40个超实用的web设计工具
灵感类 2.Web design library
1.Deviantart
Deviantart是互联网站最大的艺术展示站点之一。你可以在这里找到好灵感。
WebDesign Library是一个提供设计研究平台的资源站点,覆盖了大量的理论知识和实战方面的信息。
3. Stylevault
Stylevault.net 是一个设计展示站点,设计师可以在上面展示才华的同时其他人也可从中获益。
4. Behance
Behance 是找灵感的好去处,因为他们的设计更加专业。
5. The design inspiration
The Design Inspiration 是一群整日寻求设计灵感的设计师所创建的。
设计工具
6.Colour lovers
Colour lover 是一个国际性的设计师社区,不同行当的艺术家到此寻找色彩方面的灵感,想法并对这些专业的或个人项目发表发聩。
7. Adobe kuler
Adobe kuler 是奥多比公司推出的web程序,旨在帮助你创建和分享颜色主题。
8. Color hunter
Color Hunter 可以通过图片来创建配色。
9. Colorotate
通过Colorotate,可以实现以3D的视觉效果的方面来迎合人脑的颜色处理过程。
10. Stripemania
Stripemania 是一个用于生成纹理的在线web2.0工具。纹理大小、缝隙都可以调节,还可以选择色彩过渡效果。
11. Fontstruct
FontStruct 可以通过绘制网格来绘制出自己的字体。
12. Dafont
一个可以通过字母,主题,更新日期排序的字体站点,大多数字体可以免费下载。
13. Icon finder
一个收录了十万个免费图标搜索引擎。
14. Whatthefont
看见了一个好看的字体,但是不知道它的名字?
把字体图像提交到WhatTheFont,它将会在数据库中查找与你的字体最接近的字体名字,或者让字体爱好者在WhatTheFont论坛中帮忙。
15. Lorem Ipsum
Lorem Ipsum是打印排版工业的无意义文本,这是一个Lorem Ipsum生成器。
编码工具
16.Typetester
Typetester是一个在线字体比较工具。
17.Typeface.js
通过typeface.js,你可以在网页中嵌入自定义字体,从而免去了文字到图片转换的麻烦。
18.Firebug
Firebug是Firefox浏览器的一个网页开发的扩展,你可以在任意网页中编辑,调试,监视css,html,javascript。
19.Smush.it
Smush.it通过对特定图片格式的优化技术来减小图片大小,这是一个“无损”的工具,也就是说在优化图片的同时,图片样子和视觉效果没有发生改变。
20.pForm
在线HTML表单创建工具。
21. Zend Studio
Zend Sudio 7.0是一下代专业级的php程序开发环境。其设计可以最大化开发者的效率,同时可以更快的开发和维护代码,解决程序问题并且提高团队合作效率。
22. Fire FTP for Firefox
FireFTP是一个Mozilla Firefox扩展,是一个免费、安全、跨平台的FTP客户端。
23. Expandrive
ExpanDrive 就像是你MAC或者PC上的U盘。可以在远程计算机上打开、编辑、保存文件。
24. W3C Validator
W3C校验器是W3C的免费服务,用于检查网页的标签的有效性。同样还有一个CSS校验器。
25.jQuery UI
jQuery UI 是一个开源的接口组件库-互动、小工具、动画效果,基于jQuery javascript库。每个组件都是基于jQuery的事件驱动构架编写,并且相当主题化,使开发者和任意技术层次的人都能整合到自己的代码中去。
26.Clean AJAX
Clean是Ajax的开源引擎,提供了一个Ajax技术的高级接口。
27.Reflection.js
Relection.js 可以让网页中的图片呈现发射效果,它使用整洁的javascript代码,使你的代码更干净。
28.Blueprint CSS
Blueprint是一个CSS框架,旨在削减开发时间。它通过网格、排版、插件、打印的CSS给你的项目提供一个坚实的基石。
29.CleanCSS
CleanCSS是一个强大的CSS代码优化器和代码格式化工具。
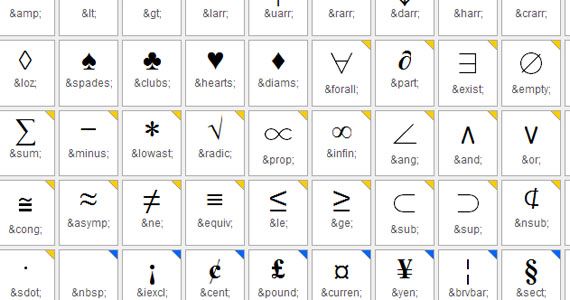
30.XHTML Character Entity Reference
这个页面包含了HTML 4 和 XHTML 1.0 所允许的252的特殊字符,W3C官方HTML 4规范中的第24部分有所阐述。
31.Pingdom
Pingdom是一个站点监视工具,可以7X24小时全年监控,有在线时长、响应时长的统计,还可以通过Email和短信来发送警告。
32.Lightbox 2
Lightbox用于图片在网页上叠加显示。设置及其简单。
33.WIX
免费的flash网页创建工具。
34.Best free templates
BestFreeTemplates.info 优秀的CSS模板供您下载。
测试管理站点
35.Browsershots
BrowserShots是一个基于web的浏览器兼容性检查工具,可以清晰的预览您站点在各种浏览器上面的显示效果。不需要注册,直接提交url,然后等待3-5分钟,BrowserShot就为您生成各种浏览器下面的效果图。
36.Browsercam
在任意操作系统任意浏览器上查看你的web设计,检查javascript,DHTML,表单和其他动态功能。
37.Are my sites up?
Are my sites up是一个简单的服务,当你网站下线是会及时的通知你。
38. Google analytics
Google Analytics 是一个企业级的网站分析解决方案,让你对自己站点的访问状况了如指掌并且有效的进行市场推广。强大、灵活、易用的特性使你分析网站流量的方式耳目一新。通 过Google Analytics,你可以推广更有针对性的广告,占领市场主动权,创建更高回报的站点。
39.W3Counter
W3Counter是一个免费的站点分析解决方案,可以回答你的以下疑问:网站用户是谁,他们怎么找到你的站点,他们感兴趣的是什么。
40.eLogic
跟踪和监视站点活动。了解站点数据是建立成功在线商务的关键。
本原文摘自www.1stwebdesigner.com 译者:tunpishua
原文链接: http://blog.csdn.net/vanessa219/article/details/4802405