Flex学习 一
如何自定义组件:
在<application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" style="color:red"><strong>xmlns:cmp="myControls.*"</strong></application> borderStyle="outset" borderThickness="6" cornerRadius="7" alpha="0.91" backgroundGradientAlphas="[1.0, 1.0]" backgroundGradientColors="[#F9F23E, #55F02B]" verticalAlign="middle" fontSize="12" fontFamily="Arial">内部声明一个自定义组件的命名空间,然后调用即可(xmlns:cmp="myControls.*")
类文件:
package myControls
{
import mx.controls.Button;
public class MyButton extends Button
{
public function MyButton()
{
this.label="go";
this.setActualSize(100,30);
}
}
}
调用:
<mybutton click="res.text=calcul.run(Number(n1.text), </span></p><p style=" margin-left:><span style="font-family:微软雅黑; font-size:10pt">Number(n2.text),tp.value).toString()" x="196.5" y="99"/> </span></mybutton>
flex的事件机制
事件监听器:相应特定时间的组件叫做事件监听器
例如:用户的单击双击时间 对应的事件监听器可以为 按钮Button
可以为在后台代码中直接操作源事件,方法为为方法传入一个参数 event 作为事件源来使用!,后台方法为events:Event
flex基本语法
2009年8月18日
20:28
主要运算符
1.变量的声明
Var num:Number=123;
2.常量
Const i:Number=3.14;
运算符 |
执行的运算 |
[ ] |
初始化数组 |
{x:y} |
初始化对象 |
( ) |
对表达式进行分组 |
f(x) |
调用函数 |
new |
调用构造函数 |
x.y x[y] |
访问属性 |
> |
初始化XMLList对象(E4X) |
@ |
访问属性(E4X) |
:: |
限定名称(E4X) |
.. |
访问子级XML元素(E4X) |
- 关系运算符用来对操作数进行比较,常用于关系表达式中作为判断的条件。关系运算符是二元运算符,有两个操作数,对两个操作数进行比较。比较的结果为布尔型(Boolean),即true或者false。表列出了所有关系运算符,它们具有相同的优先级。
as判断是否为指定数据类型,若是则返回true,否false
运算符 |
执行的运算 |
小于 |
|
> |
大于 |
小于或等于 |
|
in |
检查对象属性 |
is |
检查数据类型 |
三元运算符 ?:
(a!="")?(i=1):(i=0);
数据类型
1.基本数据类型
Int,boolean,null,number,Striing,uint,void
2.复杂数据类型
Object,Array,Date,Error,Function,RegExp,XML,XMLLIST,自定义数据类型
>= |
大于或等于 |
组件
2009年8月18日
23:08
- 尺寸(Size):每一种控件都有自己默认的尺寸。在使用这些控件的时候,可以使用默认尺寸,也可以根据需求改变,还可以在应用运行时,动态改变。
- 事件(Event):用户界面的元素,需要对用户的操作做出反应,这就是事件,例如:单击按钮,在运行时动态创建组件等,事件是组件非常重要的组成部分。
- 样式(Style):样式是用来显示组件的元件。在Flex中可以利用样式表(CSS,Cascading Style Sheets),设定组件的样式。
- 行为(Behaviors):由用户或者应用触发,改变组件的状态。例如,用户使用鼠标拖放组件。
- 皮肤(Skin):组件的外观。
可视化组件主要包括
1.控件 按钮,输入框等
2.容器 用来存放控件的地方
3.图表 利用xy轴来存放数据
控件
2009年8月18日
23:21
1.常用控件之 按钮
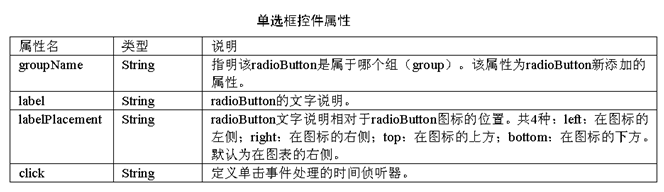
2.单选按钮
多个单选按钮组成单选按钮组,每个组只可有一个单选按钮被选中,其他的为未选中状态
<radiobutton></radiobutton> |
继承自mx.controls.Button |
例如:
- <radiobutton><span style="color:blue"> groupName</span><span style="color:black">=" month " id="Jan" label="一月的帐单" width="150"/> </span></radiobutton>
- <radiobutton><span style="color:blue">groupName</span><span style="color:black">=" month " id="Feb." label="二月的帐单" width="150" /> </span></radiobutton>
- <radiobutton><span style="color:blue">groupName</span><span style="color:black">=" month " id="mar" label=三月的帐单" width="150" /></span></radiobutton>
-
<radiobutton><span style="color:blue">groupName</span><span style="color:black">=" month " id="apron" label="四月的帐单" width="150" /></span></radiobutton>
单选按钮组:
<radiobuttongroup id="radioButtonGroup1"></radiobuttongroup>
<radiobutton groupname="radioButtonGroup1" value="value1"></radiobutton>
<radiobutton groupname="radioButtonGroup1" value="value2"></radiobutton>
htmlText的用法?
先在script代码内写好代码,在引用{}即可
[Bindable]
Eclipse 3.4上使用FlexBuilder介绍-闪无忧
2009年7月30日
20:38
Eclipse 3.4上使用FlexBuilder介绍 |
|
Eclipse 3.4发布已经有一段时间了,其带来很多新的特性,但是对于使用FlexBuilder的朋友来说,想要切换到Eclipse 3.4就没那么容易,因为FlexBuilder是基于Eclipse 3.3的,和Eclipse 3.4并不兼容,在Eclipse 3.4刚发布的时候我就做过尝试,可是mxml编辑器却不能打开,会报org.eclipse.jface.util.Assert$AssertionFailedException: Assertion failed,当时没有时间折腾,Adobe官方关于这里Bug的说明在这里,这里据说在FlexBuilder 3.01已经解决了这样的问题,可那里有3.01下载,对不起,我也不知道。今天无意发现了这里,这里提供了一个补丁,利用这个我们就可以在Eclipse 3.4上使用FlexBuilder了。安装方法如下: 首先从这里下载这个补丁包: wget http://www.tekool.net/blogfiles/flex-builder-3-plugin-dont-work-with-eclipse-34/FB3_Eclipse34_patch.zip 然后解压该补丁包,解压后在Flex Builder 3 Plug-in/eclipse/plugins应该有两个文件:
在您的FlexBuilder目录下找多对应的文件,因为可能补丁包的版本和您安装的FlexBuilder版本有差异,所以直接在查找类似名称的文件即可,如: ls -l plugins/com.adobe.flexbuilder.editors.derived* 那么首先将com.adobe.flexbuilder.editors.derived_3.0.194161.jar复制到FlexBuilder的plugins目录下,然后在Plugins目录执行如下命令: cp com.adobe.flexbuilder.editors.derived_3.0.196042.jar com.adobe.flexbuilder.editors.derived_3.0.196042.jar.old 接着在FlexBuilder/plugins目录中查找com.adobe.flexbuilder.debug.e33开头的目录: ls -l |grep com.adobe.flexbuilder.debug.e33 以上 |