AChartEngine高级应用之CombinedXYChart(组合统计图)在单个统计图上显示多样化的数据
AChartEngine高级应用之CombinedXYChart(组合统计图)在单个统计图上显示多样化的数据
现在是信息飞速发展时代,单个的统计图已经无法满足实际生产的要求,人们只想通过快速的观察就能知道很多信息,所以组合统计图就运用而生了,诸如,人们想了解一个地方的大致情况,首先可能要了解当地的天气情况,交通运输情况等,以下我模拟的是一个地方的天气、光照时间分布情况的统计图。这个是AChartEngine图表的高级应用。
构建CombinedXYChart图的步骤主要分为以下三步,还需要在项目中引入AChartEngine依赖jar包,在Manifest中添加:<activityandroid:name="org.achartengine.GraphicalActivity" />
1.设置XYMultipleSeriesRenderer
| XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();// 设置描绘器 renderer.setAxisTitleTextSize(16); renderer.setChartTitleTextSize(20); renderer.setLabelsTextSize(15); renderer.setLegendTextSize(15); renderer.setPointSize(5f); renderer.setMargins(new int[] { 20, 30, 15, 20 });// 上,左,下,右 int length = colors.length; for (int i = 0; i < length; i++) { XYSeriesRenderer r = new XYSeriesRenderer(); r.setColor(colors[i]); r.setPointStyle(styles[i]); renderer.addSeriesRenderer(r); } renderer.setXLabels(12);// X轴均分12项 renderer.setYLabels(10);// Y轴均分10项 renderer.setShowGrid(true);// 显示表格 renderer.setXLabelsAlign(Align.RIGHT);// 右对齐 renderer.setYLabelsAlign(Align.RIGHT); renderer.setZoomButtonsVisible(false);// 不显示放大缩小 renderer.setPanEnabled(false, false);// 上下左右都不可以移动 //dataset.addSeries(0, sunSeries); dataset.addSeries(0, waterSeries); //renderer.addSeriesRenderer(0, lightRenderer); renderer.addSeriesRenderer(0, waterRenderer); |
2.构建数据源XYMultipleSeriesDataset
| // --------------------------曲线start--------------------------------------- String[] titles = new String[] { "最低温度", "最高温度", "平均光照时间" };// 曲线标题 List<double[]> x = new ArrayList<double[]>(); for (int i = 0; i < titles.length; i++) { x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 }); } List<double[]> values = new ArrayList<double[]>(); values.add(new double[] { -12.3, -8, -2, 3, 16, 18, 26.4, 26.9, 18.6, 12.3, -2, -10 }); values.add(new double[] { 9, 10, 11, 15, 19, 23, 38, 40, 37, 32, 23, 10 }); values.add(new double[] { 6.3, 7.5, 8.5, 9.8, 10.8, 11.3, 13.5, 14.1, 10.3, 9.5, 9.2, 8 }); int[] colors = new int[] { Color.GREEN, Color.RED, Color.YELLOW };// 绿色,红色 PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE,// 圆圈状 PointStyle.DIAMOND, PointStyle.SQUARE };// 菱形状,矩形状 XYSeries waterSeries = new XYSeries("平均温度"); waterSeries.add(1, -3);// 添加数据 waterSeries.add(2, 6); waterSeries.add(3, 10); waterSeries.add(4, 17); waterSeries.add(5, 20); waterSeries.add(6, 26); waterSeries.add(7, 29); waterSeries.add(8, 30); waterSeries.add(9, 23); waterSeries.add(10, 19); waterSeries.add(11, 10); waterSeries.add(12, -1); renderer.setBarSpacing(0.5); XYSeriesRenderer waterRenderer = new XYSeriesRenderer(); waterRenderer.setColor(Color.CYAN);// 青色 waterRenderer.setDisplayChartValues(true);// 显示数值 waterRenderer.setChartValuesTextSize(10);// 设置数值字体 XYMultipleSeriesDataset dataset = buildDataset(titles, x, values); //dataset.addSeries(0, sunSeries); dataset.addSeries(0, waterSeries); //renderer.addSeriesRenderer(0, lightRenderer); renderer.addSeriesRenderer(0, waterRenderer); |
3.通过ChartFactory生成CombinedXYChartView组合统计图
| mViewChart = ChartFactory.getCombinedXYChartView( getApplicationContext(), dataset, renderer, types);// 通过ChartFactory生成图表 mLayout.addView(mViewChart, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));// 将图表添加到布局中去 |
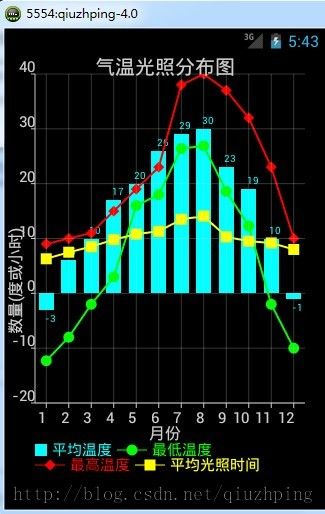
