ExtJS 3.2 学习笔记(2)----组件布局
ExtJS的布局有:FitLayout,BoardLayout,Accordion,CardLayout,AnchorLayout,AbsoluteLayout,FormLayout,ColumnLayout,TableLayout等。。
在实际项目中常用的有:FitLayout,BoardLayout,Accordion,CardLayout,AnchorLayout, ColumnLayout等
一:FitLayout 布局 ---自适应布局
要使用布局的时候 通过配置组件的layout参数 来决定使用哪种布局:看一个代码:
var viewport=new Ext.viewport({
layout:'fit',
items:[..。。组件对象....]
});
上面代码就配置了 浏览器窗口viewport按照自适应的方式来布局。也就是说当浏览器整个窗口变化的时候,窗口里面的组件(items里面的组件)会自动适应外部页面的大小变化。这也是最简单的布局,一般常用在窗口内只容纳一个组件面板的时候。
若上述代码中items里头包含一个表格组件,那这个表格组件就会自动填充整个窗口。要注意的是如果这个时候表格组件内部设置了autoHeight:true,那么自动填充就失去了效果,就会出现常见到的表格列表无法充满整个面板的现象。
其它组件也一样,当采用fit布局的时候 就要避免让extjs重新计算组件高度,而是采用fit自适应。
还有一点就是采用fitlayout布局每次只能使用一个子组件,在上面中如果items中有多个子组件的话,那么ext只会渲染出第一个组件,因为第一个组件就布满了整个窗口。显然 FitLayout布局无法用来作为多模块复杂的布局。
二,边框布局 BoradLayout
边框布局是我们最常用的,直接看代码:
var viewport=new Ext.ViewPort({
layout:'border',
items:[
{region:'north',html:'north'},
{region:'south',html:'south'},
{region:'east',html:'east'},
{region:'west',html:'west'},
{region:'center',html:'center'}
]
});

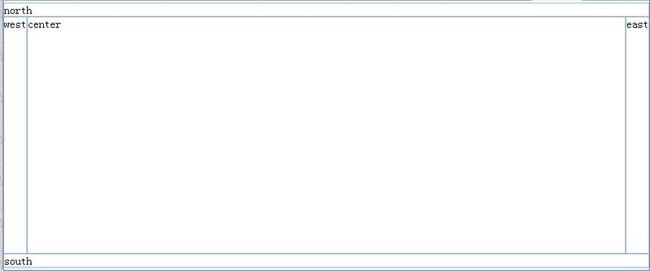
这就是我们常用的边框布局,把页面分成几个模块,其中center的大小是其它4个模块渲染后计算出来的,而且center这个模块是不可缺少的,否则js代码将会报错。接下来我们可以再对这五个模块进行一些大小设置。
除开center这个模块外,其余几个模块都可以设置区域的大小,但是并不是可以设置所有的大小属性:
显然:north和south只能设置高度height,west和east只能设置宽度witdh。原因看图理解就明白了哈。
以下几点:
1,这里的每个模块如果也设置autoHeight:true属性,那么就会破坏整个布局,所有autoHeight:true在布局方面是有很多缺点的哈。
2,split属性的使用,上面布局中如果再west模块中添加split:true,那么west模块就可以手动拖动右边框起到增加和减少模块宽度的作用。其它模块同样适用。至于拖动范围可以使用minSize和maxSize来限定。
3,子区域的展开和折叠,若给模块加上collapsible:true 和title:‘... ’,配置,那么就加上了模块的展开和折叠功能了。需要注意的是,必须有title属性后才能配置collapsible,因为collapsible的折叠按钮是呈现在title框上的。
三,Accordion,伸缩菜单布局
使用过的extjs的朋友都知道, 菜单布局是最常用的一个布局之一,看代码:
var viewport=new Ext.Viewport({
layout:'border',
items:[
{
region:'west',
width:30,
laout:'accordion',
layoutConfig:{
animate:true,
titleCollapsible:true,
activeOnTop:true
},
items:[
{title:'菜单一',html:'菜单一'},
{title:'菜单二',html:'菜单二'},
{title:'菜单三',html:'菜单三'},
{title:'菜单四',html:'菜单四'}
]
},
{
region:'center',//不可缺少
html:'中间'
}
]
});
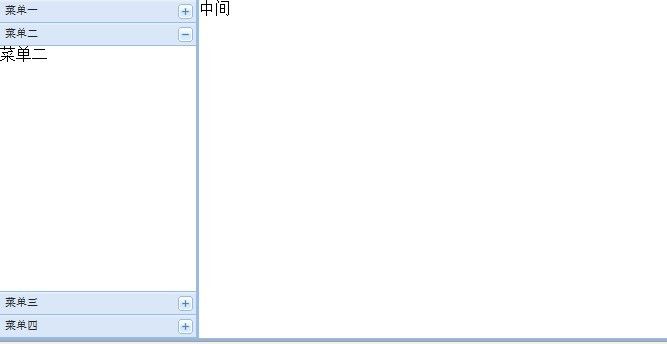
代码中west模块嵌套一个accordion布局,效果如下:
上面代码中:1,west模块的items中的每个title都是必须的,没有配置title会报错。
2,animate:true 设置展开时候使用动画效果。
3,activeOntop:true 设置展开时候被展开的子面板始终放在最上面,默认为false。
4,titleCollapsible:true 设置淡季标题框就能展开菜单,否则只能点击‘+’ 和‘—’号来展开。为 了使用方便一般设置为true。
四: AnchorLayout 可控制大小和位置的布局
这个布局布局常用,有三种配置方式看代码:
var viewport=new Ext.Viewport({
layout:'anchor',
items:[
{ title:'panel1',
html:'panel1' ,
anchor:'50% 60%'
},
{
title:'panel2',
html:'panel2',
anchor:'70%'
}
]
});
布局简单,配置anchor参数,第一个百分比表示宽度,第二个百分比表示高度 如果只有一个百分比,那么效果是:高度按auto来。
这种配置方式很多,这里只讲最常用的。