功能点_Ext日期树状_帆软报表
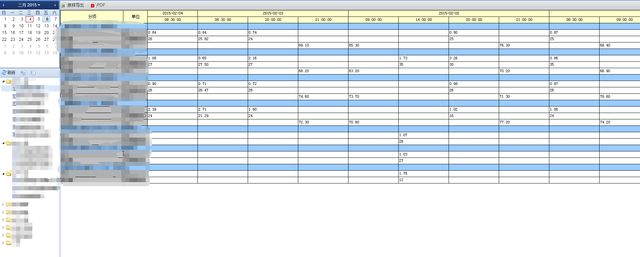
一、展示:
二、开发说明:
老系统采用的是ext3,报表工具用的是finalreport6,报表编辑工具应该是用的7,有些功能报表编辑器里面实现了,但是拿到服务器上就不行了,领导给力点..升级一下工具吧。下正题:
1、页面功能(代码简写):
/**
* 思路:先新建一个树,click事件里面带参数到报表,报表放在rightPanel,在建一个leftpanel用于装树和日期控件。将左右panal放入mainpanal中
*/
var rightPanel = new Ext.Panel({
id:"rightPanel",
region:'center',
html:""
});
var treePanel = new Ext.tree.TreePanel({
loader:equipmentTreeLoader,
listeners : {
'click' : function(node, event) {
if (node.attributes.leaf == true) {
var url = url1 ;
var endDate = Ext.getCmp('nowDate').getValue();
var startDate = getStartDay(endDate,7);
var startTime = parseDateTime(new Date(startDate),"-","first");
var endTime = parseDateTime(new Date(endDate),"-","last");
var testDate = parseToHMS(new Date(startTime),"","","");
var nodeId = node.attributes.equpId;
var deptName = node.parentNode.text ;
var equipName = node.text ;
var urlShow = "<iframe src='" + url + "&deptName="+cjkEncode(deptName)+"&equipName="+cjkEncode(equipName)+"&startTime="+parseToHMS(new Date(startTime),"","","")+"&endTime="+parseToHMS(new Date(endTime),"","","")+"' width='100%' height='100%' scroll='no' style='border:0'/>"
Ext.getCmp("rightPanel").body.update(urlShow,true, function(){});
}
}
}
});
var leftPanel = new Ext.Panel({
region : 'west',
layout : 'border',
width : 180,
collapseMode : "mini",
items : [
{
xtype : 'hidden',
id : 'nowDate',
value : nowDate.format('Y-m-d')
},
{
xtype : 'datepicker',
id : 'app-nav-picker',
region : 'north',
showToday : false,
format:'Y-m-d',
height:200,
border : 0,
listeners : {
'select' : function(dp, dt) {
Ext.getCmp("nowDate").setValue(dt.format('Y-m-d'));
var node = treePanel.getSelectionModel().getSelectedNode();
if (node.attributes.leaf == true) {
var url = url1 ;
var endDate = Ext.getCmp('nowDate').getValue();
var startDate = getStartDay(endDate,7);
var startTime = parseDateTime(new Date(startDate),"-","first");
var endTime = parseDateTime(new Date(endDate),"-","last");
var testDate = parseToHMS(new Date(startTime),"","","");
var nodeId = node.attributes.equpId;
var deptName = node.parentNode.text ;
var equipName = node.text ;
var urlShow = "<iframe src='" + url + "&deptName="+cjkEncode(deptName)+"&equipName="+cjkEncode(equipName)+"&startTime="+parseToHMS(new Date(startTime),"","","")+"&endTime="+parseToHMS(new Date(endTime),"","","")+"' width='100%' height='100%' scroll='no' style='border:0'/>"
Ext.getCmp("rightPanel").body.update(urlShow,true, function(){});
}
},
scope : this
}
}, {
xtype : 'panel',
region : 'center',
bodyStyle : 'padding:20 0 0 2',
id : 'attTree',
border : false,
autoScroll: true,
items:[treePanel],
tbar:new Ext.Toolbar({
style:'border-top:0px;border-left:0px',
items:[{
xtype:'button',
id:"add",
text:'刷新',
tooltip:"刷新",
iconCls:"x-btn-text x-tbar-loading",
handler:function(){treePanel.getRootNode().reload();
}
},'-',{
iconCls: 'icon-expand-all',
tooltip: '展开所有',
handler: function(){ treePanel.getRootNode().expand(true); },
scope: this
},'-',{
iconCls: 'icon-collapse-all',
tooltip: '折叠所有',
handler: function(){ treePanel.getRootNode().collapse(true); },
scope: this
}
]
})
} ]
});
var mainPanel = new Ext.Panel({
renderTo: 'mainPanel',
layout: 'border',
allowScroll:true,
bodyStyle :'margin: 0px;border:0px',
height : document.body.offsetHeight,
items: [
leftPanel,
rightPanel
]
});
2、报表实现:
打开帆软报表编辑工具,定义好数据:
分析、单位、D1、D2数据设置为分组。
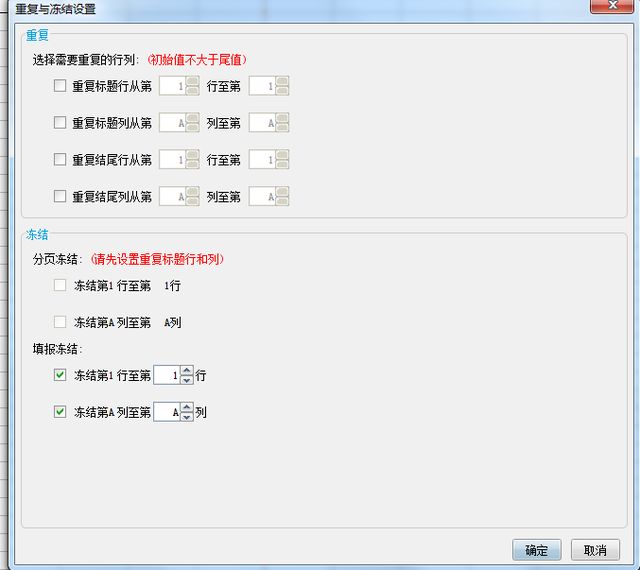
其中A4设置其左父格为A3,D2左父格为D1,D1、D2分别设置其升降序,并为横向扩展,设置D4过滤条件为D1、D2,确保唯一数据。采用填报预览方式确保横向数据能完全展示,设置模板重复与冻结设置冻结与拖动效果。
预览测试完成报表,上传报表服务器进行测试。
完
注:功能描述为简要记录以便后续开发使用,若有其他不明之处,请留言。