5个CSS3技术实现设计增强
层叠样式表(css)是Web设计的一种语言,CSS的下一代版本CSS3已经蓄势待发。你是否可望开始使用它们却又不知从何下手呢?虽然还有一些新属性没有得到官方的确认,但是一些浏览器已经开始支持来自CSS3得新特性了。
但问题是——许多浏览器支持了,唯独最主要的Internet Explorer浏览器仍不支持!
很多人尤其是中国的前端er们会觉得既然IE不支持,那就先不关心CSS3。其实不应这样的,CSS3现在能为我们带来什么好处呢?至少现在我们就能使用那些CSS3的新特性来进行设计增强.设计增强是指在不影响网站可用性的基础上,使用一些高级样式来提升网站的视觉效果。
其实对于如何区分设计增强与不影响可用性的区别还是有一定的困难的:
- 设计增强的例子:使用border-radius属性为盒模型添加圆角,让网站更富有吸引力。不过,即使圆角属性不被浏览器支持,它也不会影响网站的正常使用。
- 设计消弱可用性的例子:在某个元素上面层叠了一个使用了RGBA颜色值背景的元素,上面的元素使用半透明效果,很显然这两个元素都是必须让用户看到的。很显然,有一部分使用旧浏览器的用户想要看到下面的元素内容是很困难的,这种设计就降低了可用性。
一同学习5个不同的CSS3属性,如果从现在起你就开始尝试在你的网站中使用它们,那你将让你的网站实现既设计增强又不会消弱可用性。
1.透明颜色
目前支持的浏览器:Apple Safari 4, Firefox 3.0.5+, Google Chrome 1+
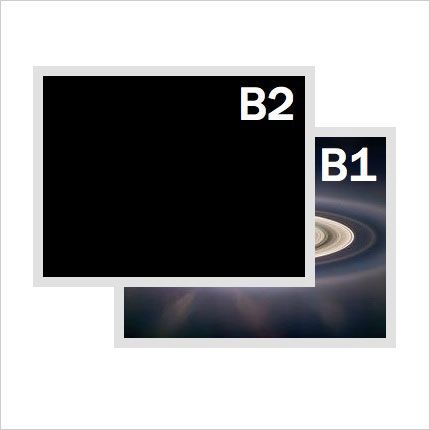
RGBA允许你控制某个特性填充颜色的不透明度,无论是文本、背景、边框还是背景颜色。
设置颜色透明度的时候,你需要使用RGB颜色值,不可以再使用十六进制值,而那个”A”则代表透明度,你可以设置从0(透明)到1(不透明)之间的数值。
|
1
|
rgba
(
-
255
,
-
255
,
-
255
,
-
1
)
|
你还可以单独使用RGB值:
|
1
2 3 4 5 6 7 8 |
.topbox
{
color : rgb ( 235 , 235 , 235 ) ; color : rgba ( 255 , 255 , 255 , 0.75 ) ; background-color : rgb ( 153 , 153 , 153 ) ; background-color : rgba ( , , , 0.5 ) ; border-color : rgb ( 235 , 235 , 235 ) ; border-color : rgba ( 255 , 255 , 255 , 0.65 ) ; } |
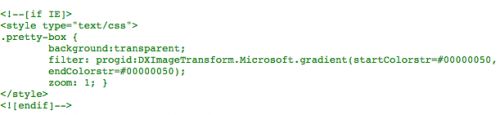
有个好消息就是至少你可以使用CSS滤镜单独针对IE浏览器设置背景颜色。
点击图片查看清晰大图
注:由于Wordpress不能显示以上代码,所以将其弄成图片,所以你需要自行写以上代码了哦。
2.圆角
目前支持的浏览器:Apple Safari 3+, Firefox 1+, Google Chrome 1+
边框半径用于设置和模型每个角的曲率,仿佛有一对与特定的角落虚圆半径(r):
|
1
|
border-radius
: r
;
|
虽然border-radius是未来CSS3的一部分,不过现在无论Mozilla(Firefox)和Webkit(Safari和Chrome)都已经有了自己的圆角版本。
|
1
2 3 |
-webkit-border-radius
:
10px
;
-moz-border-radius : 10px ; border-radius : 10px ; |
你也可以单独设置某个角的半径:
| CSS3 |
Mozilla |
WebKit |
| border-top-right-radius |
-moz-border-radius-topright |
-webkit-border-top-right-radius |
| border-bottom-right-radius |
-moz-border-radius-bottomright |
-webkit-border-bottom-right-radius |
| border-bottom-left-radius |
-moz-border-radius-bottomleft |
-webkit-border-bottom-left-radius |
| border-top-left-radius |
-moz-border-radius-topleft |
-webkit-border-top-left-radius |
| border-radius |
-moz-border-radius |
