转载自:http://mikewang.blog.51cto.com/3826268/871765/
public class FontMetricsDemoActivity extends Activity {
private Canvas canvas;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Paint textPaint = new Paint( Paint.ANTI_ALIAS_FLAG);
textPaint.setTextSize( 55);
textPaint.setColor( Color.WHITE);
// FontMetrics对象
FontMetrics fontMetrics = textPaint.getFontMetrics();
String text = "abcdefghijklmnopqrstu";
// 计算每一个坐标
float baseX = 0;
float baseY = 100;
float topY = baseY + fontMetrics.top;
float ascentY = baseY + fontMetrics.ascent;
float descentY = baseY + fontMetrics.descent;
float bottomY = baseY + fontMetrics.bottom;
float leading = baseY + fontMetrics.leading;
Log.d("fontMetrics", "baseX is:" + 0);
Log.d("fontMetrics", "baseY is:" + 100);
Log.d("fontMetrics", "topY is:" + topY);
Log.d("fontMetrics", "ascentY is:" + ascentY);
Log.d("fontMetrics", "descentY is:" + descentY);
Log.d("fontMetrics", "bottomY is:" + bottomY);
Log.d("fontMetrics", "leading is:" + leading);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.fontmetrics);
Bitmap mutableBitmap = bitmap.copy(Bitmap.Config.ARGB_8888, true);
canvas = new Canvas(mutableBitmap);
// 绘制文本
canvas.drawText(text, baseX, baseY, textPaint);
// BaseLine描画
Paint baseLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
baseLinePaint.setColor( Color.RED);
canvas.drawLine(0, baseY, canvas.getWidth(), baseY, baseLinePaint);
// Base描画
canvas.drawCircle( baseX, baseY, 5, baseLinePaint);
// TopLine描画
Paint topLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
topLinePaint.setColor( Color.LTGRAY);
canvas.drawLine(0, topY, canvas.getWidth(), topY, topLinePaint);
// AscentLine描画
Paint ascentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
ascentLinePaint.setColor( Color.GREEN);
canvas.drawLine(0, ascentY, canvas.getWidth(), ascentY, ascentLinePaint);
// DescentLine描画
Paint descentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
descentLinePaint.setColor( Color.YELLOW);
canvas.drawLine(0, descentY, canvas.getWidth(), descentY, descentLinePaint);
// ButtomLine描画
Paint bottomLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);
bottomLinePaint.setColor( Color.MAGENTA);
canvas.drawLine(0, bottomY, canvas.getWidth(), bottomY, bottomLinePaint);
ImageView imageView = (ImageView) findViewById(R.id.imageView1);
imageView.setImageBitmap(mutableBitmap);
}
}
//test_multiply_lines
TextView textView = (TextView) findViewById(R.id.textView1);
String textMultiLines = "abcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstuabcdefghijklmnopqrstu";
textView.setTextSize(55);
textView.setText(textMultiLines);
FontMetrics fontMetrics2 = textView.getPaint().getFontMetrics();
// 计算每一个坐标
float topY = fontMetrics2.top;
float ascentY = fontMetrics2.ascent;
float descentY = fontMetrics2.descent;
float bottomY = fontMetrics2.bottom;
float leading = fontMetrics2.leading;
Log.d("fontMetrics", "topY is:" + topY);
Log.d("fontMetrics", "ascentY is:" + ascentY);
Log.d("fontMetrics", "descentY is:" + descentY);
Log.d("fontMetrics", "bottomY is:" + bottomY);
Log.d("fontMetrics", "leading is:" + leading);
String text = "abcdefghijklmnopqrstu";
TextView textView = (TextView) findViewById(R.id.textView1);
textView.setTextSize(55);
textView.setText(text);
FontMetrics fontMetrics = textView.getPaint().getFontMetrics();
// 计算每一个坐标
float baseX = 0;
float baseY = 100;
float topY = baseY + fontMetrics.top;
float ascentY = baseY + fontMetrics.ascent;
float descentY = baseY + fontMetrics.descent;
float bottomY = baseY + fontMetrics.bottom;
float leading = fontMetrics.leading;
Log.d("fontMetrics", "topY is:" + fontMetrics.top);
Log.d("fontMetrics", "ascentY is:" + fontMetrics.ascent);
Log.d("fontMetrics", "descentY is:" + fontMetrics.descent);
Log.d("fontMetrics", "bottomY is:" + fontMetrics.bottom);
Log.d("fontMetrics", "leading is:" + fontMetrics.leading);
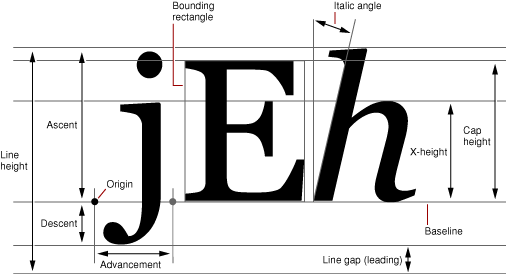
Canvas 作为绘制文本时,使用FontMetrics对象,计算位置的坐标。
它的思路和java.awt.FontMetrics的基本相同。
FontMetrics对象
它以四个基本坐标为基准,分别为:
・FontMetrics.top
・FontMetrics.ascent
・FontMetrics.descent
・FontMetrics.bottom
该图片将如下(代码画出来的图)
Paint textPaint = new Paint( Paint.ANTI_ALIAS_FLAG); textPaint.setTextSize( 35); textPaint.setColor( Color.WHITE); // FontMetrics对象 FontMetrics fontMetrics = textPaint.getFontMetrics(); String text = "abcdefghijklmnopqrstu"; // 计算每一个坐标 float baseX = 0; float baseY = 100; float topY = baseY + fontMetrics.top; float ascentY = baseY + fontMetrics.ascent; float descentY = baseY + fontMetrics.descent; float bottomY = baseY + fontMetrics.bottom; // 绘制文本 canvas.drawText( text, baseX, baseY, textPaint); // BaseLine描画 Paint baseLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG);> baseLinePaint.setColor( Color.RED); canvas.drawLine(0, baseY, getWidth(), baseY, baseLinePaint); // Base描画 canvas.drawCircle( baseX, baseY, 5, baseLinePaint); // TopLine描画 Paint topLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG); topLinePaint.setColor( Color.LTGRAY); canvas.drawLine(0, topY, getWidth(), topY, topLinePaint); // AscentLine描画 Paint ascentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG); ascentLinePaint.setColor( Color.GREEN); canvas.drawLine(0, ascentY, getWidth(), ascentY, ascentLinePaint); // DescentLine描画 Paint descentLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG); descentLinePaint.setColor( Color.YELLOW); canvas.drawLine(0, descentY, getWidth(), descentY, descentLinePaint); // ButtomLine描画 Paint bottomLinePaint = new Paint( Paint.ANTI_ALIAS_FLAG); bottomLinePaint.setColor( Color.MAGENTA); canvas.drawLine(0, bottomY, getWidth(), bottomY, bottomLinePaint);