JQuery FlexiGrid的asp.net完美解决方案-dotNetFlexGrid使用指南(二)服务端查询、快速查询和Html模板
作者: 华磊 发表于 2010-08-20 16:08 原文链接 阅读: 972 评论: 10
- 开始之前,看下最新的v1.2版本有些什么
-
修复快速查询时的键盘回车事件与控件外围事件的冲突的问题。
-
修复快速查询时设置正则表达式时可能导致的语法错误的问题。
-
数据提供方法 DataHandler 将不再强制要求与列的绑定顺序一致,现在通过返回的 DataTable 中的 ColumnName 自动绑定到合适的列,所以,请保证您的 DataTable 和控件中的列名一致(区分大小写)。
-
增加展现模板的功能,现 InitConfig 初始化时针对列配置增加了一个 itemTemplate 属性,该属性提供了当前列的展现模板设定。
-
演示项目中 FirstGrid.aspx 增加了客户端刷新、服务端刷新和快速查询功能的演示。
-
演示项目中 TestTemplate.aspx 提供了使用展现模板的演示。
最主要的,通过template,可以随意定制每个格子的展现内容,比如说在表格中显示文本框、单选按钮、图片等,相信很多朋友会感兴趣吧。
- 快速查询和服务端查询还有Template
我们继续开始,这一次我们完善我们的FirstGrid,为其添加服务端查询的效果和快速查询。
一般而言,.net程序员更善于在界面中设定一个数据的筛选条件,然后通过PostBack在后台生成数据集并展示,上一章节我们演示了如何进行客户端的查询,这里,我们回归传统,使用服务端查询来实现筛选功能。
最简单的,我们为页面添加一个TextBox和Button,像下面这样:
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
<asp:TextBox ID="TextBox1" runat="server">asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="服务端查询演示" OnClick="Button1_Click" />fieldset>
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
我们为按钮添加OnClick事件Button1_Click,完善事件代码和dotNetFlexGrid数据提供方法:
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
protected void Button1_Click(object sender, EventArgs e)
{
dotNetFlexGrid1.DefaultSearch.Add("String1", TextBox1.Text);//使用String1这个字段进行查询
}
DotNetFlexGrid1DataHandler中新增的代码:
//处理默认查询,即Button1_Click中指定的DefaultSearch查询参数
if (p.defaultSearch.ContainsKey("String1"))
{
System.Data.DataView dv = result.table.DefaultView;
dv.RowFilter = "String1 Like '%" + p.defaultSearch["String1"] + "%'";
result.table = dv.ToTable();
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
为什么不在Button1_Click执行查询操作呢,大家回顾下,我们的控件实际上是一个全异步的(Ajax)工作方式,实际上我们也希望数据的更新能够最小化,最轻量级;与知名的AjaxPro一样,我们在异步请求时完全没有实例化整个页面,而仅仅针对数据提供方法DataHandler进行调用,这样回避了Asp.net Form的大量的模型构建的逻辑,只是需要返回表格数据而已;这样做,导致了一个问题,如何给DataHandler提供参数;我们通过defaultSearch和extParam来解决它。
这里例子中,我们在按钮点击时提供了一个名为String1的DefaultSearch,在DataHandler中检测这个参数并执行合适的查询;如之前一样,还是用DataView进行模拟,实际应用中,您需要根据您的需求执行数据查询的操作。
好了,服务端查询每次都会刷新页面重新加载数据,而客户端查询则不需要这样。
我们在应用场景中,一般会提供一个数据的范围筛选,您可以使用上述的方法实现,有时候还会在上述的筛选范围内进行快速的定位或再一次筛选,比如说我们提供日期范围筛选数据,然后提供在这个范围内定位某一个地址的需求。
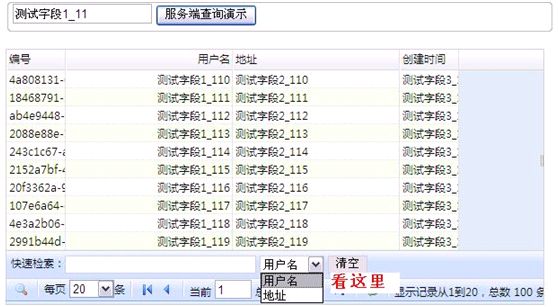
dotNetGrid提供了继承自Jquery FlexiGrid的快速查询的功能,如下演示:
其实很简单,重新找到您的初始化表格InitConfig的代码,改成下面这样
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
this.dotNetFlexGrid1.InitConfig(
new string[]{
"selectedonclick=true",//是否点击行自动选中checkbox
"usepager=true",//使用分页器
"showcheckbox=false",//显示复选框
"height=200",//高度,可为auto或具体px值
"width=600"//宽度,可为auto或具体px值
},
new dotNetFlexGrid.FieldConfig[]{
new dotNetFlexGrid.FieldConfig("Guid","编号",60,true,dotNetFlexGrid.FieldConfigAlign.Left),
new dotNetFlexGrid.FieldConfig("String1","用户名",180,true,dotNetFlexGrid.FieldConfigAlign.Right),
new dotNetFlexGrid.FieldConfig("String2","地址",180,true,dotNetFlexGrid.FieldConfigAlign.Left),
new dotNetFlexGrid.FieldConfig("String3","创建时间",60,true,dotNetFlexGrid.FieldConfigAlign.Left)
},
new dotNetFlexGrid.SerchParamConfig[]{
new dotNetFlexGrid.SerchParamConfig("用户名","String1",true, dotNetFlexGrid.SerchParamConfigOperater.Eq,null),//通过String1进行相等查询,不绑定正则表达式
