盒模型
浏览器模式:影响的是浏览器的版本及IE的条件注释;
文档模式下(DocType):影响的是浏览器的兼容性(Hack)以及模式(标准模式,怪异模式)
DOCTYPE MODE
| XHML + DOCTYPE | 标准模式 |
| HTML 4.01 + strict DTD | 标准模式 |
| HTML 4.01 + URL和transitional DTD/Frameset DTD | 标准模式 |
| HTML 4.01 +只包含transitional DTD//Frameset DTD | 怪异模式 |
| DOCTYPE不存在 | 怪异模式 |
IE6第一行中有:<?xml version="1.0" encoding="utf-8"?>时,IE6:怪异模式
在IE7中,一个xml声明并不会再导致进入怪异模式,但是这并不表示在DOCTYPE之前加入其他东西也能不触发。比如html注释。
<?xml version="1.0" encoding="utf-8"?>
<!-- ... and keep IE7 in quirks mode -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
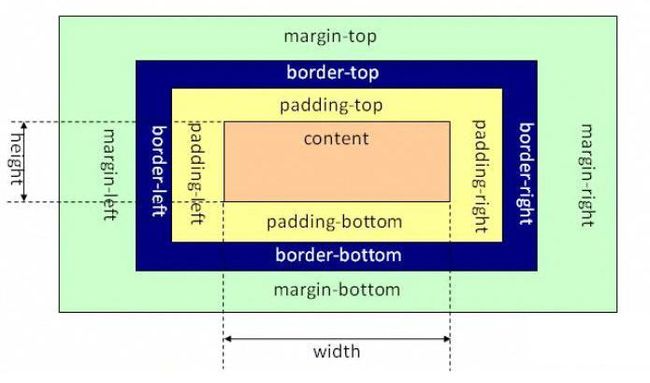
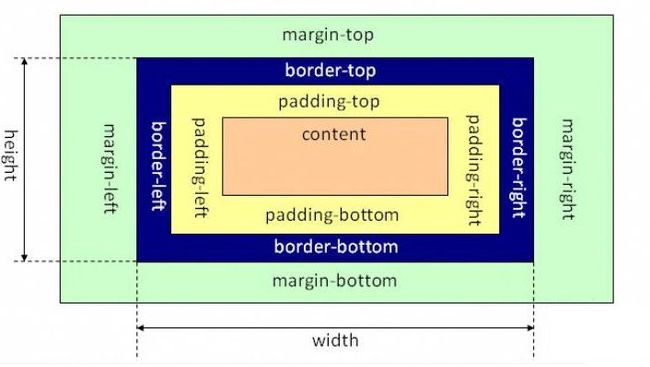
标准盒模型
怪异模式下,在 IE 浏览器中显示“IE盒子模型”,其他浏览器中显示“标准 W3C 盒子模型”。在标准模式下,所有浏览器都显示“标准 W3C 盒子模型”。所以为了让网页能兼容各个浏览器,让我们用标准 W3C 盒子模型 。
在Quirks(怪异模式)后IE浏览器 盒子模型计算方法是:将边框(border)和内补丁(padding)的数值归入盒模型的宽度(width)及高度(height)中,总宽和总高应该为:
盒模型的总宽度 = magin-left + width +mrgin-right
盒模型的总高度 = margin-top +height +margin-bottom
标准模式下,计算应该是:
盒模型的总宽度 = margin-left + border-left + padding-left + width +padding -rigt +border-right +margin-right
盒模型的总高度 = margin-top + border-top + padding-top + width +padding -bottom + border-bottom + margin-bottom
这里提供一个js判断 当前浏览器正在以何种方式解析 的一个 document对象
document对象有个属性compatMode ,它有两个值:
alert(document.compatMode );
BackCompat 对应 [quirks mode]怪异
CSS1Compat 对应[strict mode]严格模式/正常模式
以下内容转自:http://www.cnblogs.com/uedqd/archive/2010/12/25/1916554.html
盒模型的概念就不多说了,说说怪异模式下盒模型的问题:
怪异模式下声明的宽度和高度包含 padding和border在内。因此元素显示出来要比其他浏览器里小。
我一直认为写生先写意,从“意”的角度来讲,盒子模型在IE和其他浏览器中的差异是这个意思(注意一下画作的点睛之笔--夺命诱惑之梦露式美人痣):
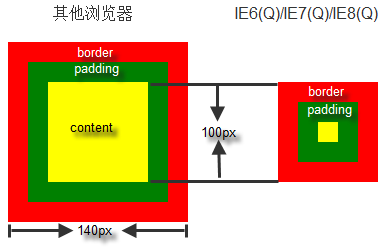
从写实的角度来见,请看具体的例子:
<div style="border:20px solid red; padding:20px; background-color: green; width: 100px; height:100px;">
<div style="width:100%;height:100%; background-color:yellow;"></div>
</div>
截图对比:
可见,定义好’width’,’height’,’padding’ 还有 ’border’的元素,在IE的兼容性模式里,要比其他浏览器中小。差距还真够大的,常言道:差之毫厘,谬以千里,这何止是毫厘啊,有几公里那么多!!
这个 bug,会引起布局上的问题,导致布局混乱。严重之极。稍有正义感的江湖人士,无不欲除之而后快,但何从下手呢?常言又到,斩草须除根,所以,还须先找到其错误的根源才好。
其实,IE的盒模型bug的实质,是 ”width” 和 “height” 的作用位置的问题。