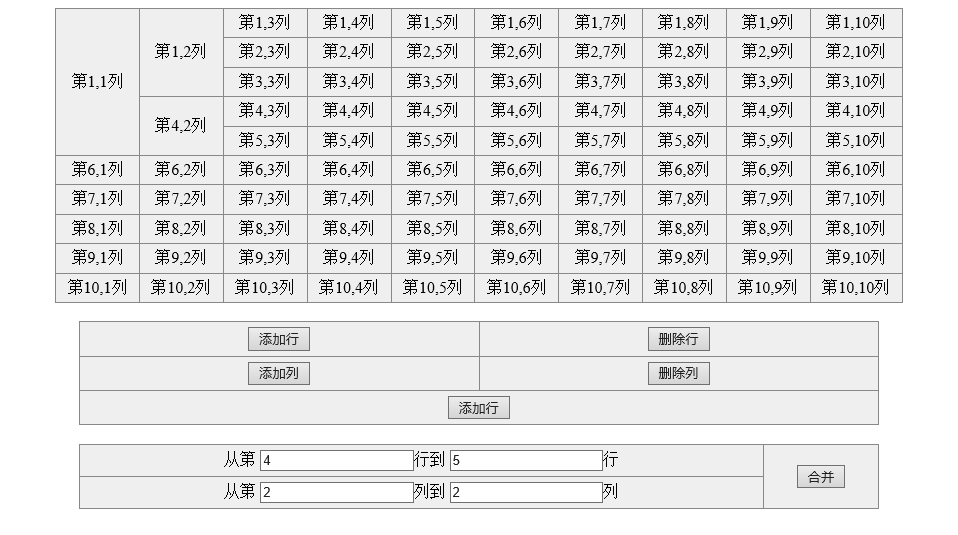
js操作html的table,包括添加行,添加列,删除行,删除列,合并列
网上有一篇类似的文章,没有实现合并功能。
http://www.blogjava.net/caizh2009/articles/279953.html(原贴地址)
我在这篇文章的基础上做了完善,实现了合并功能。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>网页方式查看报表</title>
<script type="text/javascript">
LandHtmlReport = function(){
this.tableId = "table";
this.tbodyId = "newbody";
this.rowCount = 10;
this.colCount = 10;
this.border = "1px";
this.width = "90%";
//this.init();
};
LandHtmlReport.prototype = {
init:function(){
_table=document.getElementById(this.tableId);
_table.border=this.border;
_table.width=this.width;
for(var i=1;i<=this.rowCount;i++){
var row=document.createElement("tr");
row.id=i;
for(var j=1;j<=this.colCount;j++){
var cell=document.createElement("td");
cell.id=i+","+j;
//cell.appendChild(document.createTextNode("第"+cell.id+"列"));
row.appendChild(cell);
}
document.getElementById(this.tbodyId).appendChild(row);
}
},
setCellValue:function(cellId,cellValue){
var cell = document.getElementById(cellId);
cell.appendChild(document.createTextNode(cellValue));
},
rebulid:function(){
var beginRow=document.getElementById("beginRow").value;/* 开始行 */
var endRow=document.getElementById("endRow").value;/* 结束行 */
var beginCol=document.getElementById("beginCol").value;/* 开始列 */
var endCol=document.getElementById("endCol").value;/* 结束列 */
var tempCol=beginRow+","+beginCol;/* 定位要改变属性的列 */
var td=document.getElementById(tempCol);
/* 删除要合并的单元格 */
for(var x=beginRow;x<=endRow;x++){
for(var i=beginCol;i<=endCol;i++){
if(x==beginRow && i==beginCol){
}else{
var row = document.getElementById(x);
var cell = document.getElementById(x+","+i);
this.table.rows[row.rowIndex].deleteCell(cell.cellIndex);
}
}
}
td.rowSpan = (endRow - beginRow) + 1;
td.colSpan = (endCol - beginCol) + 1;
},
/* 添加行,使用appendChild方法 */
addRow:function(){
var rowLength = document.getElementById(this.tableId).rows.length;
var colLength = document.getElementById(this.tableId).rows(rowLength-1).cells.length;
var tr =document.createElement("tr");
tr.id = rowLength + 1;
for(var i=1;i<=colLength;i++){
var td=document.createElement("td");
td.id=tr.id+","+i;
td.appendChild(document.createTextNode("第"+td.id+"列"));
tr.appendChild(td);
}
document.getElementById(this.tbodyId).appendChild(tr);
},
addRow_withInsert:function(){
var rowLength = document.getElementById(this.tableId).rows.length;
var row = document.getElementById(this.tableId).insertRow(rowLength);
var rowCount = document.getElementById(this.tableId).rows.length;
var countCell = document.getElementById(this.tableId).rows.item(0).cells.length;
for(var i=0;i<countCell;i++){
var cell=row.insertCell(i);
cell.innerHTML="新"+(rowCount)+","+(i+1)+"列";
cell.id=(rowCount)+","+(i+1);
