- Canvas 示例:4种超炫的网站动画背景效果
「已注销」
前端css3html5canvas
今天,我们想分享一些动画背景的灵感。全屏背景图片的网站头部是最新的网页设计趋势,已经持续了一段时间。最近人们一直在转向动画添加更多的视觉兴趣到他们的网站中,在这里我们想向您分享几个使用JavaScript和Canvas创建不同页眉的动画示例。在线演示立即下载您可能感兴趣的相关文章网站开发中很有用的jQuery效果【附源码】分享35个让人惊讶的CSS3动画效果演示十分惊艳的8个HTML5&JavaS
- Canvas渲染管线解析:从API调用到像素落地的全过程
沐土Arvin
信息可视化前端javascripthtmlcss
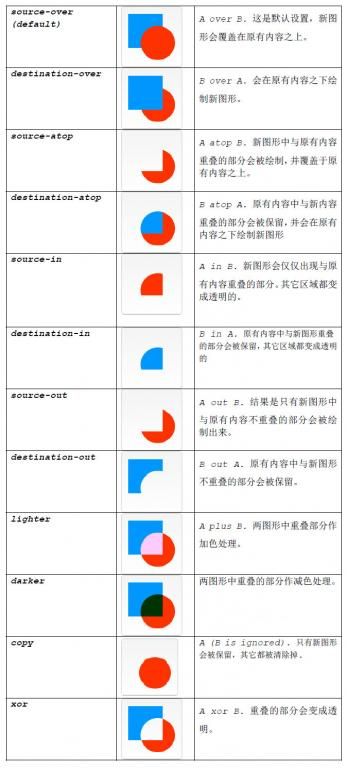
1.Canvas基本定义★了解Canvas是HTML5提供的一个通过JavaScript来绘制图形的元素。它提供了一个空白的绘图区域,开发者可以使用JavaScript脚本在其中绘制各种图形、动画、游戏画面等。2.Canvas使用场景★了解数据可视化:绘制图表、图形等游戏开发:HTML5游戏图像处理:滤镜、像素操作动画效果:创建动态视觉效果交互式图形:绘图应用、设计工具教育演示:数学函数可视化等3
- 分享一个让 uniapp 微信小程序支持 EventSource 的方法
魔众
uni-app微信小程序notepad++
微信小程序不支持EventSource(SSE)是一种HTML5标准,旨在提供一种方式来在Web应用中实现异步通信和事件处理。然而,根据现有的信息,uni-app并没有直接支持EventSource,这意味着开发者需要寻找其他技术或替代方案来实现类似的效果。尽管有些主流浏览器支持SSE,但小程序目前还不能兼容这个API,这可能是由于微信平台对新技术的兼容性考虑或是开发生态的限制。一个替代实现方式c
- Vue3 + GSAP:打造炫酷动效的终极指南
来自星星的坤
vue.js前端动画
前言在现代前端开发中,动画已经成为提升用户体验的重要方式。Vue3作为一个强大的前端框架,与GSAP(GreenSockAnimationPlatform)结合,能让你的页面动效更加流畅且易于控制。本文将详细讲解如何在Vue3中集成GSAP,并带你实战几个常见的动画案例。1.什么是GSAP?GSAP是一个功能强大的JavaScript动画库,支持DOM、SVG、Canvas以及WebGL动画,具有
- java数据透视表插件_纯前端表格控件SpreadJS:新增数据透视表插件等,完美呈现强大的Excel数据分析能力...
天生双下巴
java数据透视表插件
SpreadJS是一款基于HTML5的纯前端电子表格控件,兼容450种以上的Excel公式,凭借其“高性能、跨平台、与Excel高度兼容”的产品特性,备受以华为、苏宁易购、天弘基金等为代表的企业用户青睐。新版本特性:新增数据透视表插件,拥有强大的Excel数据分析能力在线表格编辑器(控件版):更易嵌入、秒级加载、灵活定制新增迭代计算功能,可实现高精度计算支持渐进加载、HTML导出支持渐进填充、多列
- 百度UE(编辑器)如何高效导入Word文档中的图片?
