Android之布局
Android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:LinearLayout (线性布局),FrameLayout(框架布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。
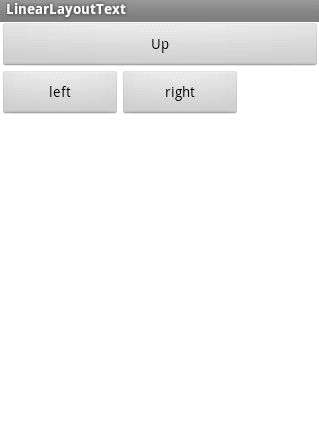
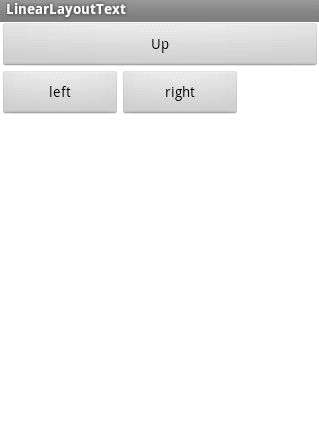
一、LinearLayout
他首先是一个一个从上往下罗列在屏幕上。每一个LinearLayout里面又可分为垂直布局(android:orientation="vertical")和水平布局(android:orientation="horizontal" )。当垂直布局时,每一行就只有一个元素,多个元素依次垂直往下;水平布局时,只有一行,每一个元素依次向右排列。


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:text="Up"
android:id="@+id/Button03"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></Button>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:text="left"
android:id="@+id/Button01"
android:width="120px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
<Button
android:text="right"
android:id="@+id/Button02"
android:width="120px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
</LinearLayout>
</LinearLayout>
二、TableLayout
类似于Html每行一个TableRow,可以放置0或者多个控件

<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/TableLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<TableRow android:gravity="center">
<Button
android:text="Text1"
android:id="@+id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</TableRow>
<TableRow android:gravity="center">
<TextView android:text="第一行第0列"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
<TextView android:text="第一行第1列"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
<Button
android:text="Text2"
android:id="@+id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</TableRow>
<TableRow android:gravity="center">
<TextView android:text="第二行第0列"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
<TextView android:text="第二行第1列"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
</TableRow>
</TableLayout>
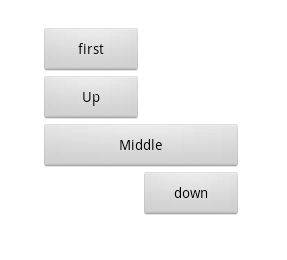
三、RelativeLayout
不用像LinearLayout一样在xml把控件按照顺序写下,当然按照顺序写下方便查看,如果是自己选的的顺序,直接写下也可以的。
相对布局可以理解为某一个元素为参照物,来定位的布局方式。
android:layout_方向 = id 表示 在这个id对应的控件的方向上(上|下)
android:layout_align方向 = id 表示和这个控件的(上下左右)对齐
android: layout_to方向Of = id 表示在这个控件的 左或者右
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<Button
android:id="@+id/btnmiddle"
android:text="Middle"
android:layout_width="200px"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
</Button>
<Button
android:id="@+id/btnup"
android:text="Up"
android:layout_width="100px"
android:layout_height="wrap_content"
android:layout_above="@id/btnmiddle"
android:layout_alignLeft="@id/btnmiddle">
</Button>
<Button
android:id="@+id/btndown"
android:text="down"
android:layout_width="100px"
android:layout_height="wrap_content"
android:layout_below="@id/btnmiddle"
android:layout_alignRight="@id/btnmiddle">
</Button>
<Button
android:id="@+id/btnfirst"
android:text="first"
android:layout_width="100px"
android:layout_height="wrap_content"
android:layout_above="@id/btnup"
android:layout_alignLeft="@id/btnmiddle">
</Button>
</RelativeLayout>
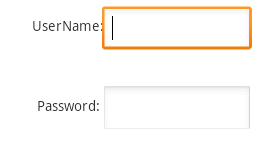
四、AbsoluteLayout
AbsoluteLayout 这个布局方式很简单,主要属性就两个 layout_x 和 layout_y 分别定义 这个组件的绝对位置。 即,以屏幕左上角为(0,0)的坐标轴的x,y值,当向下或向右移动时,坐标值将变大。AbsoluteLayout 没有页边框,允许元素之间互相重叠(尽管不推荐)。
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:text="UserName:"
android:layout_height="wrap_content"
android:id="@+id/tvName"
android:layout_y="20dip"
android:layout_x="50dip">
</TextView>
<TextView
android:layout_width="wrap_content"
android:text="Password:"
android:layout_height="wrap_content"
android:id="@+id/tvPassword"
android:layout_y="100dip"
android:layout_x="55dip">
</TextView>
<EditText
android:layout_width="150px"
android:layout_height="wrap_content"
android:id="@+id/tvPassword"
android:layout_y="10dip"
android:layout_x="120dip">
</EditText>
<EditText
android:layout_width="150px"
android:layout_height="wrap_content"
android:id="@+id/tvPassword"
android:layout_y="90dip"
android:layout_x="120dip">
</EditText>
</AbsoluteLayout>
五、FrameLayout
它被定制为你屏幕上的一个空白备用区域,之后你可以在其中填充一个单一对象 — 比如,一张你要发布的图片。所有的子元素将会固定在屏幕的左上角;你不能为FrameLayout中的一个子元素指定一个位置。后一个子元素将会直接在前一个子元素之上进行覆盖填充,把它们部份或全部挡住(除非后一个子元素是透明的)
用一个例子解决
通过点击来更换图片
package com.example.linearlayouttext;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
private String TAG = "FramLayoutTestActivity";
private ImageView image1;
private ImageView image2;
private ImageView image3;
private List<ImageView> list;
private int count=0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
//关联
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image1=(ImageView)findViewById(R.id.image1);
image2=(ImageView)findViewById(R.id.image2);
image3=(ImageView)findViewById(R.id.image3);
//建了一个list用来存储图片
list=new ArrayList<ImageView>();
list.add(image1);
list.add(image2);
list.add(image3);
}
//监听 用来更换图片
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
if(event.getAction()==MotionEvent.ACTION_DOWN)
{
showImage();
}
return super.onTouchEvent(event);
}
private void showImage()
{
image1.setVisibility(View.VISIBLE);
count=count%3;
for(ImageView i:list)
{
i.setVisibility(View.INVISIBLE);
}
list.get(count).setVisibility(View.VISIBLE);
count++;
}
}
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#897753"
>
<ImageView
android:id="@+id/image1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:visibility="invisible"
android:src="@drawable/flower"/>
<ImageView
android:id="@+id/image2"
android:visibility="invisible"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/f2"/>
<ImageView
android:id="@+id/image3"
android:visibility="invisible"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/f3"/>
</FrameLayout>