new dotNetFlexGrid.SerchParamConfig("地址","String2",false, dotNetFlexGrid.SerchParamConfigOperater.Like,@"^[\d]+$")//通过String2进行近似查询,绑定必须输入数字
},
null
);
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
我们在InitConfig使用了第三个参数serchParam,指定了显示名为"用户名",绑定字段String1的相等查询和显示名为"地址",绑定字段为String2的近似查询,同时,为地址的查询约束为只能输入数字。
再次浏览页面,界面正确的展示了查询面板,输入数据并回车,表格展现了刷新动画,但实际并没有数据的变化。
很简单,我们再为数据提供方法DataHandler增加快速查询的处理。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
DotNetFlexGrid1DataHandler中新增的代码:
//如果传递的参数包含快速查询参数,则进行快速查询
if (p.qop != dotNetFlexGrid.SerchParamConfigOperater.None && p.qtype.Length > 0 && p.query.Length > 0)
{
System.Data.DataView dv = result.table.DefaultView;
if(p.qop== dotNetFlexGrid.SerchParamConfigOperater.Like)
dv.RowFilter = p.qtype+ " Like '%" + p.query + "%'";
else
dv.RowFilter = p.qtype + " = '" + p.query + "'";
result.table = dv.ToTable();
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
现在正常了,查询后显示了我们期望的数据;这里p.qop提供快速查询的操作符(等于还是近似),p.qtype提供了查询的字段,即之前初始化时的绑定字段,p.query提供了用户输入的条件。
最后,FirstGrid.aspx这个例子增加1.2版新增的功能Template,我们要在地址这一栏显示一个可以点击的链接访问谷歌进行查询,再增加一列图片,显示cnblogs的logo。
同样很简单,找到初始化表格的代码,新增一个图片列和增加template的设定。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
this.dotNetFlexGrid1.InitConfig(
new string[]{
"selectedonclick=true",//是否点击行自动选中checkbox
"usepager=true",//使用分页器
"showcheckbox=false",//显示复选框
"height=200",//高度,可为auto或具体px值
"width=600"//宽度,可为auto或具体px值
},
new dotNetFlexGrid.FieldConfig[]{
new dotNetFlexGrid.FieldConfig("Guid","编号",60,true,dotNetFlexGrid.FieldConfigAlign.Left),
new dotNetFlexGrid.FieldConfig("String1","用户名",180,true,dotNetFlexGrid.FieldConfigAlign.Right),
new dotNetFlexGrid.FieldConfig("String2","地址",180,true,dotNetFlexGrid.FieldConfigAlign.Left,false,false,true,"访问[@String1]的地址"),
new dotNetFlexGrid.FieldConfig("String3","创建时间",60,true,dotNetFlexGrid.FieldConfigAlign.Left),
new dotNetFlexGrid.FieldConfig("DateTime","照片",60,true,dotNetFlexGrid.FieldConfigAlign.Left,false,false,true," ")
")
},
new dotNetFlexGrid.SerchParamConfig[]{
new dotNetFlexGrid.SerchParamConfig("用户名","String1",true, dotNetFlexGrid.SerchParamConfigOperater.Eq,null),//通过String1进行相等查询,不绑定正则表达式
new dotNetFlexGrid.SerchParamConfig("地址","String2",false, dotNetFlexGrid.SerchParamConfigOperater.Like,@"^[\d]+$")//通过String2进行近似查询,绑定必须输入数字
},
null
);
this.dotNetFlexGrid1.DataHandler = new dotNetFlexGrid.DataHandlerDelegate(DotNetFlexGrid1DataHandler); //提供数据的方法////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
InitConfig初始化时针对列配置增加了一个itemTemplate属性,该属性提供了当前列的展现模板设定,您可以在该属性中提供几乎任何Html内容(当然,请保证不会破坏表格结构),使用简单的模板语法"[@字段名]"来展现您所希望的格式,比如说:
"
"上述语法将在指定的列展现一个以该行的Guid字段的值给出的Id的文本框,该文本框将展示String1字段的值。
这个FirstGrid.aspx就到这里了,最新的 dotnetFlexGrid 1.2请访问http://dotnetflexgrid.codeplex.com/ 下载,同时也请多多访问我的blog "http://www.cnblogs.com/hualei"提些宝贵的建议。
评论: 10 查看评论 发表评论
程序员找工作,就在博客园
最新新闻:
· 大公司是如何走上开源之路的(2010-08-23 13:30)
· Firefox 4.0 Beta 4 RC 下载(2010-08-23 13:22)
· 盛大Bambook零售价999元 9月28日正式上市(2010-08-23 13:19)
· 周鸿祎:开心网该学Zynga而不是Facebook(2010-08-23 13:12)
· 蝶变Acorn:撬动英特尔与苹果(2010-08-23 12:57)
编辑推荐:热点新闻:腾讯收购康盛创想
网站导航:博客园首页 个人主页 新闻 闪存 小组 博问 社区 知识库