PhoneGap+Cordova+SenchaTouch-01-环境搭建
环境搭建基于 windows ,mac系统可以借鉴
1、安装NodeJS 和ruby
http://nodejs.org/
我下载的是 node-v0.10.35-x64.msi
https://www.ruby-lang.org/en/
安装 1.9.3版本的,2.0版本的据说有问题,不知道bug 有没有修复,反正我也没试!
安装ruby时要勾选将添加到path ,如果没有勾选,手动将安装根目录添加到path 中
参考:
C:\Ruby193\bin
2、安装PhoneGap
http://phonegap.com/install/
打开命令行,输入命令:
npm install -g phonegap
3、安装Cordova
http://cordova.apache.org/
sudo npm install -g cordova
4、安装 ant
http://ant.apache.org/
参考配置:
ANT_HOME C:/ apache-ant-1.8.1 path C:/ apache-ant-1.8.1/bin classpath C:/apache-ant-1.8.1/lib
5、安装 JDK
http://www.oracle.com/technetwork/java/javase/downloads/index.html
JDK 安装请参考:
http://my.oschina.net/zhongwenhao/blog/303821
6、安装 sencha cmd
http://www.sencha.com/products/sencha-cmd/
安装目录不能有中文,空格
安装完毕后将安装根目录添加到 path
参考
C:\Sencha_cmd2\Sencha\Cmd\5.1.0.26
7、本文以搭建android环境为例 安装sdk
http://developer.android.com/sdk/index.html
我下载的是 android studio 开发工具(便于日后开发),安装过程会提示你安装sdk ,你也可以在页面中,找到只下载sdk 的链接;
我的sdk 安装路径为:
D:\androidstudio\sdk
安装完毕后,将以下三个路径添加到path 中
D:\androidstudio\sdk\platform-tools;D:\androidstudio\sdk\tools;D:\androidstudio\sdk\platforms
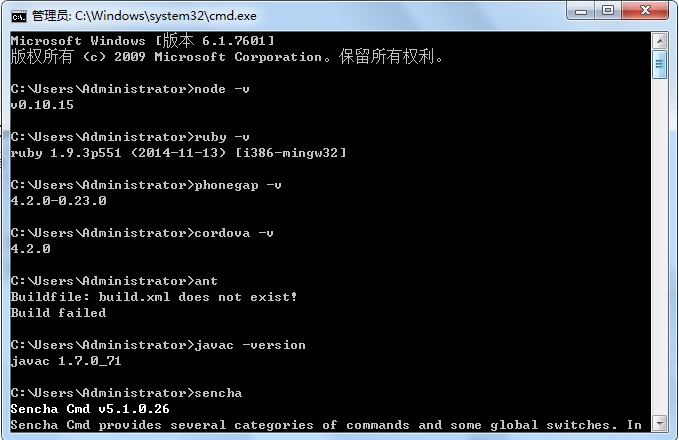
8、验证下是否安装正确:
验证nodejs, ruby ,phonegap cordova ,ant,jdk ,sencha cmd
sdk 安装的验证:
安装完毕,可以开始开发了,小伙伴们! ps: 妈比的,貌似安装的有的多,但是没有办法啊
下载 sencha touch 开发包
http://www.sencha.com/products/touch/
我下载的是:touch-2.4.1版本滴,我放在D 盘下,jxgl 是项目名称,后面跟着的是项目生成后存放的路径!
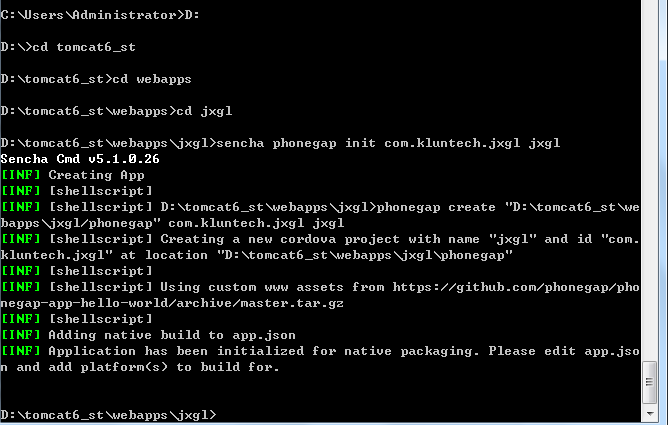
生成项目:
为生成的项目添加phonegap 支持,如果想使用cordova 直接将phonegap 换成cordova即可!
命令执行成功的话,会在项目根目录添加 phonegap 目录,这样你就可以使用sencha touch 和phonegap啦!
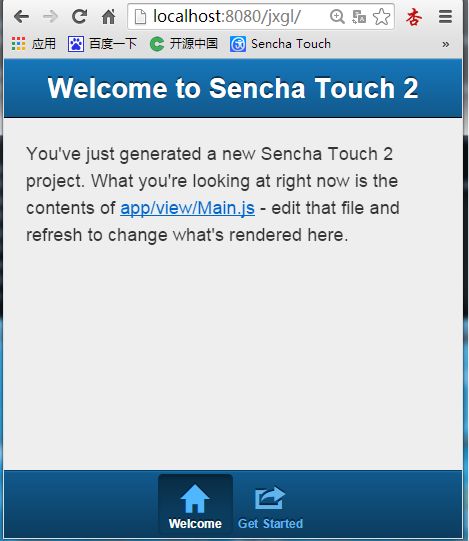
我用的是tomcat 服务器,刚在生成sencha 项目时也可以看到,我将生成的项目放在tomcat 的webapps目录下,启动tomcat服务器后,用浏览器直接访问生成的项目:http://localhost:8080/jxgl/
这样,环境就搭建完成了
如果你英文还可以请参考官方文档:
http://docs.sencha.com/cmd/5.x/cordova_phonegap.html
欢迎加入技术讨论群 :219805927 ![]()
你也可以扫描二维码加入该群
如果你想快速访问国外网站,请参考 http://honx.in/i/VLNDc0Q-2mFU2bAu 不过目前红杏要收费了。
原文请移步: PhoneGap+Cordova+SenchaTouch-01-环境搭建