JSONObject JSONArray各种用法以及js eval()函数与JSON.parse的区
一、在后台使用JSONObject对象,并将从数据库中取出来的数据直接使用 JSONObject的put方法放进去,再将这个JSONOject对象使用JSONArray的add()方法添加进去,这样就是一个保存了json对象的数组,在后台将JSONArray对象使用toString()方法传到前台这时前台的接受方式是json ,再将接受的这个数据使用eval()函数转化为json格式的js对象,在使用循环就可以取出其值。
1、前台:
dataType:"json", //返回值类型
success:function(jsons){ //获取数据
//
alert("成功");
var datas= eval(jsons); // 格式转化,将后台传递的string 转化为json对象
//其实转化之后获取的是一个json数组,而每一行就是一个后台的对象而这里是
//以json的对象格式存在的
//json数组格式:[{"name":"www","age":11,"class":"one"},
// {"name":"www2","age":112,"class":"on2e"},
// {"name":"www3","age":114,"class":"on4e"}]
alert("长度"+datas.length);
for(vari=0;i<datas.length;i++){ //循环将其中每个对象的属性取出
$("#con").append(datas[i].param1+" "+datas[i].param2 +"<br>");
}
} ,
2、后台:
try {
PrintWriterout = response.getWriter();
JSONArrayjar = new JSONArray();
// 通过循环每次创建对象并且添加数据并把每一个对象添加到集合中去,
for(inti=0;i<3;i++){
JSONObjectjsonObject = new JSONObject();
jsonObject.put("param1","one"+i);
jsonObject.put("param2","two"+i);
jar.add(jsonObject);
}
out.print(jar.toString());
out.flush();
out.close();
二、在后台的JSONObject 对象使用formObject()方法向其中添加一个对象,之后再将其转化为toString()类型,在前台接受方式为json 在前台使用eval()转化不然会出错,但是不能使用循环。
1.前台
dataType:"json", //返回值类型
success:function(jsons){
var datas= eval(jsons); //转化格式
$("#con").append("<br>"+datas.name +" "+datas.age);
2.后台
JSONObject jsonObject= new JSONObject(); jsonObject.fromObject(u1); Out.println(jsonObject.fromObject(u1).toString()); 或 String sss=jsonObject.fromObject(u1).toString(); out.print(sss);
三、 后台传递一个集合,在前台进行接受输出。
在平时的开发中都会将获取的数据保存在一个集合中如list集合,这时使用 JSONArray 对象的 JSONArrayjsonarray=jar.fromObject(list); fromObject 方法将其从java变成json 数组,这时如果不繁琐 则可以直接将json数组输出,但平时为了在传递的过程中方便我们将json数组转变为string 类型, String strs = jsonarray.toString(); 之后在进行传递 , 在前台我们接受的是tostring () 类型的话我们就要使用eval() 函数进行解析,在遍历输出:
1.前台
dataType:"json", //返回值类型
success:function(jsons){
var datas= eval(jsons); //转化格式
alert("长度"+datas.length);
for(vari=0;i<datas.length;i++){
$("#con").append(datas[i].name+" "+datas[i].age +"<br>");
}
} ,
2.后台
list.add(u1); // 添加u对象 list.add(u2); JSONArray jar= new JSONArray (); JSONArray jsonarray=jar.fromObject(list); Stringstrs = jsonarray.toString(); out.print(jsonarray); //传递数组 out.print(strs); //传递string类型 out.flush(); out.close();
JSON.parse和eval的区别
JS的解析方法共有两种:(json.parse、eval())
var jsonData = '{"data1":"Hello,", "data2":"world!}';
var evalJson=eval('('+jsonData+')');
var jsonParseJson=JSON.parse(jsonData);
这样酒吧jsonData这个JSON格式的字符串转换成了JSON对象。二者区别如下:
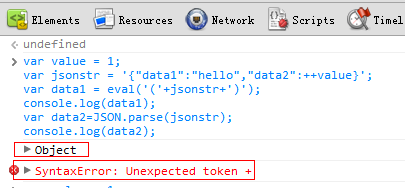
var value = 1;
var jsonstr = '{"data1":"hello","data2":++value}';
var data1 = eval_r('('+jsonstr+')');
console.log(data1);//这时value值为2
var data2=JSON.parse(jsonstr);
console.log(data2);//报错
可以看到控制输出台的结果,第一个eval_r()顺利执行,第二个报错了。从上例就可以明显地看出,eval在解析字符串时,会执行该字符串中的代码(这样的后果是相当恶劣的),如上例中,由于用eval解析一个json字符串而造成原先的value的值改变。
比如下面的字符串:
var str = 'alert(1000.toString())'; eval(str); JSON.parse(str);
用eval可以解析,并且会弹出对话框,而用JSON.parse()则解析不了。 其实alert并没有什么坏处,可怕的是如果用恶意用户在json字符串中注入了向页面插入木马链接的脚本,用eval也是可以操作的,而用JSON.parse()则不必担心这个问题。
注意:某些低级的浏览器尚不支持JSON.parse(),可以到 https://github.com/douglascrockford/JSON-js/blob/master/json2.js 下载。