2501_90699850
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- html初学
wgego
html前端
一.什么是HTMLHTML是用来描述网页的一种语言。HTML指的是超文本标记语言:HyperTextMarkupLanguageHTML不是一种编程语言,而是一种标记语言标记语言是一套标记标签(markuptag)HTML使用标记标签来描述网页HTML文档包含了HTML标签及文本内容HTML文档也叫做web页面声明为HTML5文档元素是HTML页面的根元素元素包含了文档的元(meta)数据,如定义
- HTML/CSS笔记
可能是小李吧
学习笔记csshtml
思维导图HTML网页的基本结构文档声明,声明当前文档版本迭代网页的版本HTML4XHTML2.0HTML5...文档说明文档说明用来告诉浏览器当前的版本进制二进制十进制八进制十六进制字符编码所有的数据在计算机中储存时都是以二进制形式存储的,文字也不例外。所以一段文字在存储到内存时,都需要转换为二进制编码当我们读取这段文字时,计算机会将编码转换为字符,供我们阅读解码将二进制码转换为字符的过程称为解码
- 关于网站截图功能的几种方案
墨雪遗痕
JavaScriptvuejavascript前端
HTML2canvas该脚本通过读取DOM以及应用于元素的不同样式,将当前页面呈现为canvas图像。它不需要来自服务器的任何渲染,因为整个图像是在客户端上创建的。但是,由于它太依赖于浏览器,因此该库不适合在nodejs中使用。它也不会神奇地规避任何浏览器内容策略限制,因此呈现跨域内容将需要代理来将内容提供给相同的源。该脚本仍然处理非常实验状态,因此不建议在生产环境中使用它,也不建议使用它来构建应
- 217.HarmonyOS NEXT系列教程之 TabBar工具函数与Canvas绘制实现解析
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之TabBar工具函数与Canvas绘制实现解析本文将详细解析TabBar中的工具函数和Canvas绘制实现,包括图片处理、尺寸计算和Canvas绘制等核心功能。效果演示1.图片资源处理exportfunctiongetImag
- 217.HarmonyOS NEXT系列教程之 TabBar工具函数与Canvas绘制实现解析
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之TabBar工具函数与Canvas绘制实现解析本文将详细解析TabBar中的工具函数和Canvas绘制实现,包括图片处理、尺寸计算和Canvas绘制等核心功能。效果演示1.图片资源处理exportfunctiongetImag
- 210.HarmonyOS NEXT系列教程之 TabsConcaveCircle组件动画系统详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之TabsConcaveCircle组件动画系统详解本文将深入解析TabsConcaveCircle组件的动画系统实现,包括选项切换动画和圆球移动动画。效果演示1.动画状态管理privatecanvasAnimator:Anim
- 基于 Vue 3 的PDF和Excel导出
Joy T
前端开发vue.js前端javascript
以下是基于Vue3CompositionAPI的完整实现,包括PDF和Excel导出。一、PDF导出(Vue3)安装依赖在项目中安装相关库:npminstallhtml2canvasjspdfVue3代码实现导出为PDF示例序号名称数量{{index+1}}{{item.name}}{{item.count}}导出PDFimport{ref}from'vue';importhtml2canvasf
- vue2 生成动态二维码
vue2组件化
因为项目使用的是vue2,下面那个组件,大佬没有写canvas的生成二维码+logo的形式。所以跟着大佬的vue3的代码,写了一遍vue2的。vue3直接安装使用npminstallqrcode@1@chenfengyuan/vue-qrcode@2vue2参考下面npminstallqrcode@1组件:QrcodeComponent.vueimport{toCanvas,toDataURL,t
- 22、web前端开发之html5(三)
跟着汪老师学编程
前端html5
六.离线存储与缓存在网络环境不稳定或需要优化资源加载速度的场景下,离线存储与缓存技术显得尤为重要。HTML5引入了多种离线存储和缓存机制,帮助开发者提升用户体验。本节将详细介绍ApplicationCache、localStorage、sessionStorage以及IndexedDB等技术,帮助你理解如何在不同场景下选择合适的存储和缓存策略。1、ApplicationCacheApplicati
- 如何在网页编辑器中使用KindEditor导入Excel文件?
