- mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)...
weixin_39762838
mac备份android手机通讯录导入iphone
在日新月异的手机更替中,换手机已经成为一个非常稀松平常的事情,但将旧手机上面的通讯录导入到新手机还是让不少小伙伴为难,本篇将给大家详细讲解这方面的知识:“苹果手机通讯录怎么导入到新手机”及“安卓手机通讯录导入到新手机”的方法。一、苹果手机通讯录导入到新手机常用方法(SIM卡导入)在苹果手机主频幕上找到“设置”,单击进入设置菜单,下拉菜单列表,点击“邮件、通讯录、日历”,然后找到“导入SIM卡通讯录
- iPhone怎么删除重复照片,可以尝试这几种方法
2401_85240355
iphoneios
在数字化时代,智能手机尤其是iPhone成为我们日常生活中不可或缺的一部分。随着我们不断使用iPhone拍照,重复照片的积累逐渐成为一个普遍问题。这不仅占用了大量的存储空间,也使得照片库变得杂乱无章。本文将介绍几种有效的iPhone怎么删除重复照片方法,并介绍如何利用CleanMyPhone来简化这一过程。iPhone怎么删除重复照片方法一:人工筛查人工筛查是最直接的方法,尽管它可能比较耗时。这种
- 世界七大经济体
方塘之声
1.美国是世界第一大经济体,2019年的GDP总量为21.41万亿美元,市值最高的公司是苹果,最新市值为1.71万亿美元,主营业务是一Mac、iPhone为主的电子消费产品。2.我国是世界第二大经济体,2019年的GDP总量为15.54万亿美元,市值最高的公司是阿里,最新市值为6891亿美元,主营业务是电商、云计算与本地服务。3.日本是世界第三大经济体,2019年的GDP总量为5.36万亿美元,市
- iPhone备忘录清除缓存
HaloHoohoo
问题iphoneios缓存
前言离剁手只有一张图,就是:遇到问题就去找方法,找方法就要找问题源头,经过我不懈的努力,我终于找到了万恶之源——备忘录。奇怪的是我的东西并不多,而且写图文总结的备忘录,一般都会放在iCloud上,前几日我一直是觉得自己的图片放得太多才导致如此,但狂删除的举动反而让其占用的存储更大了些,我震惊并生气。遂在几次连相机都打不开的时候怒摔(伪)手机并扬言13出来就把你扔了,只是13还得等,日子还得过,微信
- 如何把小米手机便签内容云同步到iPhone XS上?
weixin_34220179
云同步指的是在云平台上以个人为中心的不同设备之间数据共享。那么小米手机与iPhoneXS都是支持用户个人云服务的设备,两款手机上备忘的内容能够实现共享吗?答案显而易见,不可以。因为两款手机系统不同,用来备忘的软件也不同,iPhonexs是以备忘录作为备忘软件,而小米用手机便签。那如何才能让小米手机与iPhoneXS手机实现备忘内容的云同步呢?可以通过能够多端云同步的敬业签来实现。敬业签云便签能够跨
- 苹果的“AI茅”之路只走了一半
美股研究社
人工智能
今年苹果发布会最大的亮点,也许是和华为“撞档”,又或者是替腾讯“发布”新手游,但肯定不是iPhone16。9月10日,苹果秋季新品发布会与华为见非凡品牌盛典相继举行,iPhone16系列也与HUAWEIMateXT同日发布。不过,两大厂商的新品卖点各不相同,华为更加强调三折叠屏手机的“引领性、创新性、颠覆性”;苹果备受关注的则是苹果人工智能(AppleIntelligence)。首席执行官蒂姆·库
- 京东宣布加薪:两年时间实现20薪;苹果AI使iPhone16全系8GB内存;AI教母李飞飞从英伟达等融资2.3亿美元| 极客头条
极客日报
人工智能
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!京东集团宣布再次启动加薪:将用两年时间实现20薪美团Apple授权专营店将开始iPhone16系列预售小米回应摄像头被曝有陌生人说话:取回设备进行检测,目前设备状态一切正常Unity宣布全面取消向游戏开发商
- 如何在Mac、 iPhone、iPad上将 HEIF 照片转换为 JPG?