}
},
/* 删除行,采用deleteRow(row Index) */
removeRow:function(){
var rowLength = document.getElementById(this.tableId).rows.length;
var rowIndex = document.getElementById(rowLength).rowIndex;
document.getElementById(this.tbodyId).deleteRow(rowIndex);
},
/* 添加列,采用insertCell(列位置)方法 */
addColumn:function (){
for(var i=0;i<document.getElementById(this.tableId).rows.length;i++){
var colLength = document.getElementById(this.tableId).rows[i].cells.length;
var cell = document.getElementById(this.tableId).rows[i].insertCell(colLength);
cell.innerHTML="第"+(i+1)+","+(colLength+1)+"列";
}
},
/* 删除列,采用deleteCell(列位置)的方法 */
removeColumn:function (rowIndex){
for(var i=0;i<document.getElementById(this.tableId).rows.length;i++){
var colLength = document.getElementById(this.tableId).rows[i].cells.length;
document.getElementById(this.tableId).rows[i].deleteCell(colLength-1);
}
}
};
var landReport = new LandHtmlReport()
</script>
<style type="text/css" charset="utf-8">
body {
TEXT-ALIGN: center;
}
table{
border-collapse:collapse;
border-spacing:0;
border-left:1px solid #888;
border-top:1px solid #888;
background:#efefef;
}
th,td{
border-right:1px solid #888;
border-bottom:1px solid #888;
padding:5px 10px;
}
th{
font-weight:bold;
background:#ccc;
}
.main{
overflow-x: auto;
overflow-y: auto;
height: 600px;
width:90%;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body onLoad="landReport.init();">
<table id="table" align="center">
<tbody id="newbody"></tbody>
</table>
<div>
<table width="800px" border="1px" align="center">
<tr>
<td align="center">
<input type="button" id="addRow" name="addRow" onClick="landReport.addRow();" value="添加行"/>
</td>
<td align="center">
<input type="button" id="delRow" name="delRow" onClick="landReport.removeRow();" value="删除行"/>
</td>
</tr>
<tr>
<td align="center">
<input type="button" id="addCell" name="addCell" onClick=" landReport.addColumn();" value="添加列"/>
</td>
<td align="center">
<input type="button" id="delCell" name="delCell" onClick="landReport.removeColumn();" value="删除列"/>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="button" id="addRows" name="addRows" onClick="landReport.addRow_withInsert();" value="添加行"/>
</td>
</tr>
</table>
</div>
<div>
<table width="800px" border="1px" align="center">
<tr>
<td>
从第
<input type="text" id="beginRow" name="beginRow" value=""/>行到
<input type="text" name="endRow" id="endRow" value=""/>行
</td>
<td rowspan="2" id="test">
<input type="button" name="hebing" id="hebing" value="合并" onClick="landReport.rebulid();"/>
</td>
</tr>
<tr>
<td>
从第
<input type="text" name="beginCol" id="beginCol" value=""/>列到
<input type="text" name="endCol" id="endCol" value=""/>列
</td>
</tr>
</table>
</div>
</body>
</html>