效果图:
Code:
package com.qiuzhping.achart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chart.BarChart;
import org.achartengine.chart.BubbleChart;
import org.achartengine.chart.CubicLineChart;
import org.achartengine.chart.LineChart;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.model.XYValueSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.os.Bundle;
import android.util.Log;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.widget.LinearLayout;
public class CombinedChart extends Activity {
protected XYMultipleSeriesRenderer buildRenderer(int[] colors,
PointStyle[] styles) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();// 设置两个描绘器
setRenderer(renderer, colors, styles);
return renderer;
}
protected void setChartSettings(XYMultipleSeriesRenderer renderer,
String title, String xTitle, String yTitle, double xMin,
double xMax, double yMin, double yMax, int axesColor,
int labelsColor) {// 图表样式设置
renderer.setChartTitle(title);
renderer.setXTitle(xTitle);// X轴标题
renderer.setYTitle(yTitle);// Y轴标题
renderer.setXAxisMin(xMin);// X最小值
renderer.setXAxisMax(xMax);// X最大值
renderer.setYAxisMin(yMin);// Y最小值
renderer.setYAxisMax(yMax);// Y最小值
renderer.setAxesColor(axesColor);// X轴颜色
renderer.setLabelsColor(labelsColor);// Y轴颜色
}
protected void setRenderer(XYMultipleSeriesRenderer renderer, int[] colors,
PointStyle[] styles) {// 设置描绘器属性
renderer.setAxisTitleTextSize(16);
renderer.setChartTitleTextSize(20);
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
renderer.setPointSize(5f);
renderer.setMargins(new int[] { 20, 30, 15, 20 });// 上,左,下,右
int length = colors.length;
for (int i = 0; i < length; i++) {
XYSeriesRenderer r = new XYSeriesRenderer();
r.setColor(colors[i]);
r.setPointStyle(styles[i]);
renderer.addSeriesRenderer(r);
}
}
public void addXYSeries(XYMultipleSeriesDataset dataset, String[] titles,
List<double[]> xValues, List<double[]> yValues, int scale) {// 设置点集
int length = titles.length;
for (int i = 0; i < length; i++) {
XYSeries series = new XYSeries(titles[i], scale);
double[] xV = xValues.get(i);
double[] yV = yValues.get(i);
int seriesLength = xV.length;
for (int k = 0; k < seriesLength; k++) {
series.add(xV[k], yV[k]);
}
dataset.addSeries(series);
}
}
protected XYMultipleSeriesDataset buildDataset(String[] titles,
List<double[]> xValues, List<double[]> yValues) {// 设置数据集
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
addXYSeries(dataset, titles, xValues, yValues, 0);
return dataset;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);// 消除标题栏
setContentView(R.layout.xy_chart);
LinearLayout mLinear = (LinearLayout) findViewById(R.id.chart);// 获取布局
mLinear.setBackgroundColor(Color.BLACK);// 设置背景色
// --------------------------曲线start---------------------------------------
String[] titles = new String[] { "最低温度", "最高温度", "平均光照时间" };// 曲线标题
List<double[]> x = new ArrayList<double[]>();
for (int i = 0; i < titles.length; i++) {
x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 });
}
List<double[]> values = new ArrayList<double[]>();
values.add(new double[] { -12.3, -8, -2, 3, 16, 18, 26.4, 26.9, 18.6,
12.3, -2, -10 });
values.add(new double[] { 9, 10, 11, 15, 19, 23, 38, 40, 37, 32, 23, 10 });
values.add(new double[] { 6.3, 7.5, 8.5, 9.8, 10.8, 11.3, 13.5, 14.1, 10.3, 9.5, 9.2, 8 });
