CYQ.Data+EasyUI开发:几个相关的问题CheckBox、Tree、TreeGrid
前言:
话说到新的公司已经呆了三个星期了,从上班的第二天开始就一直在写项目文档和给开发人员培训,以至于我的QQ签名从"我不是来搞培训的“到最后直接换成”我是来搞培训的“。
虽然挂名开发经理,但下面目前就2人,手下的人虽然混过了2年工龄,但连进程,线程,泛型,面向对象等基础都摸不着头脑的小女孩,要指望她们写代码,只好时不时的抽空给讲基础了。
话说下周的下周还会从Boss的母校里招来二十几个学生过来实习,要我分解项目,写出详细的文档,然后简单培训下学生,让学生看着文档就能干活,明白了我是来搞培训的。
好了,玩笑过后,下面讲讲当前用EasyUI遇到的几点问题:
1:兼容IE8问题
话说当前最新版本easyUI 1.3.4不支持ie8,听说是jq2.0不支持的原因,只好降级使用到easyui 1.3.2,对应的jq1.8版本。
2:Form表单的CheckBox问题
easyUI有个Form表单的自动赋值:$("#id").form('load',json);
一开始用这样的代码:
{
if (action.Fill(ID))
{
return action.Data.ToJson();
}
}
结果发现返回的json怎么也给checkbox赋不了值,网上也没对应的资料好寻,最后调一下js,看到普通的input赋值,想到了on。
于是把返回的true替换成on,[action.Data.ToJson().Replace("True", "on")] 就可以了。
3:DataGrid里的CheckBox问题:
对于表格,需要将某些bool型的字段格式化成checkbox显示,找到了半天,发现只有用formatter格式化出来自己的样式:
if (value == " 1 " || value == " True ") {
return " <input type='checkbox' checked='checked' disabled='disabled' /> ";
} else {
return " <input type='checkbox' disabled='disabled' /> ";
}
}
然后界面指定:
悲催的是,格式出来的控件,没有对应的API可以获取相关的值,目前的处理方法只好通过增加点击事件,来处理后续状态改变后值的提交。
4:Tree 的绑定(MDataTable表格直接转Json,不用多次查询数据库):
研究了一下Tree的绑定的json格式,然后写了一个递归函数,直接把一个MDataTable转成树型的Json。
/// <summary>
/// 将表格转成Tree对应的Json,对应的字段为(id,parentiID,text,state,url)
/// </summary>
/// <param name="dt"></param>
/// <param name="parentID"> 为0或为空 </param>
/// <returns></returns>
public static string ToTreeJson(MDataTable dt, string parentID)
{
List<MDataRow> firstDt = dt.FindAll( " ParentID=' " + parentID + " ' "); // 第一级菜单
if (firstDt.Count > 0)
{
MDataRow row = null;
JsonHelper json = new JsonHelper();
string id, text, url;
for ( int i = 0; i < firstDt.Count; i++)
{
row = firstDt[i];
id = row.Get< string>( " id ");
text = row.Get< string>( " text ");
json.Add( " id ", id);
json.Add( " text ", text);
url = row.Get< string>( " url ");
if (! string.IsNullOrEmpty(url))
{
json.Add( " attributes ", " {\"url\":\" " + url + " \"} ", true);
}
string children = ToTreeJson(dt, id);
if (! string.IsNullOrEmpty(children))
{
if (row.Get< bool>( " state "))
{
json.Add( " state ", " closed ");
}
json.Add( " children ", children, true);
}
json.AddBr();
}
return json.ToString( true);
}
return string.Empty;
}
对于传进来的MDataTable,需要修改列名和对应的字段对上,然后保留一个通用的上级字段(ParentID)就可以了,最终就出来这种格式了。
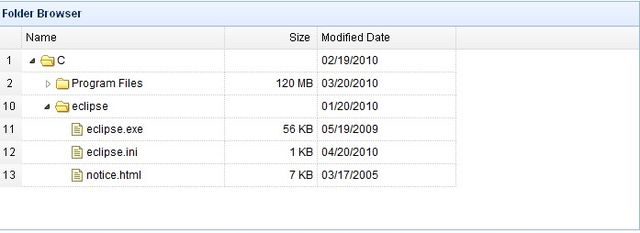
5:TreeGrid的绑定:
在功能权限这一块,需要用到TreeGrid这种格式,最终发现决定上下级的json,是叫“_parentId”,还有该字段不能指定一个不存在的上级,不然不显示。
对于这个,我也写了一个简单的转换函数:
/// 将表格转成GreeGrid对应的Json.
/// </summary>
/// <param name="dt"></param>
/// <returns></returns>
public static string ToTreeGridJson(MDataTable dt)
{
int index = dt.Columns.GetIndex( " ParentID ");
if (index > - 1)
{
dt.Columns[index].ColumnName = " _parentId ";
int value = 0;
foreach (MDataRow row in dt.Rows)
{
value = row.Get< int>(index);
if (value == 0 || row.Get< int>( " id ") == value) // GreeGrid不存在的父ID不能出现
{
row[index].Value = DBNull.Value;
}
}
}
return dt.ToJson( true, false);
}
树形的效果就出来了:
目前项目刚开始,只遇到并处理了这几个基本的问题,后续若有问题待定。
总结:
话说男女搭配,干活不累,是有那么点道理。