我的Android进阶之旅------>android之向Gallery中添加倒影3D效果
在上一篇Android之Gallery和GridView两种方式与ImageSwitcher实现带预览的和幻灯片方式的两种图片浏览器后,偶然看到了一些介绍Gallery 3D效果的事例,学习了一下,现在将事例写出来,供大家分享。
大家可看http://blog.csdn.net/leehong2005/article/details/8070538和http://android.tgbus.com/Android/tutorial/201108/362438.shtml学习学习好了,说了这么多 现在开始将我的小应用写出来啦。
step1:新建项目MyGallery3D
step2:设计应用的UI界面 /layout/gallery3d.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
>
<cn.roco.gallery3d.MyGallery3D
android:id="@+id/gallery3D"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
/>
</LinearLayout>
step3:扩展Gallery,实现3D效果
MyGallery3D.java
package cn.roco.gallery3d;
import android.content.Context;
import android.graphics.Camera;
import android.graphics.Matrix;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.Transformation;
import android.widget.Gallery;
public class MyGallery3D extends Gallery
{
/**
* The camera class is used to 3D transformation matrix.
* 相机类
*/
private Camera mCamera = new Camera();
/**
* The max rotation angle.
* 最大转动角度
*/
private int mMaxRotationAngle = 45;
/**
* The max zoom value (Z axis).
* 最大缩放值
*/
private int mMaxZoom = -120;
/**
* The center of the gallery.
* 半径值
*/
private int mCoveflowCenter = 0;
public MyGallery3D(Context context)
{
super(context);
//支持转换 ,执行getChildStaticTransformation方法
this.setStaticTransformationsEnabled(true);
}
public MyGallery3D(Context context, AttributeSet attrs)
{
super(context,attrs);
//支持转换 ,执行getChildStaticTransformation方法
this.setStaticTransformationsEnabled(true);
}
public MyGallery3D(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
// Enable set transformation.
this.setStaticTransformationsEnabled(true);
// Enable set the children drawing order.
this.setChildrenDrawingOrderEnabled(true);
}
public int getMaxRotationAngle()
{
return mMaxRotationAngle;
}
public void setMaxRotationAngle(int maxRotationAngle)
{
mMaxRotationAngle = maxRotationAngle;
}
public int getMaxZoom()
{
return mMaxZoom;
}
public void setMaxZoom(int maxZoom)
{
mMaxZoom = maxZoom;
}
@Override
protected int getChildDrawingOrder(int childCount, int i)
{
// Current selected index.
int selectedIndex = getSelectedItemPosition() - getFirstVisiblePosition();
if (selectedIndex < 0)
{
return i;
}
if (i < selectedIndex)
{
return i;
}
else if (i >= selectedIndex)
{
return childCount - 1 - i + selectedIndex;
}
else
{
return i;
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh)
{
mCoveflowCenter = getCenterOfCoverflow();
super.onSizeChanged(w, h, oldw, oldh);
}
private int getCenterOfView(View view)
{
return view.getLeft() + view.getWidth() / 2;
}
//控制gallery中每个图片的旋转(重写的gallery中方法)
@Override
protected boolean getChildStaticTransformation(View child, Transformation t)
{
// super.getChildStaticTransformation(child, t);
//取得当前子view的半径值
final int childCenter = getCenterOfView(child);
final int childWidth = child.getWidth();
//旋转角度
int rotationAngle = 0;
//重置转换状态
t.clear();
//设置转换类型
t.setTransformationType(Transformation.TYPE_MATRIX);
// If the child is in the center, we do not rotate it.
//如果图片位于中心位置不需要进行旋转
if (childCenter == mCoveflowCenter)
{
transformImageBitmap(child, t, 0);
}
else
{
// Calculate the rotation angle.
//根据图片在gallery中的位置来计算图片的旋转角度
rotationAngle = (int)(((float)(mCoveflowCenter - childCenter) / childWidth) * mMaxRotationAngle);
// Make the angle is not bigger than maximum.