int[] colors = new int[] { Color.GREEN, Color.RED, Color.YELLOW };// 绿色,红色
PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE,// 圆圈状
PointStyle.DIAMOND, PointStyle.SQUARE };// 菱形状,矩形状
// 还有其他类型:X("x"), CIRCLE("circle"), TRIANGLE("triangle"),
// SQUARE("square"), DIAMOND("diamond"), POINT("point")
// ----------------------------曲线end---------------------------------
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();// 设置描绘器
setRenderer(renderer, colors, styles);
renderer.setPointSize(5.5f);
int length = renderer.getSeriesRendererCount();
for (int i = 0; i < length; i++) {
XYSeriesRenderer r = (XYSeriesRenderer) renderer
.getSeriesRendererAt(i);
Log.i("length", "length = " + length);
r.setLineWidth(2f);// 宽度
r.setFillPoints(true);// 完全填充
}
setChartSettings(renderer, "气温光照分布图", "月份", "数量(度或小时)", 0.5, 12.5, -20, 40,
Color.LTGRAY, Color.LTGRAY);// 设置图表的X轴,Y轴,标题
renderer.setXLabels(12);// X轴均分12项
renderer.setYLabels(10);// Y轴均分10项
renderer.setShowGrid(true);// 显示表格
renderer.setXLabelsAlign(Align.RIGHT);// 右对齐
renderer.setYLabelsAlign(Align.RIGHT);
renderer.setZoomButtonsVisible(false);// 不显示放大缩小
renderer.setPanEnabled(false, false);// 上下左右都不可以移动
/* -----------------------------光照分布图start------------------------------------
XYValueSeries sunSeries = new XYValueSeries("光照时间");
sunSeries.add(1f, 10, 4.3);
sunSeries.add(2f, 10, 4.9);
sunSeries.add(3f, 10, 5.9);
sunSeries.add(4f, 10, 8.8);
sunSeries.add(5f, 10, 10.8);
sunSeries.add(6f, 10, 11.9);
sunSeries.add(7f, 10, 13.6);
sunSeries.add(8f, 10, 12.8);
sunSeries.add(9f, 10, 11.4);
sunSeries.add(10f, 10, 9.5);
sunSeries.add(11f, 10, 7.5);
sunSeries.add(12f, 10, 5.5);
XYSeriesRenderer lightRenderer = new XYSeriesRenderer();
lightRenderer.setColor(Color.YELLOW);
-----------------------------光照分布图end------------------------------------*/
XYSeries waterSeries = new XYSeries("平均温度");
waterSeries.add(1, -3);// 添加数据
waterSeries.add(2, 6);
waterSeries.add(3, 10);
waterSeries.add(4, 17);
waterSeries.add(5, 20);
waterSeries.add(6, 26);
waterSeries.add(7, 29);
waterSeries.add(8, 30);
waterSeries.add(9, 23);
waterSeries.add(10, 19);
waterSeries.add(11, 10);
waterSeries.add(12, -1);
renderer.setBarSpacing(0.5);
XYSeriesRenderer waterRenderer = new XYSeriesRenderer();
waterRenderer.setColor(Color.CYAN);// 青色
waterRenderer.setDisplayChartValues(true);// 显示数值
waterRenderer.setChartValuesTextSize(10);// 设置数值字体
XYMultipleSeriesDataset dataset = buildDataset(titles, x, values);
//dataset.addSeries(0, sunSeries);
dataset.addSeries(0, waterSeries);
//renderer.addSeriesRenderer(0, lightRenderer);
renderer.addSeriesRenderer(0, waterRenderer);
String[] types = new String[] { BarChart.TYPE, LineChart.TYPE,
LineChart.TYPE, CubicLineChart.TYPE };// 块状,泡沫,线性、柱形类型
// 其他的还有RangeStackedBarChart区域图、BubbleChart泡沫状、ScatterChart
// 散点、TimeChart时间
GraphicalView mChartView = ChartFactory.getCombinedXYChartView(
getApplicationContext(), dataset, renderer, types);
mLinear.addView(mChartView, new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
}
}
对应完整项目:http://download.csdn.net/detail/qiu_11/6864045
未完待续…..
AChartEngine应用系列文章
(二)AChartEngine应用之PieChart(饼图)
(三)AChartEngine应用之BarChart(柱形图)
(四)AChartEngine应用之PieChart(动态饼图,允许产生动态数据并显示)
(五)AChartEngine应用之LineChart(模拟生命特征值图)
(六)AChartEngine应用之LineChart(模拟三角函数sin,cos)
(七)AChartEngine高级应用CombinedXYChart(组合统计图)