3.腾讯微博Android客户端开发——算法、编码、辅助方法编写
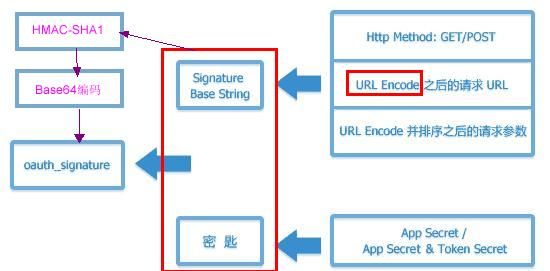
在腾讯微博API OAuth认证介绍中,我们可以看到关于请求签名的介绍(http://open.t.qq.com/resource.php?i=1,2#tag0):所有TOKEN请求和受保护的资源请求必须被签名,微博开放平台会根据签名来判断请求的合法性。签名算法使用Signature Base String和密钥(Secret)生成签名,参数oauth_signature用于指定签名。这几句话对oauth_signature产生过程介绍的比较简单,通过阅读其它的资料,我们可知在oauth_signature生成值的过程中我们需要进行URL编码,使用HMAC-SHA1加密算法进行签名,最后进行Base64编码:
上图显示我们需要URL编码方法。有过Java网络编程或者Web开发的朋友应该对中文乱码问题不会很陌生,有一种解决方法是对中文进行编码,也就是调用URLEncoder.encode(s, enc),在这里我们是否也可以使用这个方法呢?通过阅读Oauth提供的帮助文档(http://tools.ietf.org/html/draft-hammer-oauth-10#section-3.6 )我们可以得知OAuth中需要的Encode()方法与URLEncoder.encode(s, enc)存在差异:OAuth中需要把“+”和“*”这两个字符也使用“%XX”表示,而“~”不需要使用“%XX”表示,修改后的Encode()方法如下:
Encode()方法编写完毕后,我们需要编写“HmacSHA1”签名算法,由于我对算法没有任何知识,所以不知道怎么写这个算法,这个使用我们就需要借助百度或者谷歌进行搜索,当然我们还可以参考OAuth官网给我们提供的参开代码,寻找过程比较繁琐,这个在视频中给大家演示。HmacSHA1签名算法如下:
当我们的参数进行HmacSHA1签名后,最后我们还需进行Base64的编码。这个我也不知道怎么写,只能百度,代码如下:
至此在oauth_signature值生成过程中需要的几个方法我们已经编写完毕。下面我们在编写一个辅助方法:
1.oauth_timestamp:时间戳, 其值是距1970 00:00:00 GMT的秒数,必须是大于0的整数。
这个我们可以直接使用JDK给我们提供的类方法即可:
2.oauth_nonce:单次值,随机生成的32位字符串,防止重放攻击(每次请求必须不同)。
需要产生32位字符串,这个过程也比较简单,我们Random几次。对MD5加密了解的朋友应该知道MD5加密后是32位的,因此我们可以尝试使用MD5进行加密,最后代码如下:
这个方法有个参数判断是否为32位,为什么要这么写等我们调用这个方法的时候在给大家解释。
本节课程下载地址:http://u.115.com/file/clizvrhw
本节文档下载地址:http://download.csdn.net/source/3405209<!-- .csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; } -->
<!-- .csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; } --><!-- .csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; } --><!-- .csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, "Courier New", courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; } -->