Mac123123
默认情况下,您的iPhone和iPad以HEIF格式保存您拍摄的照片和视频。这只是不能被每个设备查看。在本文中,我们将解释如何在iPhone、iPad或Mac上调整此类照片的大小。转换HEIF照片在iOS11中,Apple引入了新的HEIF和HEVC格式。使用这些文件格式,您可以节省大约40%到50%的存储空间,而不会降低图像质量。因此,您可以在iPhone或iCloud中保存更多照片。这一切听起
- 关于目前国产手机外观主流设计的个人想法
是雀不是鹊
虽然对于很多手机的外观设计不是特别懂行,但作为一个消费者,我想我所看到的正是大家看到的。我并不是个网络喷子,一味着对自己不喜欢的品牌进行抹黑贬低。我只想能够表达下自己的看法。目前主流的外观设计是全面屏,全面屏带来的感官体验绝对是震撼的,然而自从去年iPhoneX发布后,刘海屏这种异形全面屏就开始流行起来了。对此我感到很奇怪,就那华为p20来说,刘海屏,竖置左放的摄像头,抛开配置参数不谈,这种类苹果
- 禁止弹窗底部页面滑动解决方案整理
七月的你
项目中问题解决方案整理javascriptjscssvue.jshtml
1.如果弹窗内容不可滑动,仅展示方案一:只需要给弹窗蒙层加上@touchmove.prevent即可实现,无兼容性问题方案二:在弹窗蒙层加上touch-action:none;在iPhone5和ipad上可能会没有效果方案三:打开弹窗时,设置body的overflow属性为hidden并阻止默认事件document.body.style.overflow='hidden';varfn=functi
- iPhone 16和iPhone 16 Pro将发布时缺少这一关键功能
AI小夏
iphoneios
苹果针对GoogleGemini和三星GalaxyAI的回答不会在iPhone16系列发布时一同推出。虽然新的iPhone将从9月20日开始上架销售,但它们将在没有备受期待的AppleIntelligence的情况下发货。公司已经确认其AI将从下个月开始以beta版推出。要等到该功能的稳定版本发布,才能在您的新iPhone上使用。这一消息是一个出乎意料的举动,正如Bloomberg的MarkGur
- 苹果发布新款iPhone 16,与Apple Intelligence配套:查看功能和价格
AI科技新知
iphoneios
在2024年9月9日(星期一)的苹果Glowtime活动中,Apple在其位于加利福尼亚州库比蒂诺总部的ApplePark发布了新款iPhone16。苹果公司首席执行官蒂姆·库克在2024年9月9日(星期一)于加利福尼亚州库比蒂诺的ApplePark校园举行的活动期间。Apple公司在此次活动中发布了一款新款智能手表,屏幕更大且具备检测睡眠呼吸暂停的功能,同时还发布了iPhone16智能手机。苹果
- AI手机,时机未至
市象
人工智能智能手机
2011年,Siri在iPhone4s上露面,智能手机初步具备了与人对话的能力。但此后数年,Siri并没有越来越聪明,反而时常被人吐槽成“智障”。除Siri外,其他手机厂商搭载的类似产品,也莫能例外。直到2017年,媒体才又开始鼓吹智能手机AI元年,噱头主要是AI芯片。当年5月,台积电开始量产苹果A11芯片,这款芯片被搭载进9月发布的iPhone8、iPhone8P和iPhoneX。紧随其后,9月
- iPhoneX壁纸:苹果高清壁纸
苹果高清壁纸
iPhone手机壁纸(苹果(安卓)壁纸)保存方法:点击图片-长按图片-保存图片,保存完毕返回相册即可设置为手机壁纸!由于均为高清壁纸,加载较慢,请耐心等待!