2501_90699640
编辑器excelumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:KindEditor前端:vue2,vue3,react,vue-cli,html5,后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows
- android opengl es 文字,OpenGL ES2.0实现文字绘制Android
weixin_39736606
androidopengles文字
OpenGLES2.0是无法直接绘制文字的,我采用的方法是将文字转为Bitmap,然后以图贴的方式进行渲染。看到网上也有人是将文字生成点,一个个进行绘制的,个人觉得这种方法还是挺麻烦的。文章分为两部分,一部分是在canvas中绘图转Bitmap,第二部分是贴图纹理绘制。文字转Bitmap这部分比较麻烦,网上介绍的canvas.drawText()的资料太多,看了都让人一头雾水,我也看了一天才明白。
- “网页编辑器新技能:UMEDITOR的WORD、PDF导入解决方案?“
weixin_52041354
编辑器wordpdfumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 鸿蒙特效教程08-幸运大转盘抽奖
鸿蒙特效教程08-幸运大转盘抽奖本教程将带领大家从零开始,一步步实现一个完整的转盘抽奖效果,包括界面布局、Canvas绘制、动画效果和抽奖逻辑等。1.需求分析与整体设计温馨提醒:本案例有一定难度,建议先收藏起来。在开始编码前,让我们先明确转盘抽奖的基本需求:展示一个可旋转的奖品转盘转盘上有多个奖品区域,每个区域有不同的颜色和奖品名称点击"开始抽奖"按钮后,转盘开始旋转转盘停止后,指针指向的位置即为
- 鸿蒙特效教程04-直播点赞动画效果实现教程
鸿蒙特效教程04-直播点赞动画效果实现教程在时下流行的直播、短视频等应用中,点赞动画是提升用户体验的重要元素。当用户点击屏幕时,屏幕上会出现飘动的点赞图标。本教程适合HarmonyOS初学者,通过简单到复杂的步骤,通过HarmonyOS的Canvas组件,一步步实现时下流行的点赞动画效果。效果预览我们将实现的效果是:用户点击屏幕时,在点击位置生成一个emoji表情图标,逐步添加了以下动画效果:向上
- “百度UM编辑器能否支持粘贴WORD文档并自动上传图片?“
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- “百度富文本编辑器(UMEDITOR)如何高效导入WORD内容?“
2501_90646449
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- “如何通过UMEDITOR将WORD文档中的图片无缝复制到网页?“
2501_90646449
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Godot引擎开发:Godot基础入门_发布与分发
chenlz2007
游戏开发godot游戏引擎性能优化网络nginx
发布与分发在完成游戏开发后,发布和分发游戏是将您的作品展示给玩家的最后一步。Godot引擎提供了多种发布平台,包括Windows、macOS、Linux、HTML5、Android和iOS。本节将详细介绍如何在Godot引擎中准备和发布游戏,涵盖以下内容:项目设置导出模板导出设置导出游戏签名与分发部署到不同平台1.项目设置在发布游戏之前,首先需要确保项目的设置正确无误。项目设置包括但不限于标题、图
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
qq39138814
html5前端html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- HTML5大文件分片上传/多线程上传
aryasei
html5前端html
HTML5大文件分片上传/多线程上传前端实现浏览器端大文件分片上传,VUE大文件上传和断点续传的实现,VUE–实现文件的上传-字节流下载详细过程,VUE实现大文件分片上传与断点续传到七牛云,VUE.JS实现大文件分片MD5断点续传,大文件、视频分片上传,断点续传,VUE大文件分片上传/多线程上传,大文件传输解决方案:分片上传/下载限速,原生JS上传大文件分片,浏览器批量大文件上传下载,VUE项目性
- 深入理解 HTML5 Web Workers:提升网页性能的关键技术解析
梦想家星空
前端html5html
深入理解HTML5WebWorkers:提升网页性能的关键技术解析引言1.什么是WebWorkers?WebWorkers的特点:2.WebWorkers的使用方式2.1创建一个WebWorker步骤1:创建Worker文件步骤2:在主线程中调用Worker3.WebWorkers的高级应用3.1使用`Blob`方式创建Worker3.2终止Worker4.WebWorkers的应用场景示例:计算
- Vscode HTML5新增元素及属性
凌冰_
Vscodehtml5前端html
一、HTML5语义化标签HTML5语义化标签(SemanticElements)是一组具有明确含义的HTML元素,通过标签名称直接描述其内容或结构的功能,而非仅作为样式容器(如或)。它们旨在提升网页内容对机器(搜索引擎、屏幕阅读器)和开发者的可读性,同时规范化页面结构的表达方式。标签完整定义典型使用场景定义文档或内容区块的头部区域,包含标题、导航、标志等。页面顶部导航栏、文
- HTML5前端第六章节
NaZiMeKiY
HTML5html5前端html1024程序员节
一.标准流,浮动,flex布局1.标准流概念:标准流又叫文档流,指的是标签在页面中默认的排布规则,例如块元素独占一行,行内元素可以一行显示多个等等排布规则2.浮动(1).作用:让块元素水平排列(2).属性名:float(3).属性值:left(左对齐),right(右对齐).test_one{width:300px;height:300px;background-color:blueviolet;
- HTML5 drag属性
庆新酱
html
HTML5drag属性想要对某个元素拖拽,需要首先给元素加上draggable=“true”,默认a标签和img是可以拖动的。1.拖动事件事件分为两类:一被拖动的元素上的事件,二被放置的位置接收到的事件。一、发生在被拖动的元素上的事件事件名触发时机触发次数dragstart当拖动开始时(按下鼠标键并开始移动)触发一次1drag拖动开始后触发,在元素拖动期间会持续触发ndragend拖动结束(释放鼠
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST