mustache的标签使用(进阶)
本章将对mustache中更特别的几个标签进行说明。
1、{{.}}
该标签主要是用于枚举,枚举的对象可以是基本类型数组,也可以是引用类型数组。如果是基本数据类型数组,则直接输出,如果是引用类型的数组,则输出的时候调用该对象的toString方法。该标签需要与{{#xxx}}{{/xxx}}配合使用。如下例子:
@RequestMapping("/extend.mu")
public String extend(Model model){
List<Integer> list = Arrays.asList(1,2,3,4);
model.addAttribute("list", list);
List<User> userList = new ArrayList<User>();
for(int i=0;i<3;i++){
User u = new User();
u.setAddress("address"+i);
u.setAge(10+i);
u.setName("name"+i);
userList.add(u);
}
model.addAttribute("userList", userList);
return "extend";
}
extend.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Page</title>
</head>
<body>
基本类型数组枚举:{{#list}}{{.}}{{/list}} <br />
对象类型数组枚举:{{#userList}}{{.}}{{/userList}} <br />
</body>
</html>
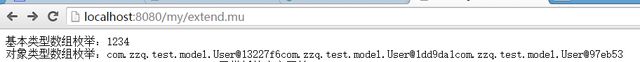
运行结果如下:
2、{{>子模块的路径}}
{{>xxx}}是将子模块的内容依赖进来,如下:
@RequestMapping("/extend.mu")
public String extend(Model model){
List<Integer> list = Arrays.asList(1,2,3,4);
model.addAttribute("list", list);
List<User> userList = new ArrayList<User>();
for(int i=0;i<3;i++){
User u = new User();
u.setAddress("address"+i);
u.setAge(10+i);
u.setName("name"+i);
userList.add(u);
}
model.addAttribute("userList", userList);
model.addAttribute("testName", "子模板的测试名称");
return "extend";
}
extend.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Page</title>
</head>
<body>
基本类型数组枚举:{{#list}}{{.}}{{/list}} <br />
对象类型数组枚举:{{#userList}}{{.}}{{/userList}} <br />
======================================子模板的内容开始=======================
{{>partials}}
======================================子模板的内容结束=======================
</body>
</html>
被包含的partials.html:
<br />这个是子模版<br />
子模板的测试名称:{{testName}}<br />
{{#userList}}
{{name}}
{{/userList}}
<br />
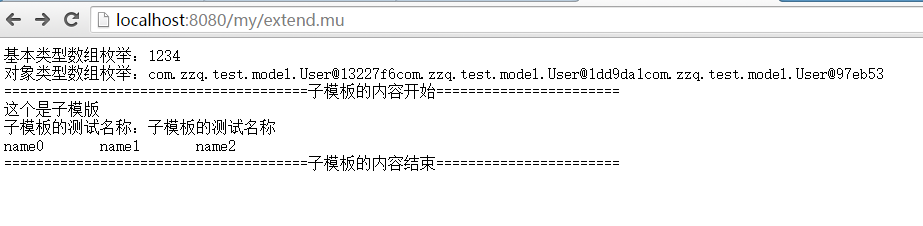
运行结果如下:
此处的引用{{>partials}}中,partials可以是相对路径,也可以是绝对路径。下面对该说法做个测试进行验证:
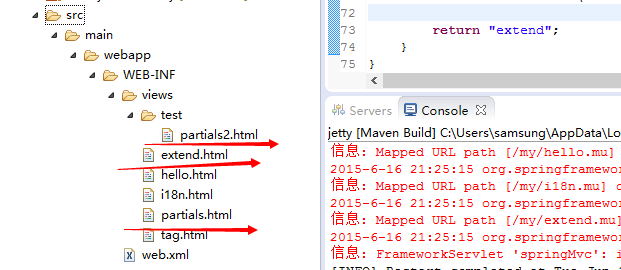
extend.html中引用partials.html和partials2.html,其中partials2.html与extends.html不在同个目录,层级结构如下:
extend.html内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Page</title>
</head>
<body>
基本类型数组枚举:{{#list}}{{.}}{{/list}} <br />
对象类型数组枚举:{{#userList}}{{.}}{{/userList}} <br />
======================================在同个目录的子模板的内容开始(相对目录引用)=======================
{{>partials}}
======================================在同个目录的子模板的内容结束=====================================
<br /><br /><br />
======================================不在同个目录子模板的内容开始(相对目录引用)=======================
{{>test/partials2}}
======================================不在同个目录子模板的内容结束======================================
<br /><br /><br />
======================================不在同个目录子模板的内容开始(绝对目录引用)=======================
{{>/WEB-INF/views/test/partials2}}
======================================不在同个目录子模板的内容结束======================================
</body>
</html>
partials.html不变,新增的partials2.html内容如下:
<br />
这个是第二个子模块,不在同个目录下
<br />
测试名称:{{testName}}<br />
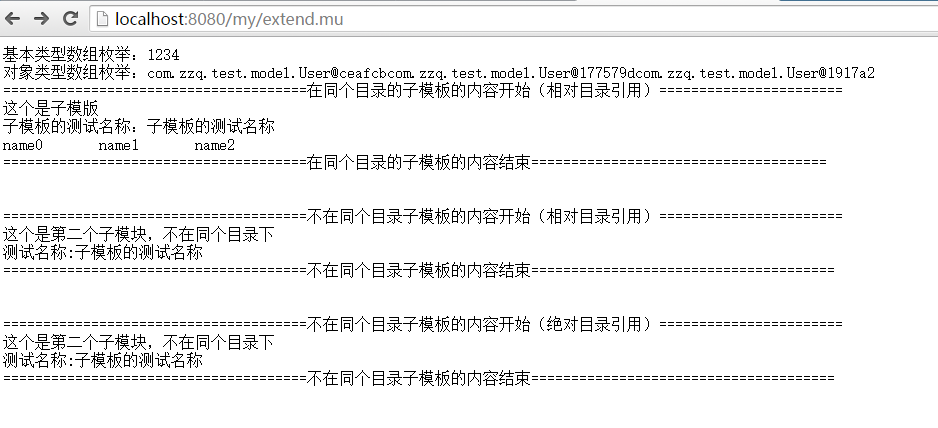
最后的运行结果如下:
3、{{<xxx}}{{/xxx}}
{{<xxx}}{{/xxx}}也为子模板引入,不同于{{>}},该标签需要闭合,并且可以对子模板内的内容进行修改。通过{{$xxx}}{{/}}来设定变量,并将子模板的内容进行替换。为演示效果,重新创建个extend2.html,partials3.html进行演示,如下:
MyController.java新增方法:
@RequestMapping("/extend2.mu")
public String extend2(Model model){
return "extend2";
}
extend2.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Page</title>
</head>
<body>
这个是父模板<br />
{{<partials2}}{{$testString}}这个是父模板的值,要将子模板的内容替换掉{{/testString}}{{/partials2}}
</body>
</html>
partials2.html:
<br />这个是子模版<br />
testString:{{$testString}}这是测试的字符串,渲染的时候会被父模板传的值替换掉{{/testString}}<br />
afdsfsdfsd:{{$afdsfsdfsd}}这个是因为没传值,所以采用当前的值当作默认值{{/afdsfsdfsd}}
运行结果如下:
运行结果说明,子模板的内容被父模板的值替换了。相当于是在子模板中定义了一个变量,父模板没更新的话直接显示子模板的值,如果父模板重新设置了,以父模板的值为准。
另外,本文的完整例子下载地址:mustache标签的使用(进阶)
上一篇:mustache的标签使用