- 恢复 iPhone 上误删除笔记的 5 种绝佳方法
分享者花花
数据恢复数据恢复软件手机数据恢复iphone笔记ioswordandroid智能手机手机
您想知道如何恢复iPhone上误删除的笔记吗?阅读本指南,了解5种简单方法,可直接或通过iTunes/iCloud备份检索iPhone上丢失或删除的笔记。iPhoneNotes应用程序提供了一种方便的方式来记录重要信息,包括文本、图片、链接和许多其他类型的信息。但是,各种原因仍可能导致iPhone数据丢失。“如何在iPhone上恢复丢失的笔记?”幸运的是,这篇文章将向您展示一些有效的解决方案,即使
- iOS 私有 API 问题
游城十代2dai
最近APP被拒,是因为如下私有API被拒0x00使用iOS-private-api-checker工具我没用明白,别人的db,太老了,自己制作db的时候两个问题一个是PrivateFrameworks和'文档'没有找到路径0x01APPScanner也没有成功0x02命令辅助使用strings命令,字符串问题其实可以直接工程搜索//Yesoul-iphone是app的mach-o文件....._U
- 如何激发孩子的学习主动性12
甄相方法论
我常说,一个时代有一个时代的教育方式,作为家长,我们不能那么懒,用上一代人教育我们的方式去管教下一代。因为每个时代毕竟不同了很多。作为现在的小孩是幸福的,他们不仅有电视,电脑,游戏机,还有iPhone,iPad,各种掌机等等。但这也会出现这个新时代的一个很重要的问题,就是你如何去管理你的孩子,使用这些电子设备。每一个孩子,我见过的每一个孩子都对这些设备有着无限的热情。可问题偏偏在于作为家长的我们觉
- iphone屏幕镜像如何全屏_苹果手机投到电视上能全屏嘛 具体怎样投屏呢
空气安全讲堂
iphone屏幕镜像如何全屏
苹果手机投屏到电视可以全屏。苹果手机投屏的三种方法:1、方法一:将智能电视和iphone连接到同一无线网上;开启苹果手机,从屏幕底部向上调出“控制界面”,选择界面中的“AirPlay”选项。“AirPlay”界面搜索电视ID名。在“AirPlay”选项的界面中,查询想要连接的电视设备,点击智能电视ID名即可自动进行连接;连接电视成功。2、方法二:买一跟lightning转hdmi转接线,将ligh
- 美股开户网:iPhone 16系列今年出货预估上调至8800~8900万部
一手财富小米
金融资讯iphoneios
天风国际分析师郭明錤发布iPhone16/Pro系列生产报告,2024年iPhone16系列出货预估从8700~8800万部上调至8800~8900万部,主要增量来自iPhone16标准版。郭明錤预计,iPhone16标准版、iPhone16Plus、iPhone16Pro与iPhone16ProMax占2024年iPhone16系列出货分别约26%、6%、30%与38%。报告显示,iPhone1
- iOS同时适配iPad横屏和iPhone竖屏
may_he
IOS开发ipadiphoneios屏幕方向
iPad横屏、iPhone竖屏1、启动页LaunchImage新建一个ImageSet,并且命名为LaunchImage(或者其他的名字),准备iPad横屏、iPhone竖屏的启动页,然后在Finder中打开LaunchImage.imageset找到Contents.json,然后修改内容{"images":[{"filename":"iPhone.png","idiom":"iphone","
- iPhone13曝光汇总,你们想知道的都在这里
几斗科技
自从iPhone12系列发布之后,关于iPhone13的消息就层出不穷,今天,我们就迄今为止的曝光信息,来看看iPhone13具体在哪些方面进行了相关升级。-01-尺寸根据目前的传闻来看,尺寸方面,预计将会是以下规格:iPhone13Mini:5.4英寸iPhone13:6.1英寸iPhone13Pro:6.1英寸iPhone13ProMax:6.7英寸我们可以看到,其尺寸方面实际上与iPhone
- iPhone的安全模式如何操作
黑龙江亿林等级保护测评
iphone安全ios
iPhone安全模式的进入方法简介iPhone的安全模式是一个特殊的系统状态,主要用于在设备出现问题时进行故障排除。在此模式下,第三方应用程序和服务通常会被禁用,只允许系统自带的应用运行,从而帮助用户定位和解决问题。以下是详细的进入方法。进入安全模式的操作步骤关闭iPhone:首先确保iPhone完全关闭。同时按住电源键和音量增大键:在开机过程中,不要放开这两个键。出现白苹果后操作:在屏幕上出现白
- 拼多多百亿补贴的苹果手机可靠吗,拼多多iphone手机百亿补贴真的便宜吗?
小小编007
随着拼多多百亿补贴的活动推出,苹果手机也被大量消费者关注,很多消费者纷纷担心,拼多多百亿补贴的苹果手机可靠吗?首先,和普通苹果手机一样,拼多多百亿补贴的苹果手机都是由苹果公司生产的,苹果公司拥有完善的质量保证体系,以及完善的售后服务体系,这样的保障让消费者可以放心购买。其次,拼多多百亿补贴的苹果手机都是由正规渠道采购的,有的是直接由苹果公司供货,有的是由正规渠道采购,这样的采购有效地保证了苹果手机
- 苹果iPhone14双十一有活动吗 双十一可以便宜到多少?