/*如果旋转角度绝对值大于最大旋转角度返回
(-mMaxRotationAngle或mMaxRotationAngle;)*/
if (Math.abs(rotationAngle) > mMaxRotationAngle)
{
rotationAngle = (rotationAngle < 0) ? -mMaxRotationAngle : mMaxRotationAngle;
}
transformImageBitmap(child, t, rotationAngle);
}
return true;
}
private int getCenterOfCoverflow()
{
return (getWidth() - getPaddingLeft() - getPaddingRight()) / 2 + getPaddingLeft();
}
private void transformImageBitmap(View child, Transformation t, int rotationAngle)
{
//对效果进行保存
mCamera.save();
final Matrix imageMatrix = t.getMatrix();
//图片高度
final int imageHeight = child.getLayoutParams().height;
//图片宽度
final int imageWidth = child.getLayoutParams().width;
//返回旋转角度的绝对值
final int rotation = Math.abs(rotationAngle);
// Zoom on Z axis.
/**
* 在Z轴上正向移动camera的视角,实际效果为放大图片。
如果在Y轴上移动,则图片上下移动;X轴上对应图片左右移动。
*/
mCamera.translate(0.0f, 0.0f, 100.0f);
if (rotation < mMaxRotationAngle)
{
float zoomAmount = (float)(mMaxZoom + (rotation * 1.5f));
mCamera.translate(0.0f, 0.0f, zoomAmount);
}
// Rotate the camera on Y axis.
/**
* 在Y轴上旋转,对应图片竖向向里翻转。
如果在X轴上旋转,则对应图片横向向里翻转。
*/
mCamera.rotateY(rotationAngle);
// Get the matrix from the camera, in fact, the matrix is S (scale) transformation.
mCamera.getMatrix(imageMatrix);
/***
* 第一,先在Z轴上平称,其实就是得到一个缩放矩阵变换,我这里简写为 S。
第二,是利用camera这个类来生成matrix,其实mCamera.rotateY就是围绕Y轴旋转。
这里生成了一个旋转矩阵,记为 R 。经过这两步,此时调用mCamera.getMatrix(imageMatrix);
从Camera中得到matrix,此时这个矩阵中包含了S * R。
* 第三
* 由于这里涉及到旋转与缩放,缩放操作其实应该是针对Child中点进行了,这里就是作一个平衡操作,
* 我们必须是先平移,再缩放,再平移回原来位置,所以,我们最终的矩阵变换应该是这样的:
M = T * (S * R) * T1 (这里在T1表示与T相反)。
*/
// The matrix final is T2 * S * T1, first translate the center point to (0, 0),
// then scale, and then translate the center point to its original point.
// T * S * T
// (T2 * S) * T1
imageMatrix.preTranslate(-(imageWidth / 2), -(imageHeight / 2));
// S * T1
imageMatrix.postTranslate((imageWidth / 2), (imageHeight / 2));
mCamera.restore();
}
}
step4:图片适配器 MyImageAdapter.java
package cn.roco.gallery3d;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuffXfermode;
import android.graphics.Shader.TileMode;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class MyImageAdapter extends BaseAdapter {
int mGalleryItemBackground;
private Context mContext;
private Integer[] mImageIds;
private ImageView[] mImages;
public MyImageAdapter(Context c, Integer[] ImageIds) {
mContext = c;
mImageIds = ImageIds;
mImages = new ImageView[mImageIds.length];
}
/**
* 创建倒影效果
*
* @return
*/
public boolean createReflectedImages() {
// 倒影图和原图之间的距离
final int reflectionGap = 4;
int index = 0;
for (int imageId : mImageIds) {
// 返回原图解码之后的bitmap对象
Bitmap originalImage = BitmapFactory.decodeResource(
mContext.getResources(), imageId);
int width = originalImage.getWidth();
int height = originalImage.getHeight();
// 创建矩阵对象
Matrix matrix = new Matrix();
// 指定一个角度以0,0为坐标进行旋转
// matrix.setRotate(30);
// 指定矩阵(x轴不变,y轴相反)
// 1表示放大比例,不放大也不缩小。
// -1表示在y轴上相反,即旋转180度
matrix.preScale(1, -1);
// 将矩阵应用到该原图之中,返回一个宽度不变,高度为原图1/2的倒影位图
Bitmap reflectionImage = Bitmap.createBitmap(originalImage, 0,
height / 2, width, height / 2, matrix, false);
//创建一个最终效果的图,即源图 + 间隙 + 倒影。
Bitmap bitmapWithReflection = Bitmap.createBitmap(width, (height
