1、导航栏仿制
织梦导航栏的仿制
综述:
织梦导航栏的仿制一般是用 {dede:channelartlist}和 {dede:channel}实现,涉及到的属性有:type='top',type='son',typeid='top' ,typeid='m,n,k',row='h' ,其中,m,n,k,h表示具体数字。
以下是常见导航栏仿制的几种情况:
·1、 调用指定栏目(即通过栏目id调用栏目名称(通常放在首页)):
{dede:type typeid=’1′}
<a href="”[field:typelink">[field:typename /]</a>
{/dede:type}
· 2、调用栏目下的子栏目的3种方法:
注意:要根据实际情况要写m和n,row='n'不写的话,默认表示调用所有子栏目.
方法1:通过dede:channelartlist循环调用:
{dede:channelartlist type='son' row='n'}
<ul>
<li><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></li>
</ul>
{/dede:channelartlist}
方法2:通过dede:channel 调用:
{dede:channel type=’son’ typeid='m' row='n'}
<ul>
<li><a href=’[field:typeurl/]’><span>[field:typename/]</span></a></li>
</ul>
{/dede:channel}
方法3:通过 dede:channelartlist 和 channel 配合调用:
{dede:channelartlist}
{dede:channel type=’son’ }
<ul>
<li><a href=’[field:typeurl/]’><span>[field:typename/]</span></a></li>
</ul>
{/dede:channel}
{/dede:channelartlist}
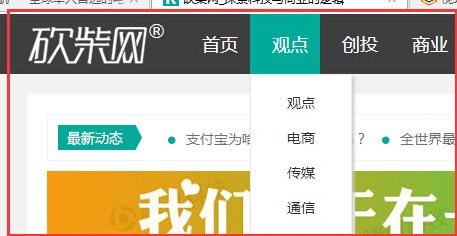
一般是在首页、栏目页要把顶级栏目及其下的子栏目(二级导航菜单)列出来,常以下拉列表的形式显示导航菜单(如下图):
· 3、获取所有顶级栏目下的子栏目(二级导航菜单仿制),则:
{dede:channelartlist type='top'}
<h3><a href='{dede:field name='typeurl'/}'>{dede:field name='typename'/}</a></h3>
<ul>
{dede:channel type='son' noself='yes' }
<li><a href='[field:typelink/]'>[field:typename/]</a></li>
{/dede:channel}
</ul>
{/dede:channelartlist}
· 4、获取前几个顶级栏目下的子栏目
将{dede:channelartlist}改写成如下:
{dede:channelartlist type='top' row='6'}<!--表示将前6个顶级栏目下的子栏目列出-->
· 5、封面页获取该栏目下的全部子栏目(一般用在index_article.htm或list_article.htm中)
{dede:channelartlist type='son'}
<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
{/dede:channelartlist}
· 6、获取指定的多个栏目(不一定非要顶级栏目)下的子栏目
将{dede:channelartlist}改写成如下:
{dede:channelartlist row='2' typeid='1,2' }<!--表示要把id为1和2的栏目下的所有子栏目列出-->
注意:
调用多个指定的顶级栏目导航,
想用channel是实现不了的:
{dede:channel type='top' typeid='5,6,7'}
<dd><a href="[field:typelink/]" title="[field:typename/]" target="_self">[field:typename/]</a></dd>
{/dede:channel}
必须用channelartlist才能实现:
{dede:channelartlist row='3' typeid='5,6,7'}
<dd><a href="{dede:field name='typeurl'/}" title="{dede:field name='typename'/}" target="_self">{dede:field name='typename'/}</a></dd>
{/dede:channelartlist}
但是如果写 {dede:channelartlist type='top'}或 {dede:channelartlist type='top' row='6'}之类常会遇到如下问题:
》》》列表页无法读取(二级)导航,首页可以正常读取是什么原因呢?
