是一个节点集合,这样一来我们只需要构造Node对象然后利用.Net提供的JavaScriptSerializer类进行序列化就可以了(从这也可以看出面向对象的优点)。
今天就到这里,后面我们还会继续跟大家一块学习更多关于TreePanel的东西。