高省APP珊珊
2022淘宝双十一红包密令是什么?是“红包到手11100”,长按复制密令后,打开淘宝app,在顶部搜索即可每天3次领双11红包了。双十一快开始了。天猫双十一活动,苹果14很受人们的关注,毕竟是今年新款的机子。那么,2022天猫双十一苹果14能优惠多少?小编就向大家介绍下吧。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高
- 2023双十二iPhone15价格预测和降价更新
氧惠全网优惠
2023双十二手机会降价。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。双十二活动的时候手机肯定是会降价的,部分手机型号会比双十一活动的降价力度还要大,特别是马上要就发布新款的手机型号会
- Make It a Chorus: Knowledge- and Time-aware Item Modeling for Sequential Recommendation sigir 20
农场主
机器学习
介绍的博客作者讲解摘要传统的推荐系统主要针对固有的、长期的用户偏好进行建模,而动态的用户需求也是非常重要的。通常,历史消费会影响用户对其关系项的需求。例如,用户倾向于一起购买互补产品(iPhone和AirPods),而不是替代产品(Powerbeats和AirPods),尽管替代购买的产品仍然迎合了他/她的偏好。为了更好地模拟历史序列的影响,以前的研究引入了项目关系的语义来捕捉用户的推荐需求。然而
- 日更|今年发布的iPhone14不是主角,而是watch!
小思设计
手机创新最大的也就是pro系列,外观区别与之前几代的手机,在iOS交互上,把药丸设计成那么恰到好处。这就是苹果一贯挤牙膏的创新作风。i接下来,国内手机的趋势,应该都是这样的。不信,等2个月在看。。我看好的并不是手机,而是手表。首先登场的是AppleWatchSeries8,其内置新的温度传感器,能够每5秒一次监测用户体温,精确度达0.1摄氏度,女性用户可据此获得更精准的经期追踪功能。该产品还新增两
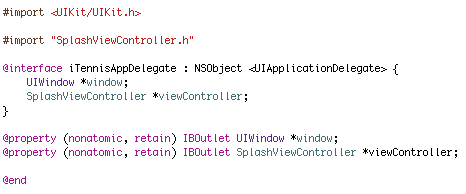
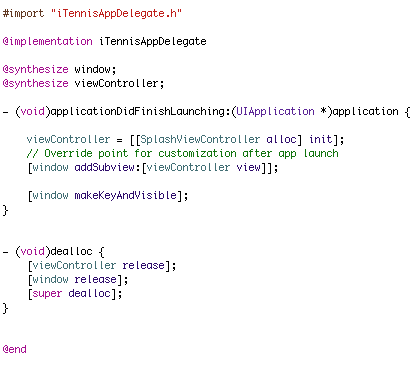
- 实现通过Xcode安装到虚拟机后安装iPhone模拟器并安装ipa软件到模拟器上
a small tree
xcodeiphonevue.js
文章目录前言一、安装虚拟机1.准备工作2.开始安装二、通过虚拟机创建一个mac系统1.创建新的虚拟机2.创建苹果用户三,安装VMware-Tool1.下载VMware-Tool需要的文件2更新VMware-Tool四安装Xcode五,通过Xcode安装ipa到iPhone手机上1手机连接虚拟机2开机进入Xcode3连接手机总结前言最近通过vue写的h5通过平台打包成ipa后因为没有iPhone测试
- Xcode打包出现错误Command PhaseScriptExecution failed with a nonzero exit code
沐梓弦乐
xcodemacoside
去年创建新项目打包遇到过,解决了今年遇到又忘记怎么解决的,因此写篇blog记录下该问题Xcode14+打包错误出现CommandPhaseScriptExecutionfailedwithanonzeroexitcode一般是还有这种消息UninstalledProducts/iphoneos/AFNetworking.framework"failed:Nosuchfileordirectory(
- 【Xcode】Xcode基本使用指引
ADi_hhh
iOSxcodemacoside
文章目录Xcode安装及iphone模拟器的安装Xcode中Debug和Release的切换Xcode中控件的使用Xcode工程的基本组成XcodeUI基本设计及使用iOS开发项目中的日志系统静态库支持多种架构制作xcframeworklibuv库Xcode路径.pbxproj文件苹果平台的宏Leaks检测内存泄漏OC中的ARC和MRC小结Xcode安装及iphone模拟器的安装参考文章:Xcod
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$