这种情况多是由于读取二级导航的缘故。
描述:
首页和列表页引入同样的header.htm,且导航代码统一是写在header.htm文件里的,
首页有读取顶级导航和二级导航,那么导航的代码如下:
-------------------------------------------------------
{dede:channelartlist type='top' row='4'}
<li>
<strong>
<a href="{dede:field name='typeurl'/}" title="{dede:field name='typename'/}" target="_self"><span class="glyphicon glyphicon-book"></span> {dede:field name='typename'/}</a>
</strong>
<dl>
<em></em>
{dede:channel type='son' noself='yes'}
<dd><a href="[field:typelink/]" title="[field:typename/]" target="_self">[field:typename/]</a></dd>
{/dede:channel}
</dl>
</li>
{/dede:channelartlist}
-------------------------------------------------------
这样会有一个问题,就是首页可以正常显示顶级导航和二级导航,但在列表页就会出现无法读取导航的问题
解决办法是:把type='top'改成typeid='top',也就是 {dede:channelartlist typeid='top' row='4'} ,这样首页和列表页都可以读取顶级和二级导航了
· 7、获取从第N个导航栏目开始的M个栏目(channelartlist添加limit属性)
给channelartlist标签添加limit属性是非常实用的一个扩展,比如当前做的这个站要求栏目必须要有可扩展性,模板也有通用性,以后可以随意添加栏目,而不用改模板,按照这个要求,那么就只能用channelartlist来实现栏目循环,但是第一个栏目被定位在特殊位置,也有着不同的样式,这会让人素手无策,那么channelartlist标签如果也能像arclist那样具有limit属性,那问题就可以轻松解决了。
将自己的想法在百度上搜索了一下,原来已经有网友给出了方法:
打开include/taglib/channelartlist.lib.php文件,约62行处找到
if(empty($totalnum)) $totalnum = 20;
在下面加一行
if(!empty($limit)) $totalnum = $limit;
就这么简单,如果有limit属性的话就可以用limit属性来控制调用的记录数量了。
这样子它只会调用顶级栏目,即使顶级栏目有子栏目,它也不会调用出来。
如上图,我现在只想调用ID为5的栏目开始的10个栏目(虽然下面只有3个栏目
),前面的ID为1-4的顶级栏目我不想调用,可以这样:
{dede:channelartlist limit='4,3' typeid='top' }<!--调用ID为5的栏目开始的3个顶级栏目,因为limit默认是从0开始的,所以这里要写limit='4,3',而不是limit='5,10'-->
<dd><a href="{dede:field name='typeurl'/}" title="{dede:field name='typename'/}" target="_self">{dede:field name='typename'/}</a></dd>
{/dede:channelartlist}
如不行,请增加typeid='top' 属性
结果如下:【更多】里只列出了3个栏目,而不会把【视野】、【创投】、【商业】、【智客】也列出。
下面是另一个实例,先取第一个栏目单独处理,然后再从第二个开始取出后面栏目,其中奇数栏目向左浮动,偶数栏目向右浮动。
-------------------------------------------------------
{dede:channelartlist limit='0,1'}
<div class='box' id='news'>
<h2><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></h2>
<ul>
{dede:arclist row='8'}
<li><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:arclist}
</ul>
</div>
{/dede:channelartlist}
<div class='banner'>广告条</div>
{dede:channelartlist limit='1,10'}
{dede:global runphp='yes' name='itemindex'}
$a="<div class='box left'>";
$b="<div class='box right'>";
if ((@me%2)==0) @me=$b;
else @me=$a;
{/dede:global}
<h3><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></h3>
<ul>
{dede:arclist row='8' titlelen='46'}
<li><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:arclist}
</ul>
</div>
{/dede:channelartlist}
-------------------------------------------------------
------------------------------------------------------------------------
{dede:channel}无子栏目时不获取同级栏目的解决方法
昨天在处理一个用dede做的网站,发现栏目无子类时候显示同级分类,影响用户的体验!特提供下面的解决方法!
查找打开:include\taglib\channel.lib.php文件,找到:
if($type=='son' && $reid!=0 && $totalRow==0)
将上述代码修改为:
if($type=='son' && $reid!=0 && $totalRow==0 && $noself=='')
保存页面,然后在模板中用dede:channel标签即可!