-webkit-border-radius |
3.文字阴影
目前支持的浏览器:Apple Safari 3+, Firefox 3.0.5+, Google Chrome 1+
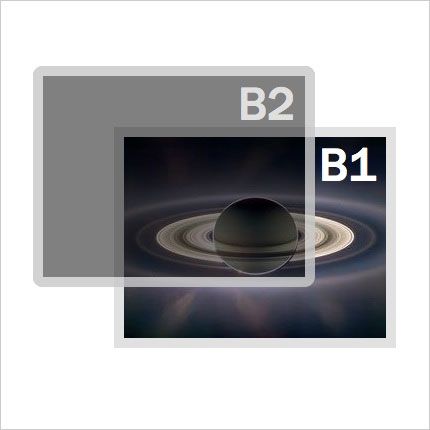
为文本添加阴影效果,控制阴影左/右和上/下的偏移,还可以设置阴影的颜色。
|
1
|
text-shadow
: x y blur
color
;
|
你可以结合透明颜色值来设置文字阴影的明暗:
|
1
|
text-shadow
:
-2px
2px
10px rgba
(
,
,
,.5
)
;
|
你还可以让文字有多个阴影,每个阴影属性使用逗号分隔:
|
1
2 |
text-shadow
:
10px rgba
(
,
255
,
,.5
)
,
-10px
5px
4px rgba
(
,
,
255
,.45
)
,
15px -4px 3px rgba ( 255 , , ,.75 ) ; |
4.盒阴影
目前支持的浏览器:Apple Safari 4+, Firefox 3+, Google Chrome 1+
为某个和元素添加阴影的CSS3属性声明格式与文本阴影相同:
|
1
|
box-shadow
: x y blur
color
;
|
和文本阴影一样,Mozilla 和 Webkit 也有他们自己的盒阴影规则:
|
1
2 3 |
-webkit-box-shadow
:
10px
rgb
(
,
,
)
;
-moz-box-shadow : 10px rgb ( , , ) ; box-shadow : 10px rgb ( , , ) ; |
你也可以为某个盒元素添加多个阴影,仍然是使用逗号分隔。
|
1
2 3 4 5 6 |
-webkit-box-shadow
:
20px
rgb
(
,
255
,
)
,
-10px
5px
4px rgba
(
,
,
255
,.45
)
,
15px -20px 20px rgba ( 255 , , ,.75 ) ; -moz-box-shadow : 20px rgb ( , 255 , ) , -10px 5px 4px rgba ( , , 255 ,.45 ) , 15px -20px 20px rgba ( 255 , , ,.75 ) ; box-shadow : 20px rgb ( , 255 , ) , -10px 5px 4px rgba ( , , 255 ,.45 ) , 15px -20px 20px rgba ( 255 , , ,.75 ) ; |
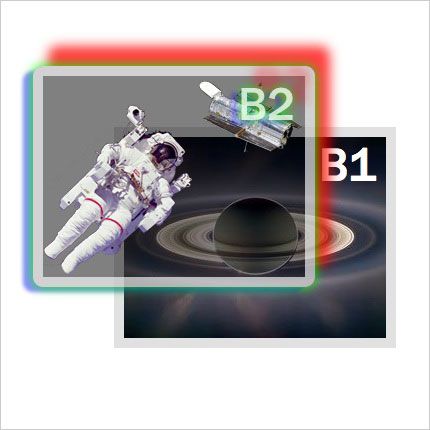
5.多背景图
目前支持的浏览器:Apple Safari 1.3+, Google Chrome 1+
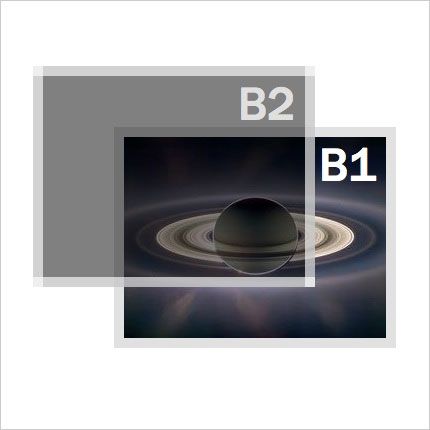
为某个单一元素添加多个背景图的话仅需要为不同的背景图声明之间添加都好来分隔开。当然,你还要为其它浏览器准备一张完整的图片。
|
1
2 3 4 5 |
background-image
:
url
(astro-
127531.png
)
;
background-image : url (astro- 127531.png ) , url (Hubble- 112993.png ) ; background-repeat : no-repeat ; background-position : bottom left ; background-position : bottom left , top right ; |
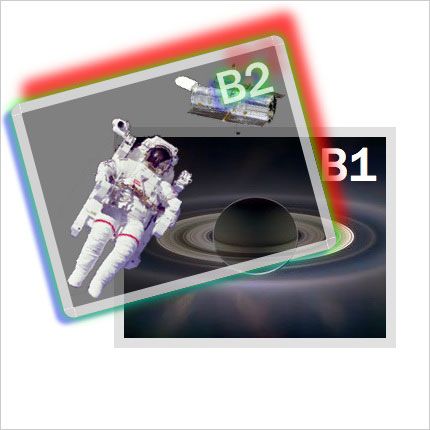
“买五送一”-旋转任何元素
目前支持的浏览器:Apple Safari 4+, Firefox 3.5+, Google Chrome 1+
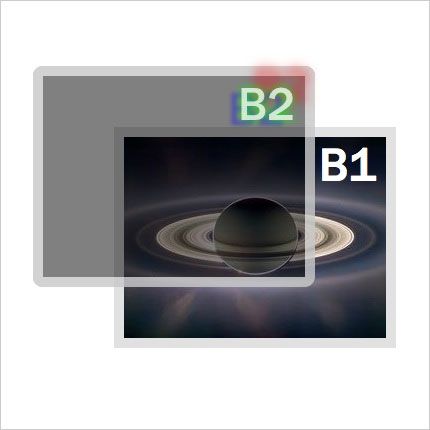
虽然它目前不算是CSS3中的一部分,但Webkit已经有了它自己的一套变形属性,Mozilla也在效仿。变形包含了很多不同类型的值,不过其中最有意思也是最有用的就是旋转了。
|
1
2 |
webkit-transform
: rotate
(-15deg
)
;
-moz-transform : rotate (-15deg ) ; |
下图为不支持CSS3的浏览器所呈现出来的样子(如Opera 9):
查看实例Demo(需要使用Safari 4+, Firefox 3.5+, or Chrome 1+浏览器)
原文链接: http://www.cnblogs.com/hnyei/archive/2011/09/22/2184990.html