Google Chrome bookmark
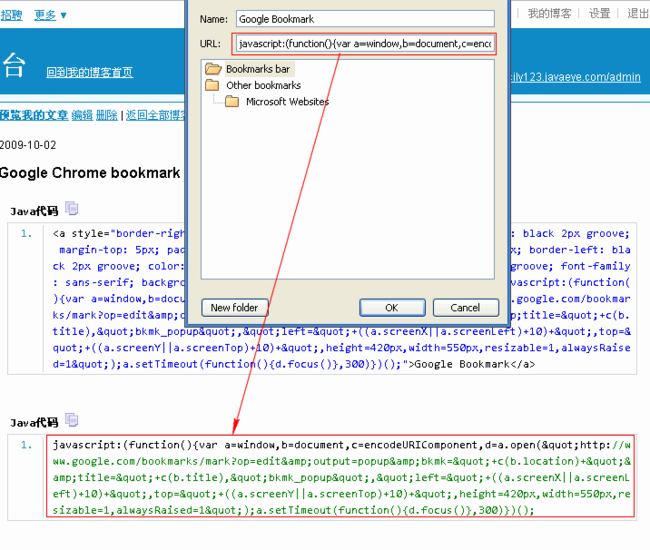
<a style="border-right: black 2px groove; padding-right: 5px; border-top: black 2px groove; margin-top: 5px; padding-left: 5px; font-size: 10pt; padding-bottom: 2px; border-left: black 2px groove; color: black; padding-top: 0px; border-bottom: black 2px groove; font-family: sans-serif; background-color: #dddddd; text-decoration: none" href="javascript:(function(){var a=window,b=document,c=encodeURIComponent,d=a.open("http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk="+c(b.location)+"&title="+c(b.title),"bkmk_popup","left="+((a.screenX||a.screenLeft)+10)+",top="+((a.screenY||a.screenTop)+10)+",height=420px,width=550px,resizable=1,alwaysRaised=1");a.setTimeout(function(){d.focus()},300)})();">Google Bookmark</a>
javascript:(function(){var a=window,b=document,c=encodeURIComponent,d=a.open("http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk="+c(b.location)+"&title="+c(b.title),"bkmk_popup","left="+((a.screenX||a.screenLeft)+10)+",top="+((a.screenY||a.screenTop)+10)+",height=420px,width=550px,resizable=1,alwaysRaised=1");a.setTimeout(function(){d.focus()},300)})();


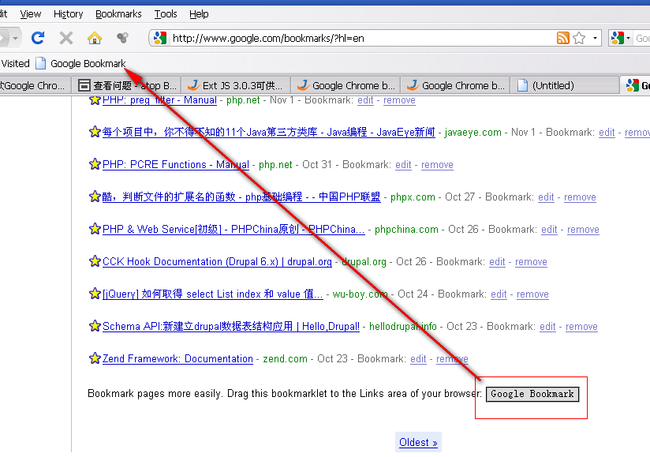
你可以把 'Google Bookmark' 拖到书签那里,以后你想保存什么网址点击 ‘Google Bookmark’就行了。很方便