+ height / 2 + reflectionGap), Config.ARGB_8888);
// 将上面创建的位图初始化到画布
Canvas canvas = new Canvas(bitmapWithReflection);
canvas.drawBitmap(originalImage, 0, 0, null);
Paint deafaultPaint = new Paint();
canvas.drawRect(0, height, width, height + reflectionGap,
deafaultPaint);
canvas.drawBitmap(reflectionImage, 0, height + reflectionGap, null);
Paint paint = new Paint();
/**创建LinearGradient,从而给定一个由上到下的渐变色。
* 参数一:为渐变起初点坐标x位置, 参数二:为y轴位置, 参数三和四:分辨对应渐变终点, 最后参数为平铺方式,
* 这里设置为镜像Gradient是基于Shader类,所以我们通过Paint的setShader方法来设置这个渐变
*/
LinearGradient shader = new LinearGradient(0,
originalImage.getHeight(), 0,
bitmapWithReflection.getHeight() + reflectionGap,
0x70ffffff, 0x00ffffff, TileMode.MIRROR);
// 设置阴影
paint.setShader(shader);
paint.setXfermode(new PorterDuffXfermode(
android.graphics.PorterDuff.Mode.DST_IN));
// 用已经定义好的画笔构建一个矩形阴影渐变效果
canvas.drawRect(0, height, width, bitmapWithReflection.getHeight()
+ reflectionGap, paint);
// 创建一个ImageView用来显示已经画好的bitmapWithReflection
ImageView imageView = new ImageView(mContext);
imageView.setImageBitmap(bitmapWithReflection);
// 设置imageView大小 ,也就是最终显示的图片大小
imageView.setLayoutParams(new MyGallery3D.LayoutParams(300, 400));
// imageView.setScaleType(ScaleType.MATRIX);
mImages[index++] = imageView;
}
return true;
}
@SuppressWarnings("unused")
private Resources getResources() {
return null;
}
public int getCount() {
return mImageIds.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
return mImages[position];
}
public float getScale(boolean focused, int offset) {
return Math.max(0, 1.0f / (float) Math.pow(2, Math.abs(offset)));
}
}
step5:MyGallery3DActivity.java
package cn.roco.gallery3d;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Toast;
import cn.roco.gallery3d.MyGallery3D;
import cn.roco.gallery3d.MyImageAdapter;
public class MyGallery3DActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gallery3d);
Integer[] images = { R.drawable.beautiful_000,
R.drawable.beautiful_001, R.drawable.beautiful_002,
R.drawable.beautiful_003, R.drawable.beautiful_004,
R.drawable.beautiful_005, R.drawable.beautiful_006,
R.drawable.beautiful_007, R.drawable.beautiful_008,
R.drawable.beautiful_009, R.drawable.beautiful_010, };
MyImageAdapter adapter = new MyImageAdapter(this, images);
adapter.createReflectedImages();// 创建倒影效果
MyGallery3D galleryFlow = (MyGallery3D) this
.findViewById(R.id.gallery3D);
galleryFlow.setFadingEdgeLength(0);
galleryFlow.setSpacing(-100); // 图片之间的间距
galleryFlow.setAdapter(adapter);
galleryFlow.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(),
String.valueOf(position), Toast.LENGTH_SHORT).show();
}
});
galleryFlow.setSelection(1);
}
}
step6:AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.roco.gallery3d"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name="MyGallery3DActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
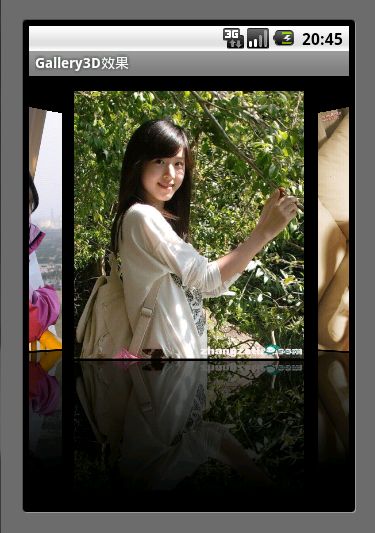
step7:部署应用到模拟器,查看运行效果
==================================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:http://blog.csdn.net/ouyang_peng
==================================================================================================